不可错过的从原型到原型链,修炼JavaScript内功

- 前言
- 一、构造函数
- 二、原型
- 三、实例与原型
- 四、原型的原型
- 五、原型链
- 六、总结
写在最后
(免费学习推荐:javascript视频教程)
前言
又到了回忆过去的时候了,知识就是这样,原型和原型链在我之前的实习生涯中用到的很少——几乎没有(噗!我菜我摊牌了),但是它和this指向问题一样,是初级、中级前端开发在面试时永远绕不开的话题。是不是大家每次看面经的时候都会去搜索原型相关的知识点?
你看这知识,总是在考的时候,才能知道它的重要,就好像曾经有一段贼拉真挚的面试题摆在我面前…话题拉回来,今天我们就收了这个孽障!

一、构造函数
1.1 什么是构造函数?
构造函数本身就是一个函数,与普通函数没有任何区别,不过为了规范一般将其首字母大写。构造函数和普通函数的区别在于,使用new生成实例的函数就是构造函数,直接调用的就是普通函数。
function Person() {
this.name = 'yuguang';};var person = new Person();console.log(person.name) // yuguang在这个例子中,Person 就是一个构造函数。
1.2 constructor?
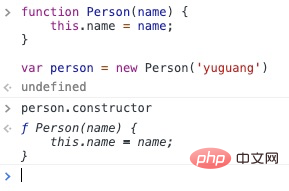
constructor 返回创建实例对象时构造函数的引用。此属性的值是对函数本身的引用,而不是一个包含函数名称的字符串。

可以看到实例对象的constructor指向了它的构造函数,而它和原型的关系我们在之后会链接到一起。
1.3 都有哪些数据类型或者函数拥有constructor呢?
在JavaScript中,每个具有原型的对象都会自动获得constructor属性。除了:arguments、Enumerator、Error、Global、Math、RegExp等一些特殊对象之外,其他所有的JavaScript内置对象都具备constructor属性。例如:Array、Boolean、Date、Function、Number、Object、String等。所有主流浏览器均支持该属性。打开控制台我们可以验证一下
// 字符串console.log('str'.constructor) // ƒ String() { [native code] }console.log('str'.constructor === String) // true// 数组console.log([1,2,3].constructor) // ƒ Array() { [native code] }console.log([1,2,3].constructor === Array) // true// 数字var num = 1console.log(num.constructor) // ƒ Number() { [native code] }console.log(num.constructor === Number) // true// Dateconsole.log(new Date().constructor) // ƒ Date() { [native code] }// 注意!!!不要混淆哦console.log(new Date().getTime().constructor) // ƒ Number() { [native code] }// Booleanconsole.log(true.constructor) // ƒ Boolean() { [native code] }console.log(true.constructor === Boolean) // true// 自定义函数function show(){
console.log('yuguang');};console.log(show.constructor) // ƒ Function() { [native code] }// 自定义构造函数,无返回值function Person(){
this.name = name;};var p = new Person()console.log(p.constructor) // ƒ Person()// 有返回值function Person(){
this.name = name;
return {
name: 'yuguang'
}};var p = Person()console.log(p1.constructor) // ƒ Object() { [native code] }1.4 模拟实现一个new
既然构造函数与普通函数的区别仅仅在于调用方式上,我们就应该了解new。
- 当调用
new运算符时,该函数总会返回一个对象; - 通常情况下,构造器里的this就指向返回的这个对象;
代码如下:
通常情况下var MyClass = function(){
this.name = 'yuguang';};var obj = new MyClass();obj.name; // yuguang特殊情况var MyClass = function(){
this.name = 'yuguang';
return {
name: '老王'
}};var obj = new MyClass();obj.name // 老王我们利用 __proto__(隐式原型,下文会提到)属性来模拟一下new 调用构造函数的过程:
var objectNew = function(){
// 从object.prototype上克隆一个空的对象
var obj = new Object();
// 取得外部传入的构造器,这里是Person
var Constructor = [].shift.call( arguments );
// 更新,指向正确的原型
obj.__proto__ = Constructor.prototype; //知识点,要考、要考、要考
// 借用外部传入的构造器给obj设置属性
var ret = Constructor.apply(obj, arguments);
// 确保构造器总是返回一个对象
return typeof ref === 'object' ? ret : obj;}
二、原型
2.1 prototype(显式原型)
JavaScript 是一种基于原型的语言 (prototype-based language),在设计的时候模仿了Java的两套类型机制:基本类型 和 对象类型。可见原型很重要!
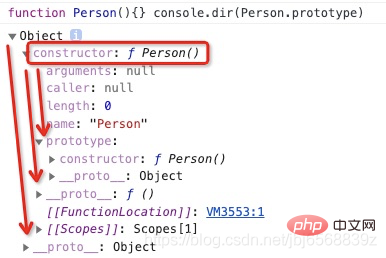
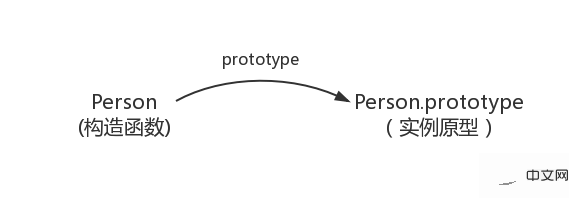
每个对象都拥有一个原型对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。看下图:
可以发现Person函数自己的原型都有什么:
-
constructor(Person.prototype.constructor => Person) -
__proto__(我们称它为隐式原型)
此时我们得到了第一张表示构造函数和实例原型之间的关系图:

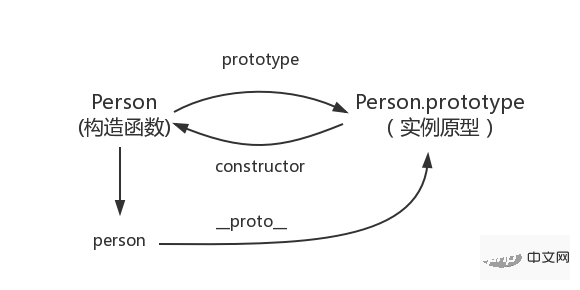
那么我们该怎么表示实例与构造函数原型,也就是 person 和 Person.prototype 之间的关系呢,这时候我们就要讲到第二个属性:
2.2 proto(隐式原型)
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这是一个访问器属性(即 getter 函数和 setter 函数),通过它可以访问到对象的内部[[Prototype]] (一个对象或 null )。
function Person() {}var person = new Person();console.log(person.__proto__ === Person.prototype); // true于是我们更新下关系图:

小结: 每个引用类型的隐式原型都指向它的构造函数的显式原型
2.3 constructor
前文提到了constructor,它与原型的关系也可以添加到这张图里,更新下关系图:

根据上图的关系,下面这段的结果,大家就一目了然了:
function Person() {}var person = new Person();console.log(person.__proto__ == Person.prototype) // trueconsole.log(Person.prototype.constructor == Person) // true// 顺便学习一个ES5的方法,可以获得对象的原型console.log(Object.getPrototypeOf(person) === Person.prototype) // true接下来我们要继续思考实例和原型的关系:
三、实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。这样一个查找过程
举个例子:
function Person() {}Person.prototype.name = '老王';var person = new Person();person.name = '余光';console.log(person.name) // 余光delete person.name;console.log(person.name) // 老王在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 余光(is me)。
描述:
但是当我们删除了 person 的 name 属性后,再次读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 老王(这…)
总结:
- 尝试遍历
实例a中的所有属性,但没有找到目标属性; - 查找
name属性的这个请求被委托给该实例a的构造器(A)的原型,它被a.__proto__记录着并且指向A.prototype; - A.prototype存在目标属性,返回他的值;
但是万一还没有找到呢?原型的原型又是什么呢?
四、原型的原型
在前面,我们已经讲了原型也是一个对象,既然是对象,我们就可以用最原始的方式创建它,那就是:
var obj = new Object();obj.name = '余光'console.log(obj.name) // 余光
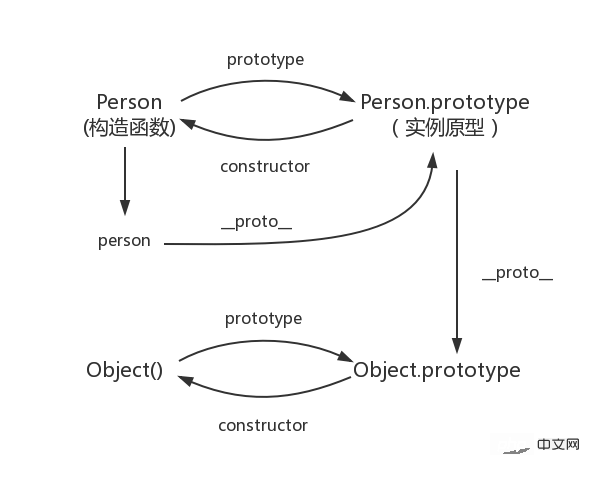
其实原型对象就是通过Object构造函数生成的,结合之前所讲,实例的 __proto__ 指向构造函数的 prototype ,可以理解成,Object.prototype()是所有对象的根对象,所以我们再次更新下关系图:

五、原型链
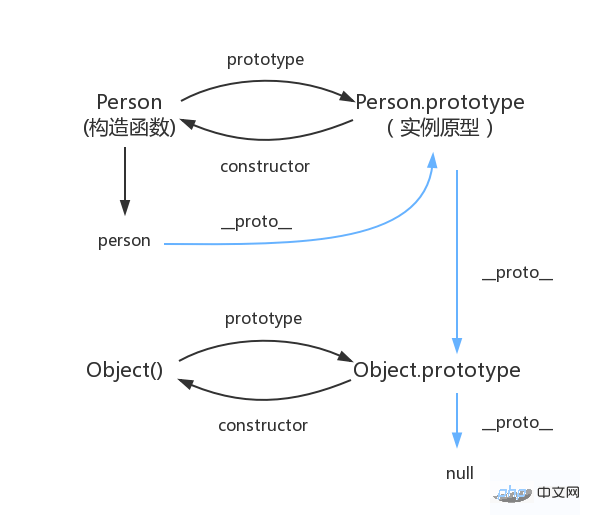
每个对象拥有一个原型对象,通过 __proto__ 指针指向上一个原型 ,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null。这种关系被称为原型链 (prototype chain),通过原型链一个对象会拥有定义在其他对象中的属性和方法。
这个链条存在着终点,是因为:Object.prototype 的原型是——null,引用阮一峰老师的 《undefined与null的区别》 就是:
null 表示“没有对象”,即该处不应该有值。这句话也意味着 Object.prototype 没有原型
我们最后更新一次关系图,蓝色线条就可以表示原型链这种关系。

补充,易错点
1.constructor
首先是 constructor 属性,我们看个例子:
function Person() {}var person = new Person();console.log(person.constructor === Person); // true当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:
person.constructor === Person.prototype.constructor
2.__proto__
其次是 proto ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.proto 时,可以理解成返回了 Object.getPrototypeOf(obj)。
3.真的是继承吗?
最后是关于继承,前面我们讲到“每一个对象都会从原型‘继承’属性”,实际上,继承是一个十分具有迷惑性的说法,引用《你不知道的JavaScript》中的话,就是:
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
六、总结
- 使用new生成实例的函数就是构造函数,直接调用的就是普通函数;
- 每个对象都拥有一个原型对象;
- 每个引用类型的隐式原型都指向它的构造函数的显式原型;
- Object.prototype是所有对象的根对象;
原型链存在终点,不会无限查找下去;
相关免费学习推荐:javascript(视频)
Atas ialah kandungan terperinci 不可错过的从原型到原型链,修炼JavaScript内功. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata
 Genshin Impact Pengenalan kepada peta baharu dalam versi 4.4
Jan 31, 2024 pm 06:36 PM
Genshin Impact Pengenalan kepada peta baharu dalam versi 4.4
Jan 31, 2024 pm 06:36 PM
Memperkenalkan peta baharu Genshin Impact versi 4.4, Genshin Impact 4.4 versi turut menyambut Festival Tanglung Laut di Liyue Pada masa yang sama, kawasan peta baharu akan dilancarkan dalam versi 4.4 yang dipanggil Shen Yu Valley. Mengikut maklumat yang diberikan, Shen Yugu sebenarnya adalah sebahagian daripada Kampung Qiaoying, tetapi pemain lebih terbiasa memanggilnya Shen Yugu. Sekarang izinkan saya memperkenalkan peta baharu kepada anda. Pengenalan kepada peta baharu Genshin Impact versi 4.4.4 akan membuka "Lembah Chenyu·Shanggu", "Lembah Chenyu·Nanling" dan "Gunung Laixin" di utara Liyue. Titik utama Teleportasi telah dibuka untuk pelancong di "Chenyu Lembah·Shanggu" . ※Selepas melengkapkan prolog Demon God Quest·Act 3: The Dragon and the Song of Freedom, titik sauh teleportasi akan dibuka secara automatik. 2. Qiaoyingzhuang Apabila angin musim bunga yang hangat sekali lagi membelai pergunungan dan padang Chenyu, harumnya




