
在css里更改字体大小可以使用font-size属性,如【font-size:smaller;】,表示把字体设置为比父元素更小的尺寸。如果我们需要把字体大小设置为一个固定值,可以使用【font-size:length;】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css中有一个专门用来设置字体大小的属性font-size,利用该属性我们可自行设置字体大小。
属性值:
smaller 把 font-size 设置为比父元素更小的尺寸。
larger 把 font-size 设置为比父元素更大的尺寸。
length 把 font-size 设置为一个固定的值。
% 把 font-size 设置为基于父元素的一个百分比值。
inherit 规定应该从父元素继承字体尺寸。
(学习视频分享:css视频教程)
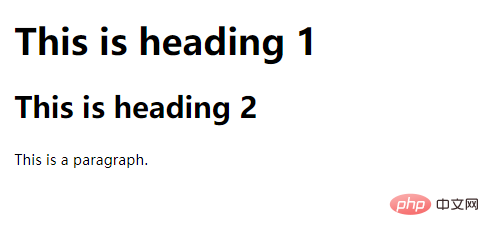
示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
运行结果:

相关推荐:CSS教程
Atas ialah kandungan terperinci 怎样在css里更改字体大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!