
在css中可以使用子选择器来选择指定元素的所有子元素:1、使用“E1 > E2{}”格式选择指定元素的所有指定子元素;2、使用“element1 > *{}”格式选择指定元素的所有子元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
当元素是某个元素的子元素时,可以使用子选择器匹配,该选择器选择特定父级的所有子元素。子选择器由两个或多个由“>”分隔的选择器组成;它也称为element > element选择器。
注:子选择器只能选择自己的子类,第二级元素,而不能选择第二级别以下的元素。
如果选择指定元素的所有指定子元素,则使用以下语法
element1 > element2
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
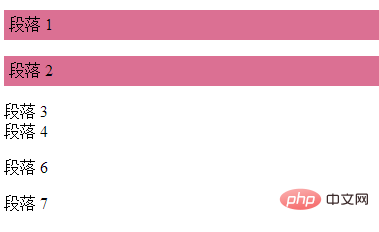
</html>效果图:

【推荐教程:CSS视频教程 】
如果想要递归选择所有子元素,则使用以下语法
element1 > * {
// CSS样式
}示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>效果图:

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci css怎么选择所有子元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!