css阴影边框怎么设置
css阴影边框的设置方法:首先新建一个html文件;然后在这个html文件上创建两个【
】用来设置阴影边框;最后这两个div添加样式类为in、out。
本教程操作环境:windows10系统、css3版,DELL G3电脑,该方法适用于所有品牌电脑。
css阴影边框的设置方法:
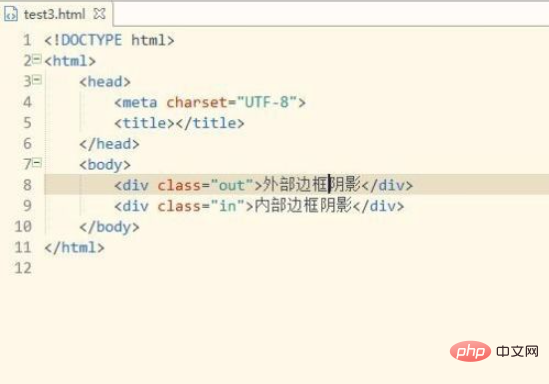
1、打开前端开发工具,新建一个html文件,然后在这个html文件上创建两个
用来设置阴影边框,最后这两个div添加样式类为: in、out。如图:代码:
<div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>Salin selepas log masuk
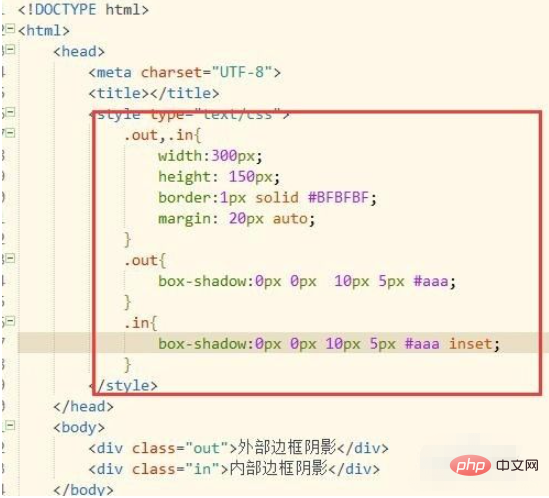
2、设置边框阴影。对这两个的样式类设置大小,宽高,最后使用box-shadow设置阴影边框。如图:
css代码:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style>Salin selepas log masuk
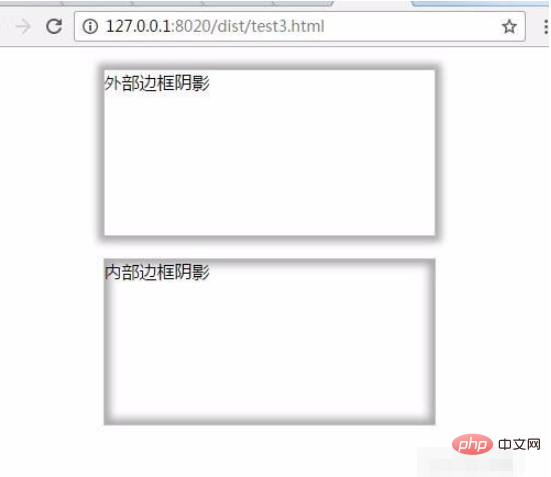
3、保存html文件后使用浏览器打开即可看到效果。如图:
4、所有代码。可以直接复制所有代码到新建的html文件上,粘贴保存后使用浏览器打开即可看到效果。
所有代码:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style> <div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div> Salin selepas log masuk相关教程推荐:CSS视频教程
Atas ialah kandungan terperinci css阴影边框怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web iniKandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Cara Mengesahkan Tarikh Bootstrap
Apr 07, 2025 pm 03:06 PM
Untuk mengesahkan tarikh dalam bootstrap, ikuti langkah -langkah ini: memperkenalkan skrip dan gaya yang diperlukan; memulakan komponen pemilih tarikh; Tetapkan atribut data-BV-tarikh untuk membolehkan pengesahan; Konfigurasikan peraturan pengesahan (seperti format tarikh, mesej ralat, dll.); Mengintegrasikan rangka kerja pengesahan bootstrap dan mengesahkan input tarikh secara automatik apabila borang dikemukakan.
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)