分享laravel8+vue3.0+element-plus搭建方法
下面由laravel教程栏目给大家介绍分享laravel8+vue3.0+element-plus搭建方法 ,希望对需要的朋友有所帮助!

前言
前几天突然发现出了 vue3.0 ,刚好闲来无事搭个试试。
开始
- 创建 laravel8 项目或
composer create-project laravel/laravel laravel8 --prefer-dist
Salin selepas log masuklaravel new laravel8
Salin selepas log masuk - 安装 laravel/ui根目录下运行
composer require laravel/ui
Salin selepas log masukphp artisan ui vue
Salin selepas log masuk - 修改 package.json 文件
"devDependencies": { "@vue/compiler-sfc": "^3.0.7", "axios": "^0.21", "bootstrap": "^4.0.0", "jquery": "^3.2", "laravel-mix": "^6.0.6", "lodash": "^4.17.19", "popper.js": "^1.12", "postcss": "^8.1.14", "resolve-url-loader": "^3.1.2", "sass": "^1.20.1", "sass-loader": "^8.0.0", "vue": "^3.0.7", "vue-loader": "^16.1.0", "vue-template-compiler": "^2.6.10" }, "dependencies": { "element-plus": "^1.0.2-beta.35", "vue-router": "^4.0.5" }Salin selepas log masuk - 修改 app.js 文件
require('./bootstrap');window.Vue = require('vue');window.VueRouter = require('vue-router');import routes from "./router"import axios from "axios"import ElementPlus from 'element-plus'const router = VueRouter.createRouter({ history: VueRouter.createWebHashHistory(), routes,})import RootComponent from "./components/layouts/App"const app = Vue.createApp(RootComponent)app.config.globalProperties.$http=axios app.use(router) .use(ElementPlus);app.mount('#app')Salin selepas log masuk - 新建 router.js
import Home from "./components/layouts/Home"export default [ {path:'/',component: Home},]Salin selepas log masuk - 新建 App.vue (element-plus 官方文档例子)
<template> <el-container> <el-header>Header</el-header> <el-main><router-view></router-view></el-main> <el-footer>Footer</el-footer> </el-container></template><script>export default {}</script><style>.el-header, .el-footer { background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px;}.el-aside { background-color: #D3DCE6; color: #333; text-align: center; line-height: 200px;}.el-main { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px;}body > .el-container { margin-bottom: 40px;}.el-container:nth-child(5) .el-aside,.el-container:nth-child(6) .el-aside { line-height: 260px;}.el-container:nth-child(7) .el-aside { line-height: 320px;}</style>Salin selepas log masuk - 新建 Home.vue
<template> <p>home</p></template><script>export default { methods:{ cs(){ axios.post("../index").then(function (response){ console.log(response); }).catch(function (error){ console.log(error); }) } }, mounted() { this.cs(); }}</script><style scoped></style>Salin selepas log masuk - app.scss 引入 element-plus css文件
// Variables@import 'variables';// Bootstrap@import '~bootstrap/scss/bootstrap';// element-plus@import "~element-plus/lib/theme-chalk/index.css";
Salin selepas log masuk - 运行命令
npm install && npm run dev
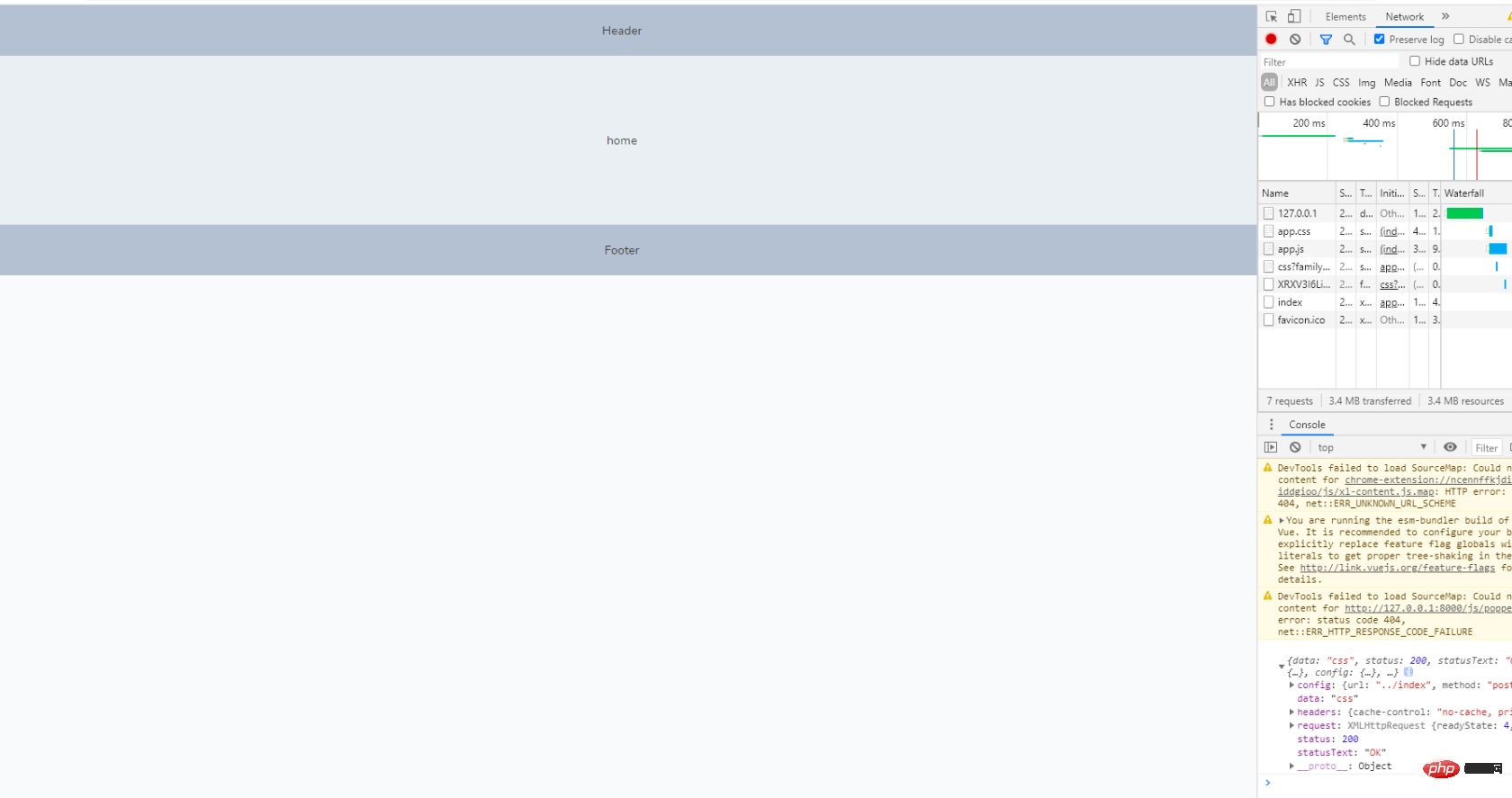
Salin selepas log masuk - 效果图

控制台输出为axios post 请求测试。
完毕!
Atas ialah kandungan terperinci 分享laravel8+vue3.0+element-plus搭建方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya menggunakan komponen Laravel untuk mencipta elemen UI yang boleh diguna semula?
Mar 17, 2025 pm 02:47 PM
Bagaimana saya menggunakan komponen Laravel untuk mencipta elemen UI yang boleh diguna semula?
Mar 17, 2025 pm 02:47 PM
Artikel ini membincangkan membuat dan menyesuaikan elemen UI yang boleh diguna semula di Laravel menggunakan komponen, menawarkan amalan terbaik untuk organisasi dan mencadangkan peningkatan pakej.
 Bagaimana saya membuat dan menggunakan arahan pisau tersuai di laravel?
Mar 17, 2025 pm 02:50 PM
Bagaimana saya membuat dan menggunakan arahan pisau tersuai di laravel?
Mar 17, 2025 pm 02:50 PM
Artikel ini membincangkan membuat dan menggunakan arahan pisau tersuai di Laravel untuk meningkatkan templat. Ia meliputi arahan yang menentukan, menggunakannya dalam templat, dan menguruskannya dalam projek besar, menonjolkan manfaat seperti kebolehgunaan semula kod yang lebih baik dan r yang lebih baik dan r
 Bagaimanakah saya boleh membuat dan menggunakan peraturan pengesahan tersuai di Laravel?
Mar 17, 2025 pm 02:38 PM
Bagaimanakah saya boleh membuat dan menggunakan peraturan pengesahan tersuai di Laravel?
Mar 17, 2025 pm 02:38 PM
Artikel ini membincangkan membuat dan menggunakan peraturan pengesahan tersuai di Laravel, menawarkan langkah -langkah untuk menentukan dan melaksanakannya. Ia menyoroti faedah seperti kebolehgunaan semula dan kekhususan, dan menyediakan kaedah untuk memperluaskan sistem pengesahan Laravel.
 Bagaimana saya menggunakan konsol artisan Laravel untuk mengautomasikan tugas biasa?
Mar 17, 2025 pm 02:39 PM
Bagaimana saya menggunakan konsol artisan Laravel untuk mengautomasikan tugas biasa?
Mar 17, 2025 pm 02:39 PM
Konsol Artisan Laravel mengautomasikan tugas -tugas seperti menghasilkan kod, menjalankan migrasi, dan penjadualan. Perintah utama termasuk membuat: pengawal, berhijrah, dan db: benih. Perintah tersuai boleh dibuat untuk keperluan khusus, meningkatkan kecekapan aliran kerja.Character
 Bagaimanakah saya boleh menggunakan ciri penghalaan Laravel untuk membuat URL mesra SEO?
Mar 17, 2025 pm 02:43 PM
Bagaimanakah saya boleh menggunakan ciri penghalaan Laravel untuk membuat URL mesra SEO?
Mar 17, 2025 pm 02:43 PM
Artikel ini membincangkan menggunakan penghalaan Laravel untuk mewujudkan URL mesra SEO, meliputi amalan terbaik, URL kanonik, dan alat untuk pengoptimuman SEO.
 Mana yang lebih baik, Django atau Laravel?
Mar 28, 2025 am 10:41 AM
Mana yang lebih baik, Django atau Laravel?
Mar 28, 2025 am 10:41 AM
Kedua-dua Django dan Laravel adalah kerangka kerja penuh. Django sesuai untuk pemaju python dan logik perniagaan yang kompleks, manakala Laravel sesuai untuk pemaju PHP dan sintaks elegan. 1.Django didasarkan pada python dan mengikuti falsafah "lengkap bateri", sesuai untuk perkembangan pesat dan kesesuaian yang tinggi. 2. Laravel didasarkan pada PHP, menekankan pengalaman pemaju, dan sesuai untuk projek kecil dan sederhana.
 Bagaimanakah saya menggunakan urus niaga pangkalan data di Laravel untuk memastikan konsistensi data?
Mar 17, 2025 pm 02:37 PM
Bagaimanakah saya menggunakan urus niaga pangkalan data di Laravel untuk memastikan konsistensi data?
Mar 17, 2025 pm 02:37 PM
Artikel ini membincangkan menggunakan urus niaga pangkalan data di Laravel untuk mengekalkan konsistensi data, memperincikan kaedah dengan fasad DB dan model fasih, amalan terbaik, pengendalian pengecualian, dan alat untuk pemantauan dan debugging urus niaga.
 Bagaimanakah saya boleh melaksanakan caching di Laravel untuk meningkatkan prestasi aplikasi?
Mar 17, 2025 pm 02:35 PM
Bagaimanakah saya boleh melaksanakan caching di Laravel untuk meningkatkan prestasi aplikasi?
Mar 17, 2025 pm 02:35 PM
Artikel ini membincangkan pelaksanaan caching di Laravel untuk meningkatkan prestasi, meliputi konfigurasi, menggunakan fasad cache, tag cache, dan operasi atom. Ia juga menggariskan amalan terbaik untuk konfigurasi cache dan mencadangkan jenis data ke cache




