手把手教你如何系统学习CSS
简单地聊一下,我自己是怎么学习CSS的,仅是自己的一点小心得,仅供参考。
我想不管是学习什么知识,应该都离不开书吧!就CSS方面,我觉得有几本书是很值得大家花点时间阅读的,比如:

【推荐学习:css视频教程】
如果你已不是初级的CSSer,那么W3C中有关于CSS相关的规范文档是值得一读:

说实话,阅读规范是件痛苦的事情,但不同的时期,不同的阶段去阅读规范都会有不同的收获。好比我自己,我今年重新阅读这些规范时,收获就不少。可能阅读规范更多关注点是CSS属性的使用,但近一年来重新阅读规范时,我更关注的是属性使用的临界点相关的知识。换句话说,我们在平时使用CSS时碰到的问题,其实在规范中都有相应的描述,也能找到相应的答案。
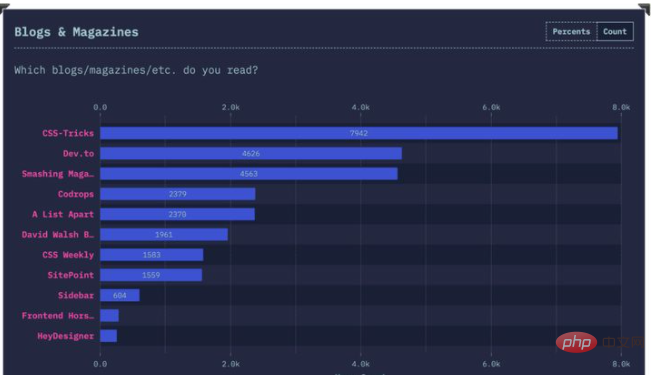
除了阅读规范之外,社区中很多优秀的博客也是值得我们去阅读:

在中国社区,有关于CSS方面的博客,特别推荐:
- 张鑫旭 老师的鑫空间,鑫生活
- chokcoco 老师的 爱CSS(ICSS)
在社区中发现好的博客或者站点时,你还可以使用RSS应用来订阅它们:

RSS是一个好东西,她能帮你省下不少的时间,而且获取信息更有针对性,都有可能是你自己喜欢的内容。
如果你不太喜欢使用RSS的话,也可以使用一些浏览器的扩展插件,比如Chrome浏览器,我就整了一个Daily.dev:

获取信息还有另一种方式,那就是订阅Github上感兴趣仓库或者关注行业内的一些大神:

获取信息渠道很多,造成获取信息成本很大。很多时候可能今天看到了好的话题,只是草草瞄了一下,想在有时间的时候深读,却在这个时候找不到文章的链接了。我就常犯这样的毛病,为此我这两年养成了一个习惯,在本地创建了一个本地Blog,其中有一个栏目就是收集每个月自己认为有意思的文章:

上面说的都是看和读,仅此是不够的,我们应该还需要多写。
写Demo,我自己常常会在Codepen上写一些Demo,不管是验证性的,还是创作性的,或者说是练习性的。我都喜欢在上面写:

Codepen上除了可以让自己做练习之外,还可以看到很多Demo,从别人写的Demo中学到一些新知识,新技巧。如果你还没有开始体验的话,那么这里强烈建议你开启在Codepen之旅。
除了写Demo还是不够的,我们还应该针对自己学的知识点做总结,其中写博客就是很好的一种方式:

我自己一般会先对问题分类:
- 我懂的
- 我似乎懂的
- 我不懂的
- 我感兴趣的
针对这些都列出一些清单,那么就可以有计划的去看一些东西,学一些东西,写一些东西。
到现在为止,应该是2020年最后一天了,回忆了一下,我自2010年创建W3cplus到现在,我坚持写了十年的博客,差不写了1561篇文章:

当然,你可能会觉得有些是无用的,但就我自己而言都是有用的。除了有写博客的习惯之外,我有时候还会对自己的一年,或一个阶段做一些总结。
每个人和每个人都会有所不同的,都可能有适合自己的一套方法,我的学习方法可能比较笨,简单地说就是 多看 、 多写 、 多问 、 多总结 等。
(本篇内容来源:阿里巴巴淘系技术 大漠)
Atas ialah kandungan terperinci 手把手教你如何系统学习CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .
 Bolehkah kurang fail dalam Vue memperkenalkan data?
May 07, 2024 pm 12:06 PM
Bolehkah kurang fail dalam Vue memperkenalkan data?
May 07, 2024 pm 12:06 PM
Ya, Kurang fail dalam Vue boleh memperkenalkan data melalui pembolehubah CSS dan Kurang campuran: buat fail JSON yang mengandungi data. Gunakan peraturan @import untuk mengimport fail JSON. Akses data JSON menggunakan pembolehubah CSS atau Kurang campuran.
 Cara menggunakan kurang gaya dalam vue
May 07, 2024 pm 12:03 PM
Cara menggunakan kurang gaya dalam vue
May 07, 2024 pm 12:03 PM
Menggunakan gaya LESS dalam Vue meningkatkan kebolehselenggaraan dan kebolehlanjutan kod, khususnya: Pasang pengkompil LESS dan pemalam bahasa LESS. Gunakan lang="less" dalam fail .vue untuk menentukan gaya KURANG. Konfigurasikan pek web dalam fail konfigurasi Vue.js untuk menyusun KURANG kepada CSS. Kelebihan utama gaya KURANG termasuk: Menggunakan pembolehubah meningkatkan kebolehselenggaraan dan kebolehgunaan semula. Gunakan adunan untuk memudahkan penggunaan gaya berulang. Gunakan fungsi untuk mengendalikan manipulasi warna dan gaya dengan mudah.
 Langkah grafik untuk menetapkan sifat lalai CSS dalam Visual Studio 2019
May 09, 2024 pm 02:01 PM
Langkah grafik untuk menetapkan sifat lalai CSS dalam Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Buka Visual Studio 2019, cari tetapan pilihannya dan klik CSS. 2. Di sini anda boleh melihat tetapan teknikal atribut berikut. 3. Kini anda boleh menetapkan teks dan mengisi sempadan di sini. 4. Pada masa ini, anda juga boleh menetapkan kedudukan terapung di sini. 5. Pada masa ini, anda juga boleh menetapkan sempadan dan latar belakang di sini untuk menyelesaikan operasi. 6. Akhir sekali, klik butang OK di sini untuk menetapkan sifat lalai CSS.
 Cara mengasingkan gaya dalam komponen dalam vue
May 09, 2024 pm 03:57 PM
Cara mengasingkan gaya dalam komponen dalam vue
May 09, 2024 pm 03:57 PM
Pengasingan gaya dalam komponen Vue boleh dicapai dalam empat cara: Gunakan gaya berskop untuk mencipta skop terpencil. Gunakan Modul CSS untuk menjana fail CSS dengan nama kelas yang unik. Atur nama kelas menggunakan konvensyen BEM untuk mengekalkan modulariti dan kebolehgunaan semula. Dalam kes yang jarang berlaku, adalah mungkin untuk menyuntik gaya terus ke dalam komponen, tetapi ini tidak disyorkan.






