
css文字在底部的实现方法:首先新建一个html文件,并使用div标签创建一个模块;然后设置div的class属性为con;接着分别在css标签内创建div和p元素的样式;最后设置其位置属性为绝对定位即可。

本教程操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
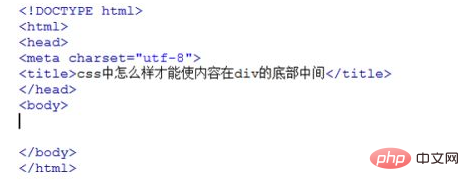
新建一个html文件,命名为test.html,用于讲解css中怎么样才能使内容在div的底部中间。

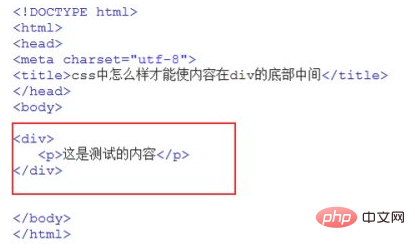
在test.html文件内,使用div标签创建一个模块,在其内部使用p标签创建一行文字。

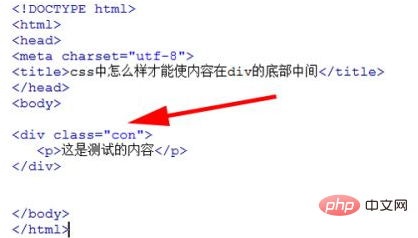
设置div的class属性为con,用于下面使用css对其进行样式设置。

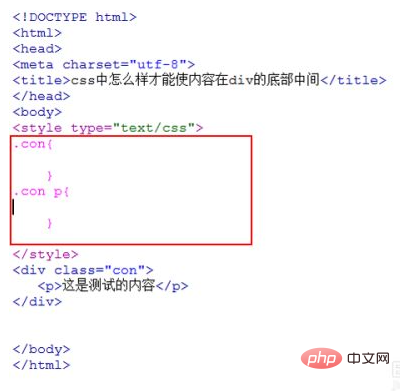
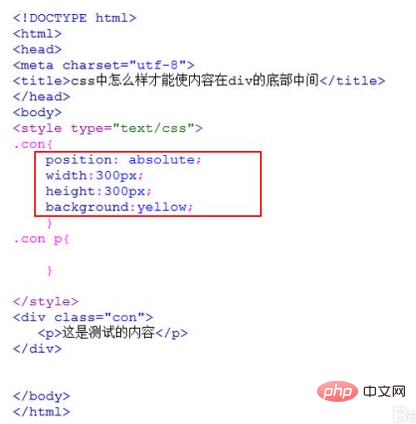
在test.html文件内,分别在css标签内创建div和p元素的样式设置。【推荐:《css视频教程》】

在css中,对类名为con的div进行样式设置。设置其位置属性为绝对定位(position:absolute),宽度为300px(width:300px),高度为300px(height:300px),背景颜色为黄色 (background:yellow)。

在css中,对p元素进行样式设置。设置其位置属性为绝对定位(position:absolute),在div的底部(bottom:0),宽度为100%(width:100%),文字居中显示(text-align:center)。

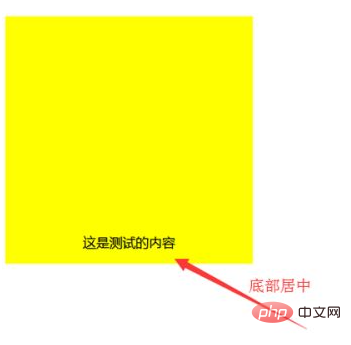
在浏览器打开test.html文件,查看文字在div底部居中的效果。

Atas ialah kandungan terperinci css文字在底部怎么写. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!