css设置背景透明的方法:首先在【<body>】标签创建【<div>】标签和添加类;然后在【<style>】标签里设置rgba类的高和背景透明度的样式【(rgba(R,G,B,A))】。

本教程操作环境:windows10系统、css3版,DELL G3电脑,该方法适用于所有品牌电脑。
css设置背景透明的方法:
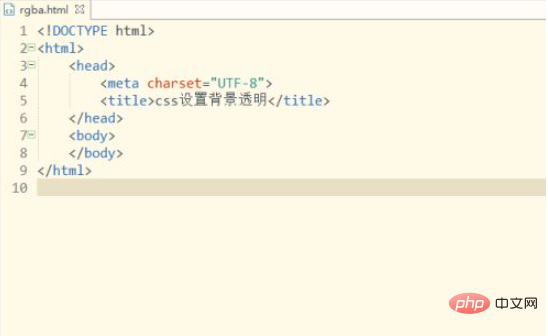
1、创建一个html文件。如图

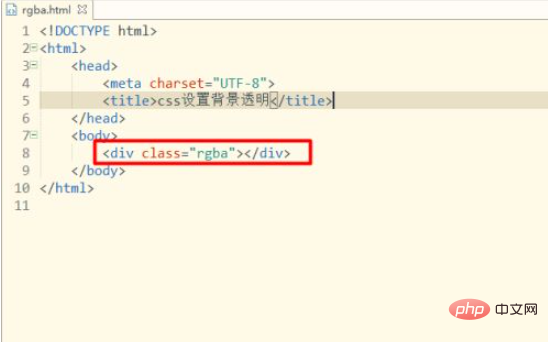
2、在html文件找到一个<body>标签,在这个标签里创建一个<div>标签并添加一个类,在这把这个类设置为:rgba。 如图
代码:
<div class="rgba"></div>
Salin selepas log masuk

3、为div添加样式。在
标签后面创建一个<code><style></code>,在<style>标签里设置rgba类的高和背景透明度的样式<code>(rgba(R,G,B,A))</code>。透明度参数,取值在0~1之间,不可为负值,透明度参数越小透明度越高。如图</p><p>代码:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><style type="text/css">
.rgba{
background-color: rgba(0,0,0,0.5);
height: 200px;
}
</style></pre><div class="contentsignin">Salin selepas log masuk</div></div><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/919/265/675/1614587283492815.png" class="lazy" title="1614587283492815.png" alt="f9766d5704ee607e84f1f60aa266033.png"></p>
<p>4、保存后使用浏览器查看。可以看到当透明度为由0.1修改为1时div背景由灰色变为了黑色。如图:</p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/496/458/463/1614587288571362.png" class="lazy" title="1614587288571362.png" alt="a8442ac80e35285b87ac6f28ea2c9be.png"></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/984/894/870/1614587295311922.png" class="lazy" title="1614587295311922.png" alt="4af9d3edb92148f27a2c5b403f61302.png"></p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/801/601/562/1614587301589695.png" class="lazy" title="1614587301589695.png" alt="07119a98da64def611f3c2d1713945d.png"></p>
<blockquote><p><strong>相关教程推荐:</strong><a href="http://www.php.cn/course/list/12.html" target="_blank"><strong>CSS视频教程</strong></a></p></blockquote><p>Atas ialah kandungan terperinci css如何设置背景透明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!</p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>Label berkaitan:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ms/search?word=css" target="_blank">css</a> <a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ms/search?word=latarbelakangtelus" target="_blank">latar belakang telus</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">sumber:php.cn</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/ms/faq/471264.html" title="css如何将图片设置为圆形图片">
<span>Artikel sebelumnya:css如何将图片设置为圆形图片</span>
</a>
<a href="https://www.php.cn/ms/faq/471268.html" title="css阴影边框怎么设置">
<span>Artikel seterusnya:css阴影边框怎么设置</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Kenyataan Laman Web ini</div>
<div>Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Artikel terbaru oleh pengarang</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475418.html">php操作redis大全记录</a>
</div>
<div>2023-04-09 22:44:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475416.html">重点详解Java类和对象</a>
</div>
<div>2021-05-21 15:21:45</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475415.html">浅析php简单操作mysql锁机制</a>
</div>
<div>2023-04-09 22:42:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475412.html">php无法加载mysql怎么办</a>
</div>
<div>2023-03-09 12:50:01</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475411.html">css如何禁止复制</a>
</div>
<div>2023-01-05 16:13:24</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475408.html">css如何禁止滑动</a>
</div>
<div>2023-01-05 16:13:23</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475406.html">css如何改变图片颜色</a>
</div>
<div>2021-04-30 16:46:04</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475402.html">ajax和javascript的区别是什么</a>
</div>
<div>2023-01-05 16:13:23</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475399.html">javascript如何定义私有方法</a>
</div>
<div>2023-01-05 16:13:22</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ms/faq/475398.html">javascript如何将时间字符串转化为时间</a>
</div>
<div>2021-04-30 16:27:19</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Isu terkini</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ms/wenda/.html" target="_blank" title="Ralat Sudut 14: CSS bersarang dikesan, tetapi sarang CSS dikonfigurasikan secara salah" class="wdcdcTitle">Ralat Sudut 14: CSS bersarang dikesan, tetapi sarang CSS dikonfigurasikan secara salah</a>
<a href="https://www.php.cn/ms/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ms/wenda/.html" target="_blank" title="Pembolehubah Warna CSS - Peraturan atau pemilih diperlukan semasa menentukan warna CSS" class="wdcdcTitle">Pembolehubah Warna CSS - Peraturan atau pemilih diperlukan semasa menentukan warna CSS</a>
<a href="https://www.php.cn/ms/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ms/wenda/.html" target="_blank" title="javascript - react import fail css dan gesaan Tidak dapat mencari modul "../../css/style.css"" class="wdcdcTitle">javascript - react import fail css dan gesaan Tidak dapat mencari modul "../../css/style.css"</a>
<a href="https://www.php.cn/ms/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ms/wenda/.html" target="_blank" title="css tidak ditemui" class="wdcdcTitle">css tidak ditemui</a>
<a href="https://www.php.cn/ms/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="https://www.php.cn/ms/wenda/.html" target="_blank" title="javascript - masalah css pembungkusan webpack" class="wdcdcTitle">javascript - masalah css pembungkusan webpack</a>
<a href="https://www.php.cn/ms/wenda/.html" class="wdcdcCons"></a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> daripada 1970-01-01 08:00:00</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>0</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>0</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>Topik-topik yang berkaitan</div>
<a href="https://www.php.cn/ms/faq/zt" target="_blank">Lagi>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/cssys"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214431291616.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="css" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/cssys" class="title-a-spanl" title="css"><span>css</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/cssjz"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214284035010.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="berpusat css" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/cssjz" class="title-a-spanl" title="berpusat css"><span>berpusat css</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/cssrhcrtp"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214282555686.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Bagaimana untuk memasukkan gambar dalam css" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/cssrhcrtp" class="title-a-spanl" title="Bagaimana untuk memasukkan gambar dalam css"><span>Bagaimana untuk memasukkan gambar dalam css</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/cssccxsslh"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214275251415.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="css di luar paparan..." /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/cssccxsslh" class="title-a-spanl" title="css di luar paparan..."><span>css di luar paparan...</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/cssztys"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214211647525.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="warna fon css" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/cssztys" class="title-a-spanl" title="warna fon css"><span>warna fon css</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/smscss"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214211465937.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="apa itu css" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/smscss" class="title-a-spanl" title="apa itu css"><span>apa itu css</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/csssjxzmx"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214174427622.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Bagaimana untuk menulis segitiga dalam css" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/csssjxzmx" class="title-a-spanl" title="Bagaimana untuk menulis segitiga dalam css"><span>Bagaimana untuk menulis segitiga dalam css</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ms/faq/cssszwzys"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214164655043.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="css menetapkan warna teks" /> </a>
<a target="_blank" href="https://www.php.cn/ms/faq/cssszwzys" class="title-a-spanl" title="css menetapkan warna teks"><span>css menetapkan warna teks</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">Cadangan popular</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Bagaimana untuk menetapkan css untuk melebihi elips paparan" href="https://www.php.cn/ms/faq/482865.html">Bagaimana untuk menetapkan css untuk melebihi elips paparan</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="css怎么设置字体大小" href="https://www.php.cn/ms/faq/469426.html">css怎么设置字体大小</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="css中的hover怎么用" href="https://www.php.cn/ms/faq/417948.html">css中的hover怎么用</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Bagaimana untuk menetapkan jarak aksara dalam css" href="https://www.php.cn/ms/faq/482889.html">Bagaimana untuk menetapkan jarak aksara dalam css</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="css3新特性有哪些" href="https://www.php.cn/ms/faq/415878.html">css3新特性有哪些</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Tutorial Popular</div>
<a target="_blank" href="https://www.php.cn/ms/course.html">Lagi>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Tutorial berkaitan <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Cadangan popular<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Kursus terkini<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/ms/course/790.html" title="Tutorial video Yexiutang HTML5+CSS3" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625e6a449c4b9117.jpg" alt="Tutorial video Yexiutang HTML5+CSS3"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial video Yexiutang HTML5+CSS3" href="https://www.php.cn/ms/course/790.html">Tutorial video Yexiutang HTML5+CSS3</a>
<div class="wzrthreerb">
<div>9648 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="790">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1055.html" title="Bermula dengan cepat menggunakan CSS3" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6257e281c7b4f722.png" alt="Bermula dengan cepat menggunakan CSS3"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Bermula dengan cepat menggunakan CSS3" href="https://www.php.cn/ms/course/1055.html">Bermula dengan cepat menggunakan CSS3</a>
<div class="wzrthreerb">
<div>82621 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1055">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1142.html" title="Main dengan susun atur CSS Flexbox" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625fa33e1b253297.jpg" alt="Main dengan susun atur CSS Flexbox"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Main dengan susun atur CSS Flexbox" href="https://www.php.cn/ms/course/1142.html">Main dengan susun atur CSS Flexbox</a>
<div class="wzrthreerb">
<div>27043 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1142">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1146.html" title="Buat reka letak sepantas 5G: Reka letak grid Grid CSS" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625fac083b8b7878.jpg" alt="Buat reka letak sepantas 5G: Reka letak grid Grid CSS"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Buat reka letak sepantas 5G: Reka letak grid Grid CSS" href="https://www.php.cn/ms/course/1146.html">Buat reka letak sepantas 5G: Reka letak grid Grid CSS</a>
<div class="wzrthreerb">
<div>31457 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1146">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ms/course/812.html" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)" href="https://www.php.cn/ms/course/812.html">Tutorial video perdana dunia ThinkPHP 5.1 terkini (60 hari untuk menjadi kursus latihan dalam talian pakar PHP)</a>
<div class="wzrthreerb">
<div >1434412 kali belajar</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/286.html" title="Tutorial Video Permulaan JAVA" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="Tutorial Video Permulaan JAVA"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutorial Video Permulaan JAVA" href="https://www.php.cn/ms/course/286.html">Tutorial Video Permulaan JAVA</a>
<div class="wzrthreerb">
<div >2638151 kali belajar</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/504.html" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python" href="https://www.php.cn/ms/course/504.html">Pengenalan berasaskan sifar Little Turtle untuk mempelajari tutorial video Python</a>
<div class="wzrthreerb">
<div >514928 kali belajar</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/901.html" title="Pengenalan pantas kepada pembangunan bahagian hadapan web" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Pengenalan pantas kepada pembangunan bahagian hadapan web"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pengenalan pantas kepada pembangunan bahagian hadapan web" href="https://www.php.cn/ms/course/901.html">Pengenalan pantas kepada pembangunan bahagian hadapan web</a>
<div class="wzrthreerb">
<div >216850 kali belajar</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/234.html" title="Kuasai tutorial video PS dari awal" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Kuasai tutorial video PS dari awal"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Kuasai tutorial video PS dari awal" href="https://www.php.cn/ms/course/234.html">Kuasai tutorial video PS dari awal</a>
<div class="wzrthreerb">
<div >914842 kali belajar</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1648.html" title="[Web front-end] Permulaan pantas Node.js" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web front-end] Permulaan pantas Node.js"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web front-end] Permulaan pantas Node.js" href="https://www.php.cn/ms/course/1648.html">[Web front-end] Permulaan pantas Node.js</a>
<div class="wzrthreerb">
<div >9253 kali belajar</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1647.html" title="Koleksi lengkap kursus timbunan penuh pembangunan web asing" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Koleksi lengkap kursus timbunan penuh pembangunan web asing"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Koleksi lengkap kursus timbunan penuh pembangunan web asing" href="https://www.php.cn/ms/course/1647.html">Koleksi lengkap kursus timbunan penuh pembangunan web asing</a>
<div class="wzrthreerb">
<div >7474 kali belajar</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1646.html" title="Gunakan GraphQL praktikal bahasa" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Gunakan GraphQL praktikal bahasa"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Gunakan GraphQL praktikal bahasa" href="https://www.php.cn/ms/course/1646.html">Gunakan GraphQL praktikal bahasa</a>
<div class="wzrthreerb">
<div >6309 kali belajar</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1645.html" title="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah" href="https://www.php.cn/ms/course/1645.html">Master kipas 550W mempelajari JavaScript dari awal langkah demi langkah</a>
<div class="wzrthreerb">
<div >806 kali belajar</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ms/course/1644.html" title="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam" href="https://www.php.cn/ms/course/1644.html">Sarjana Python Mosh, seorang pemula dengan pengetahuan asas sifar boleh bermula dalam masa 6 jam</a>
<div class="wzrthreerb">
<div >31339 kali belajar</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Muat turun terkini</div>
<a href="https://www.php.cn/ms/xiazai">Lagi>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">kesan web <div></div></div>
<div class="swiper-slide" data-id="twof">Kod sumber laman web<div></div></div>
<div class="swiper-slide" data-id="threef">Bahan laman web<div></div></div>
<div class="swiper-slide" data-id="fourf">Templat hujung hadapan<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="kod hubungan borang mesej perusahaan jQuery" href="https://www.php.cn/ms/toolset/js-special-effects/8071">[butang borang] kod hubungan borang mesej perusahaan jQuery</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kesan main balik kotak muzik MP3 HTML5" href="https://www.php.cn/ms/toolset/js-special-effects/8070">[Kesan khas pemain] Kesan main balik kotak muzik MP3 HTML5</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 kesan khas menu navigasi animasi zarah sejuk" href="https://www.php.cn/ms/toolset/js-special-effects/8069">[Navigasi menu] HTML5 kesan khas menu navigasi animasi zarah sejuk</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery bentuk visual seret dan lepas kod penyuntingan" href="https://www.php.cn/ms/toolset/js-special-effects/8068">[butang borang] jQuery bentuk visual seret dan lepas kod penyuntingan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kod pemain muzik Kugou tiruan VUE.JS" href="https://www.php.cn/ms/toolset/js-special-effects/8067">[Kesan khas pemain] Kod pemain muzik Kugou tiruan VUE.JS</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Permainan kotak menolak html5 klasik" href="https://www.php.cn/ms/toolset/js-special-effects/8066">[kesan khas html5] Permainan kotak menolak html5 klasik</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="menatal jQuery untuk menambah atau mengurangkan kesan imej" href="https://www.php.cn/ms/toolset/js-special-effects/8065">[Gambar kesan khas] menatal jQuery untuk menambah atau mengurangkan kesan imej</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Kesan zum hover kulit album peribadi CSS3" href="https://www.php.cn/ms/toolset/js-special-effects/8064">[Kesan album foto] Kesan zum hover kulit album peribadi CSS3</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8328" title="Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah" target="_blank">[Templat bahagian hadapan] Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8327" title="Templat halaman panduan resume peribadi berwarna segar" target="_blank">[Templat bahagian hadapan] Templat halaman panduan resume peribadi berwarna segar</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8326" title="Templat Web Resume Kerja Kreatif Pereka" target="_blank">[Templat bahagian hadapan] Templat Web Resume Kerja Kreatif Pereka</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8325" title="Templat laman web syarikat pembinaan kejuruteraan moden" target="_blank">[Templat bahagian hadapan] Templat laman web syarikat pembinaan kejuruteraan moden</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8324" title="Templat HTML5 responsif untuk institusi perkhidmatan pendidikan" target="_blank">[Templat bahagian hadapan] Templat HTML5 responsif untuk institusi perkhidmatan pendidikan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8323" title="Templat laman web pusat membeli-belah kedai e-buku dalam talian" target="_blank">[Templat bahagian hadapan] Templat laman web pusat membeli-belah kedai e-buku dalam talian</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8322" title="Teknologi IT menyelesaikan templat tapak web syarikat Internet" target="_blank">[Templat bahagian hadapan] Teknologi IT menyelesaikan templat tapak web syarikat Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8321" title="Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu" target="_blank">[Templat bahagian hadapan] Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3078" target="_blank" title="Bahan vektor elemen musim panas yang comel (EPS+PNG)">[bahan PNG] Bahan vektor elemen musim panas yang comel (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3077" target="_blank" title="Empat bahan vektor lencana tamat pengajian 2023 merah (AI+EPS+PNG)">[bahan PNG] Empat bahan vektor lencana tamat pengajian 2023 merah (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3076" target="_blank" title="Burung nyanyian dan troli diisi dengan bahan vektor sepanduk musim bunga reka bentuk bunga (AI+EPS)">[gambar sepanduk] Burung nyanyian dan troli diisi dengan bahan vektor sepanduk musim bunga reka bentuk bunga (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3075" target="_blank" title="Bahan vektor topi pengijazahan emas (EPS+PNG)">[bahan PNG] Bahan vektor topi pengijazahan emas (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3074" target="_blank" title="Bahan vektor ikon gunung gaya hitam putih (EPS+PNG)">[bahan PNG] Bahan vektor ikon gunung gaya hitam putih (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3073" target="_blank" title="Bahan vektor siluet superhero (EPS+PNG) dengan jubah warna yang berbeza dan pose yang berbeza">[bahan PNG] Bahan vektor siluet superhero (EPS+PNG) dengan jubah warna yang berbeza dan pose yang berbeza</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3072" target="_blank" title="Bahan vektor sepanduk Hari Arbor gaya rata (AI+EPS)">[gambar sepanduk] Bahan vektor sepanduk Hari Arbor gaya rata (AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-materials/3071" target="_blank" title="Sembilan bahan vektor buih sembang meletup gaya komik (EPS+PNG)">[bahan PNG] Sembilan bahan vektor buih sembang meletup gaya komik (EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8328" target="_blank" title="Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah">[Templat bahagian hadapan] Templat Laman Web Syarikat Pembersihan dan Pembaikan Hiasan Rumah</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8327" target="_blank" title="Templat halaman panduan resume peribadi berwarna segar">[Templat bahagian hadapan] Templat halaman panduan resume peribadi berwarna segar</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8326" target="_blank" title="Templat Web Resume Kerja Kreatif Pereka">[Templat bahagian hadapan] Templat Web Resume Kerja Kreatif Pereka</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8325" target="_blank" title="Templat laman web syarikat pembinaan kejuruteraan moden">[Templat bahagian hadapan] Templat laman web syarikat pembinaan kejuruteraan moden</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8324" target="_blank" title="Templat HTML5 responsif untuk institusi perkhidmatan pendidikan">[Templat bahagian hadapan] Templat HTML5 responsif untuk institusi perkhidmatan pendidikan</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8323" target="_blank" title="Templat laman web pusat membeli-belah kedai e-buku dalam talian">[Templat bahagian hadapan] Templat laman web pusat membeli-belah kedai e-buku dalam talian</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8322" target="_blank" title="Teknologi IT menyelesaikan templat tapak web syarikat Internet">[Templat bahagian hadapan] Teknologi IT menyelesaikan templat tapak web syarikat Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ms/toolset/website-source-code/8321" target="_blank" title="Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu">[Templat bahagian hadapan] Templat laman web perkhidmatan perdagangan pertukaran asing gaya ungu</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Latihan PHP dalam talian kebajikan awam,Bantu pelajar PHP berkembang dengan cepat!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ms/about/us.html">Tentang kita</a>
<a href="https://www.php.cn/ms/about/disclaimer.html">Penafian</a>
<a href="https://www.php.cn/ms/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1740462003"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>