git提交代码常用命令有哪些
git提交代码常用命令:1、【git log】查看git合入的记录;2、git pull从服务器重新拉代码;3、git status查看本地代码状态;4、git add将本地代码全部提交;5、git branch命令可以看到当前工作分支。

本文操作环境:Windows7系统,git2.30.0版本,Dell G3电脑。
git提交代码常用命令:
一、master分支代码提交过程
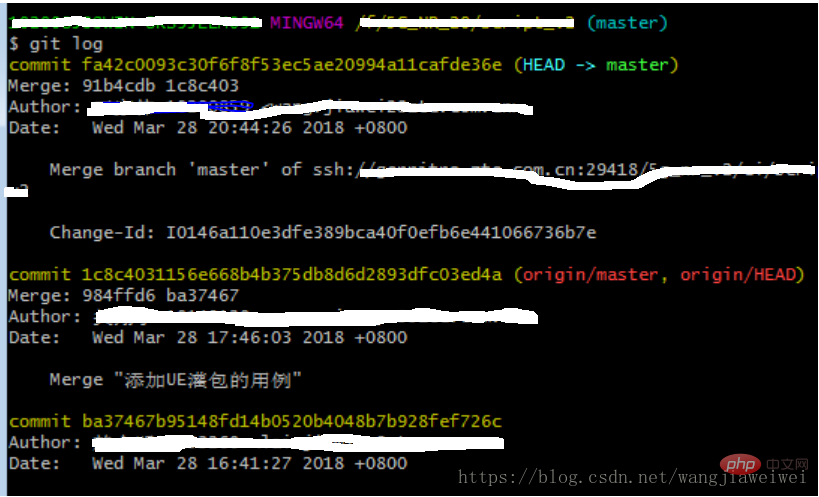
git log 查看git合入的记录

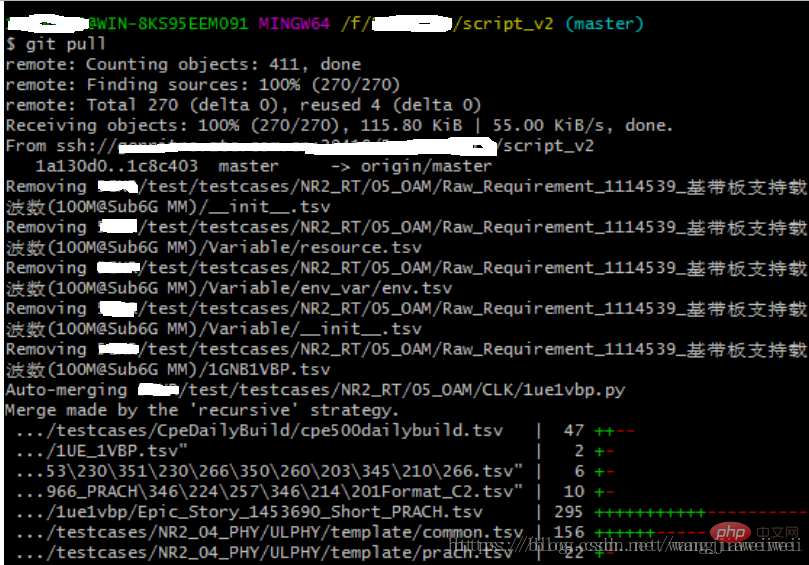
git pull从服务器重新拉代码,将本地代码更新为服务器上的最新代码

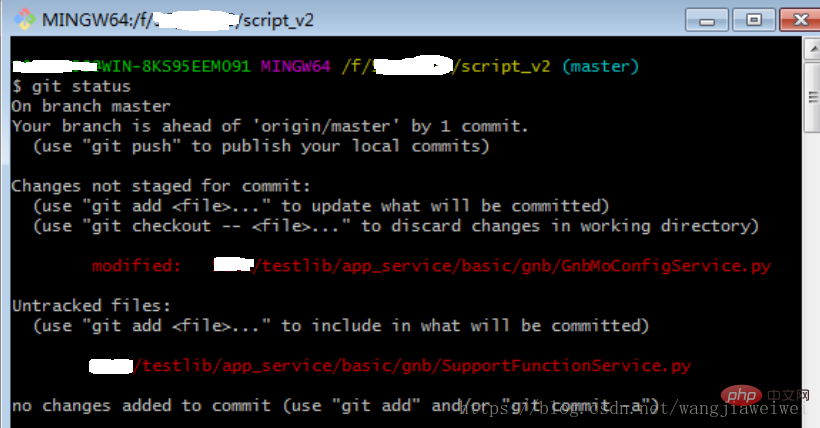
git status查看本地代码状态,是否有待提交的代码

git add . 将本地代码全部提交

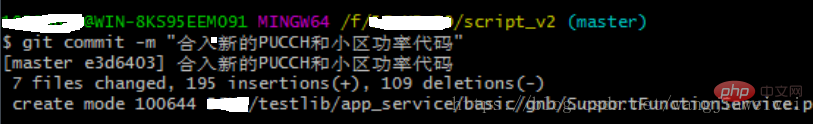
git commit -m "合入新的PUCCH和小区功率代码" 为本次提交添加注释

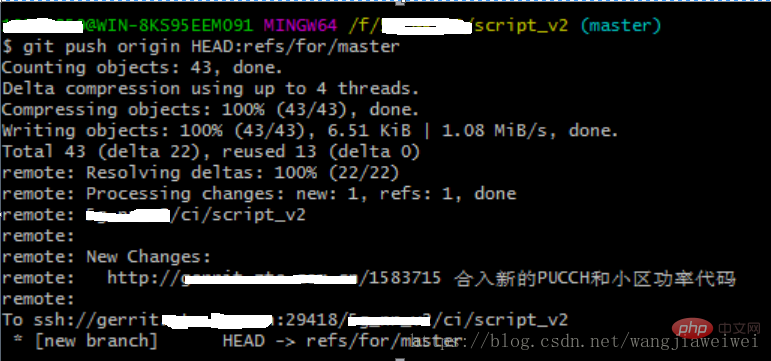
git push origin HEAD:refs/for/master 将提交的代码推送到主分支

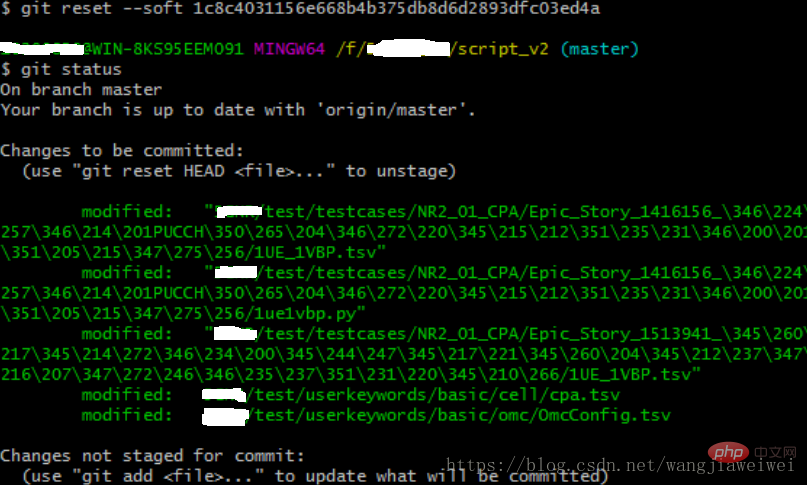
如果想回退版本则使用git reset命令, git reset --soft 1c8c4031156e668b4b375db8d6d2893dfc03ed4a 将本地的版本回退到最近提交的状态,--soft参数表示保留本地的修改,--hard参数表示不保留本地的修改。

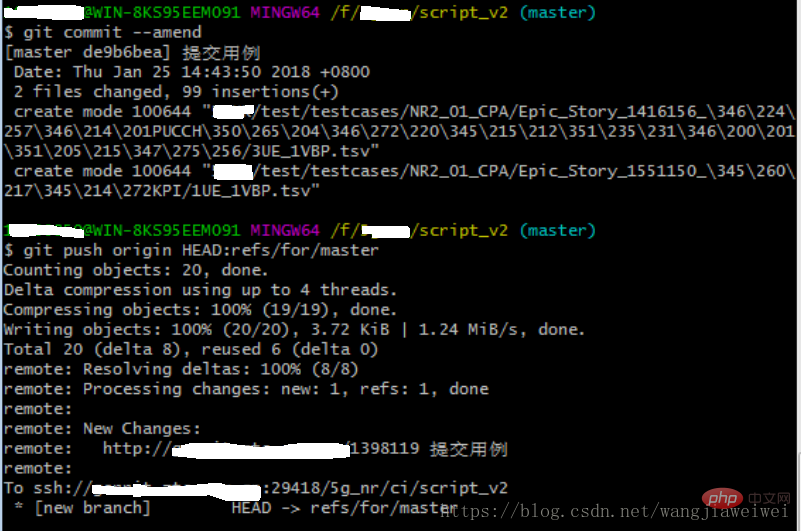
可以使用git commit --amend来实现增量提交

二、master分支与2.08分支切换方法
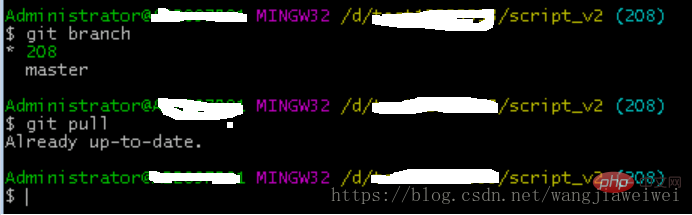
git branch命令可以看到当前工作分支,当前工作分支为master

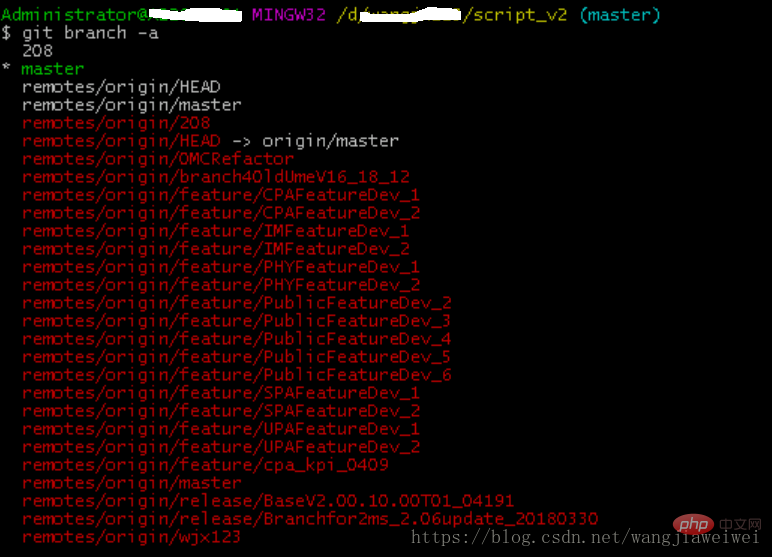
输入git branch -a命令查看git库里的所有分支,可以看到,该命令将所有分支都列出来了

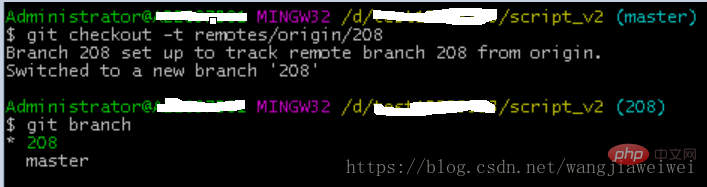
输入git checkout -t remotes/origin/208,可以切换到 remotes/origin/208分支,即208分支,可以再次输入git branch查看当前分支,发现已经切换到208分支。

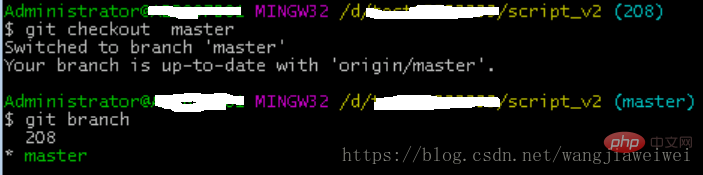
如果想切回master分支,因为已经在本地形成了master分支,所以,切换命令稍微有点不同,去掉-t参数,且分支名称写成本地分支的名字即可:git checkout master

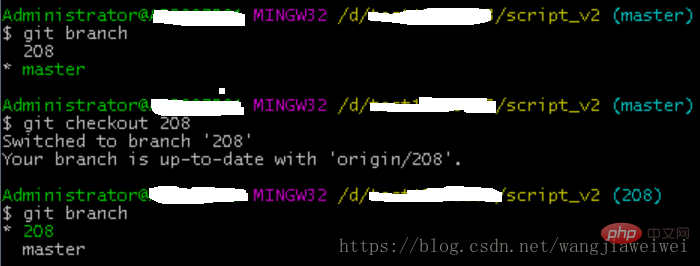
再次切换到208分支时,因为已经在本地形成了208分支,所以,切换命令稍微有点不同,去掉-t参数,且分支名称写成本地分支的名字即可:git checkout 208

三、2.08分支代码提交过程
208分支修改、提交代码都需要在208分支进行,切换步骤见步骤二,代码提交过程和master分支基本一致,只是最后一步需要写成git push origin HEAD:refs/for/208,即提交到208分支,前面几步和master分支时基本一致,可以参考步骤一。
git pull 提交代码之前,先进行代码更新,更新到最新代码

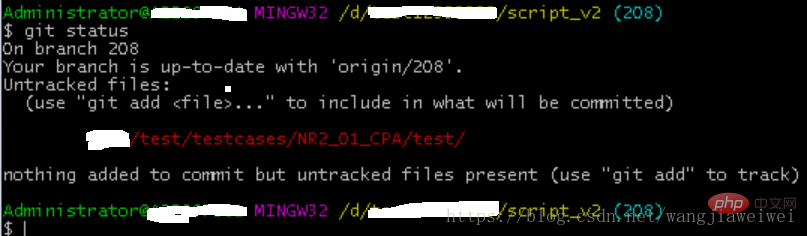
git status 查看修改的用例

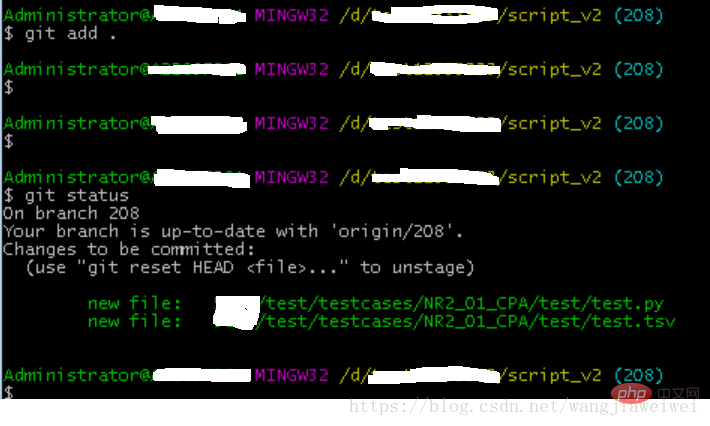
git add . 将修改的用例全部进行添加,也可以使用”git add 文件名”的命令单独添加修改的文件,添加完,再次输入git status,发现用例状态已经改为被添加状态

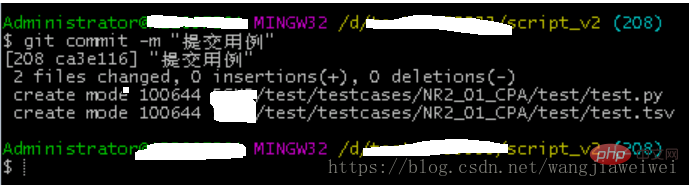
git commit -m “提交用例” ,为本次提交添加备注

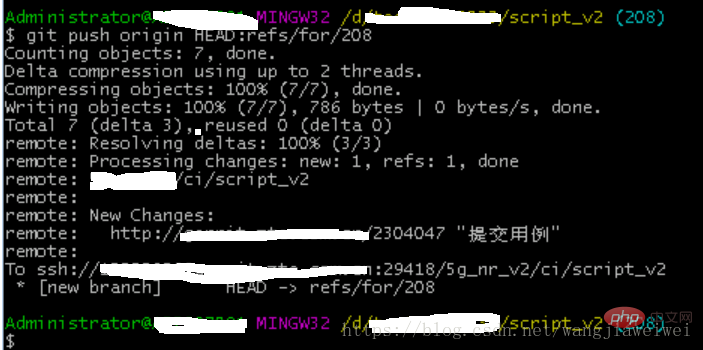
git push origin HEAD:refs/for/208 将提交的代码推送到208分支

推荐(免费):Git
Atas ialah kandungan terperinci git提交代码常用命令有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Ia boleh dilaksanakan untuk pengeluaran halaman H5 belajar sendiri, tetapi ia bukan kejayaan yang cepat. Ia memerlukan menguasai HTML, CSS, dan JavaScript, yang melibatkan reka bentuk, pembangunan front-end, dan logik interaksi back-end. Amalan adalah kunci, dan belajar dengan melengkapkan tutorial, mengkaji semula bahan, dan mengambil bahagian dalam projek sumber terbuka. Pengoptimuman prestasi juga penting, memerlukan pengoptimuman imej, mengurangkan permintaan HTTP dan menggunakan rangka kerja yang sesuai. Jalan untuk belajar sendiri panjang dan memerlukan pembelajaran dan komunikasi yang berterusan.
 Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Langkah -langkah untuk melihat hasil bootstrap yang diubahsuai: Buka fail HTML secara langsung dalam penyemak imbas untuk memastikan bahawa fail bootstrap dirujuk dengan betul. Kosongkan cache penyemak imbas (CTRL Shift R). Jika anda menggunakan CDN, anda boleh mengubahsuai CSS secara langsung dalam alat pemaju untuk melihat kesannya dalam masa nyata. Jika anda mengubah suai kod sumber bootstrap, muat turun dan gantikan fail tempatan, atau pasang semula arahan binaan menggunakan alat binaan seperti Webpack.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data Python yang ringan, tinggi, Hadidb (Hadidb) adalah pangkalan data ringan yang ditulis dalam Python, dengan tahap skalabilitas yang tinggi. Pasang HadIdb menggunakan pemasangan PIP: Pengurusan Pengguna PipInstallHadidB Buat Pengguna: CreateUser () Kaedah untuk membuat pengguna baru. Kaedah pengesahan () mengesahkan identiti pengguna. dariHadidb.OperationImportuserer_Obj = user ("admin", "admin") user_obj.
 Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pemantauan yang berkesan terhadap pangkalan data MySQL dan MariaDB adalah penting untuk mengekalkan prestasi yang optimum, mengenal pasti kemungkinan kesesakan, dan memastikan kebolehpercayaan sistem keseluruhan. Pengeksport Prometheus MySQL adalah alat yang berkuasa yang memberikan pandangan terperinci ke dalam metrik pangkalan data yang penting untuk pengurusan proaktif dan penyelesaian masalah.
 Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Bahagian JavaScript Bootstrap menyediakan komponen interaktif yang memberikan daya hidup halaman statik. Dengan melihat kod sumber terbuka, anda dapat memahami bagaimana ia berfungsi: Acara mengikat mencetuskan operasi DOM dan perubahan gaya. Penggunaan asas termasuk pengenalan fail JavaScript dan penggunaan API, dan penggunaan lanjutan melibatkan peristiwa tersuai dan keupayaan lanjutan. Soalan-soalan yang sering ditanya termasuk konflik versi dan konflik gaya CSS, yang dapat diselesaikan dengan menyemak semula kod. Petua Pengoptimuman Prestasi termasuk pemuatan dan pemampatan kod atas permintaan. Kunci untuk menguasai Bootstrap JavaScript adalah untuk memahami konsep reka bentuknya, menggabungkan aplikasi praktikal, dan menggunakan alat pemaju untuk debug dan meneroka.
 Adakah git sama dengan GitHub?
Apr 08, 2025 am 12:13 AM
Adakah git sama dengan GitHub?
Apr 08, 2025 am 12:13 AM
Git dan GitHub bukan perkara yang sama. Git adalah sistem kawalan versi, dan GitHub adalah platform hosting kod berasaskan Git. Git digunakan untuk menguruskan versi kod, dan GitHub menyediakan persekitaran kerjasama dalam talian.




