

小编也是刚接触swoole,官方文档给swoole demo信息量也非常的少,有些地方也没有说清楚,折腾了一,两天websocket终于握手成功,写下我的心得,希望能给有需要的人一些帮助。
首先我先介绍我的运行环境是直接放在外网服务器的,程序运行环境我就不多说了大家可以参考swoole官网,我是直接通过ip 进行访问的,在这其中小编遇到一个坑,那就是我们让htpp服务器或者websocket监听的端口 必须要到服务器上开放,小编的阿里云服务器要到安全组里面去设置放行端口,出入方向都要设置。否则你会发现你通过ip:端口 是无法访问服务器的
推荐(免费):swoole
在这里我介绍下两种连接websocket服务器的方法
1、通过访问http服务器然后访问我们的html页面连接我们的websouket服务器,这样我们就需要3个文件。1 http.php 2 ws.php 3 ws.html 简单贴下我的图,也是参考官方文档写的
http.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午4:31
*/
//实例化
$http_server = new swoole_http_server('0.0.0.0',9501);
//服务器配置
$http_server->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
$http_server->on('request',function($request ,$response){
//print_r($request->get);
//设置响应头信息
$response->cookie('xyj','hello',86400);
//服务器返回信息
$response->end('http_server' . json_encode($request->get));
});
$http_server->start();ws.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午5:02
*/
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
$ws->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();ws.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello swoole 测试</h1>
</body>
</html>
<script>
var wsServer = 'ws://:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
websocket.send('hello swoole!!!');
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>如果是在本地测试环境运行那么wsServer = 'ws://127.0.0.1:9502',如果是外网 那么127.0.0.1 就要改成你浏览器上所访问的地址,这里的端口必须要和你websocket 服务器端口一致否则无法访问的
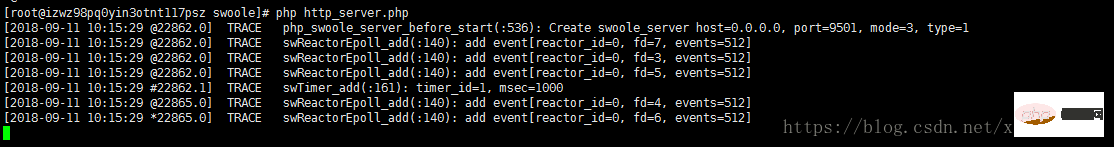
准备工作做好了那么我们就开始访问下websocket,首先在终端 运行http.php 和 ws.php, 正常情况下是这样 如果遇到错误一般常见的就是端口被占用,如果是swoole扩展没装好或者是语法错误,那么请在仔细的读啃下官方文档。
如果遇到错误一般常见的就是端口被占用,如果是swoole扩展没装好或者是语法错误,那么请在仔细的读啃下官方文档。
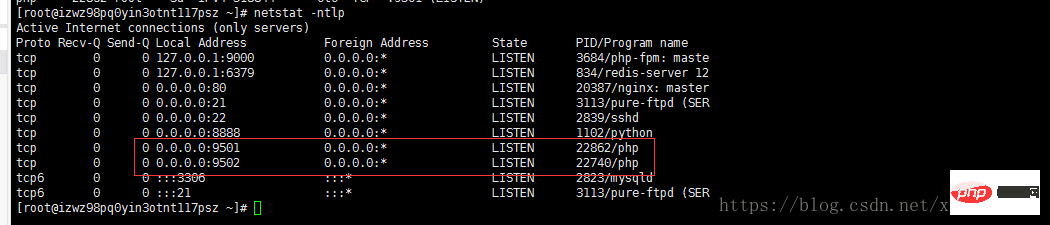
如果是端口被占用我们可以使用 lsof -i:9501 命令查看 端口信息, 在kill之前请先认真的看下 该端口是否是重要端口,不要盲目的kill 。
还有一种就是我们开启过http.php 在关闭后 可能被占用的端口没有及时的释放,当我们再次php http.php的时候他也会抛出端口被占用的错误,这里我们可以用 这个命令 netstat -ntlp 来查看tcp监听的端口,其父进程 kill 然后在运行就ok了,继续使用这个命令来查看tcp端口如图

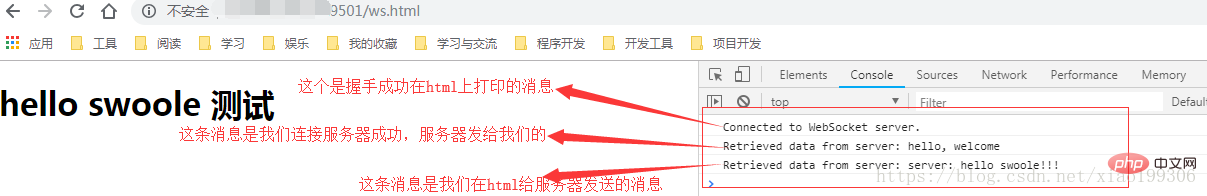
走到这里我们的两个服务器都已经开启了 。我们就可以通过浏览器访问了,在浏览器上输入地址:9501 , 此时这里的端口是要个http服务器的端口一致而不是websocket的端口,访问成功会出现如下图

这几条消息 我是这样理解的,如果有误欢迎斧正,这个时候我们的websocket就算是握手成功了
关于第二种访问就是 我们只开启ws.php 在浏览器上访问和第一种是一样的,但是此时的端口就要变成websocket的端口了,展示页面和第一种是一样的。
关于链接websocket 小编的过程大致就这样,如有不对的地方,欢迎各位大神前来斧正。
Atas ialah kandungan terperinci 展示swoole 的websocket 连接. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapa swole boleh bermastautin dalam ingatan?
Mengapa swole boleh bermastautin dalam ingatan?
 Perbezaan antara vue3.0 dan 2.0
Perbezaan antara vue3.0 dan 2.0
 Kaedah crawler Python untuk mendapatkan data
Kaedah crawler Python untuk mendapatkan data
 penyahpepijatan node.js
penyahpepijatan node.js
 Penggunaan typedef dalam bahasa c
Penggunaan typedef dalam bahasa c
 Apa yang berlaku apabila 4g menjadi 2g?
Apa yang berlaku apabila 4g menjadi 2g?
 Mengapa Amazon tidak boleh dibuka
Mengapa Amazon tidak boleh dibuka
 konsol.readline
konsol.readline
 Penyelesaian tamat masa permintaan pelayan
Penyelesaian tamat masa permintaan pelayan