
html中可以利用jquery的eq()和remove()方法来删除表格的第二行,具体方法:首先使用“$('table tr')”获得表格的tr行对象,然后使用“eq(1)”指定第二行对象,最后使用remove()方法删除该第二行对象。

本教程操作环境:windows7系统、HTML5&&jquery1.10.0版本、Dell G3电脑。
html+jquery删除表格的第二行
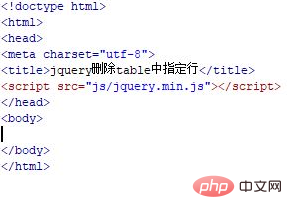
1、新建一个html文件,命名为test.html,用于讲解jquery删除table中指定行。

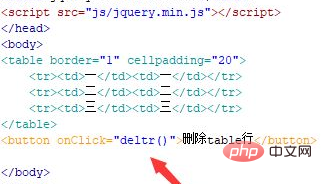
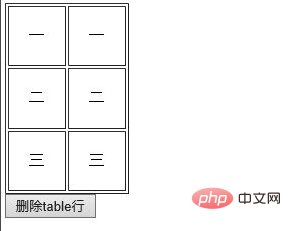
2、在test.html文件中,使用table、td、tr标签创建一个三行两列的表格,为了展示表格效果,这里设置表格边框为1px。

3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除table行”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行deltr()函数。

5、在js标签中,创建deltr()函数,在函数内,将编写代码实现删除table表格中的指定行。

6、在deltr()函数,使用$符合通过元素名称获得tr行对象,再通过eq()方法选中指定的行,通过remove()方法实现删除,例如,这里删除第二行(eq(1)),代码如下:

推荐教程:jQuery教程
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。


更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci html怎么删除表格的第二行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!