
html调超链接位置的方法:首先给F1,F2,F3,F4的父元素一个宽;然后给F1,F2,F3,F4一个【display:block;】样式,再给他的父元素一个定位;最后调整【shuleft,top;】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html调超链接位置的方法:
给F1,F2,F3,F4的父元素一个宽,宽就是一个F1的宽度,然后给F1,F2,F3,F4一个display:block;样式,再给他的父元素一个定位position:relative;,然后调shuleft,top;
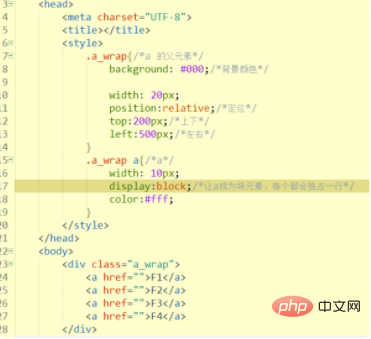
代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|

相关学习推荐:html视频教程
Atas ialah kandungan terperinci 怎么调超链接的位置html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!