12个开发中常用的VSCode插件分享

VSCode 之所以是如此出色的代码编辑器,其原因之一是由社区创建的庞大的插件库,从而提高了开发人员的工作效率。 以下是一些我最喜欢的VSCode 插件。
1. Rainbow Brackets
地址:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

这个插件让我们的括号变成五颜六色,这样很容易就能找到匹配的对。
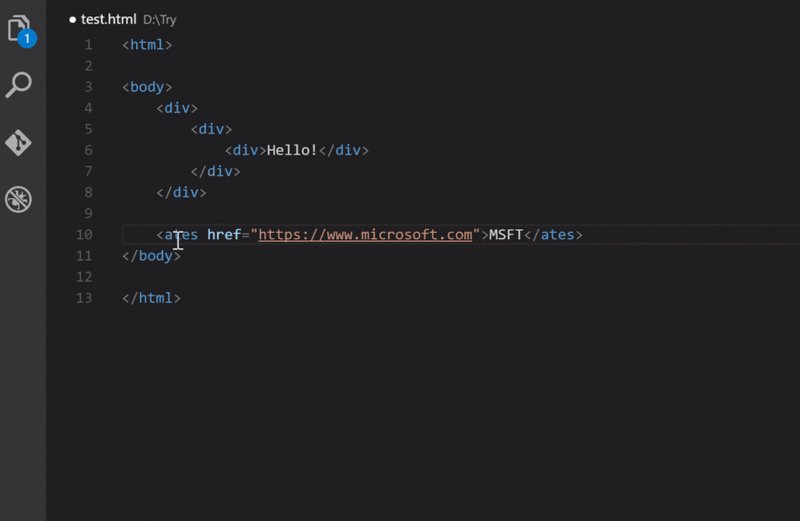
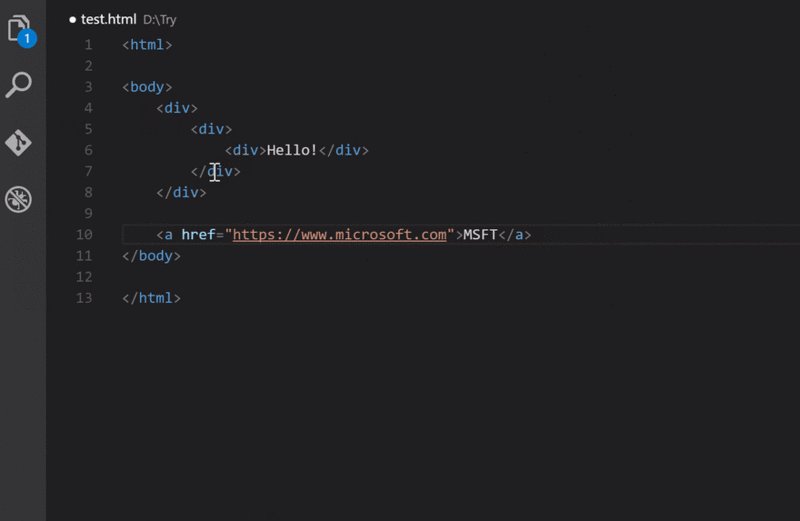
2. Auto Rename Tag
地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

重命名一个HTML / XML标签时,自动重命名配对的HTML / XML标签。
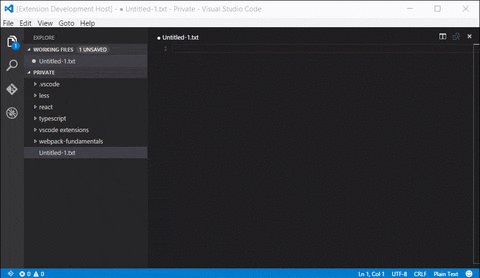
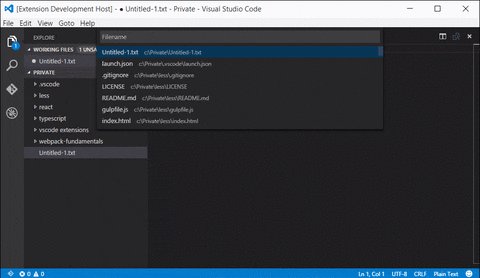
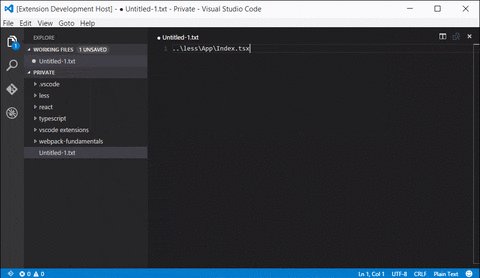
3. Relative Path
地址:https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

此插件节省了我很多时间来编写导入语句。 使用简单的键盘快捷键即可轻松获取工作区中任何文件的相对路径。
4. Prettier
地址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

和esLint不同在于,ESLint只是一个代码质量工具(确保没有未使用的变量、没有全局变量,等等)。而 Prettier 只关心格式化文件(最大长度、混合标签和空格、引用样式等)。可见,代码格式统一的问题,交给 Prettirer 再合适不过了。和 Eslint 配合使用,风味更佳。
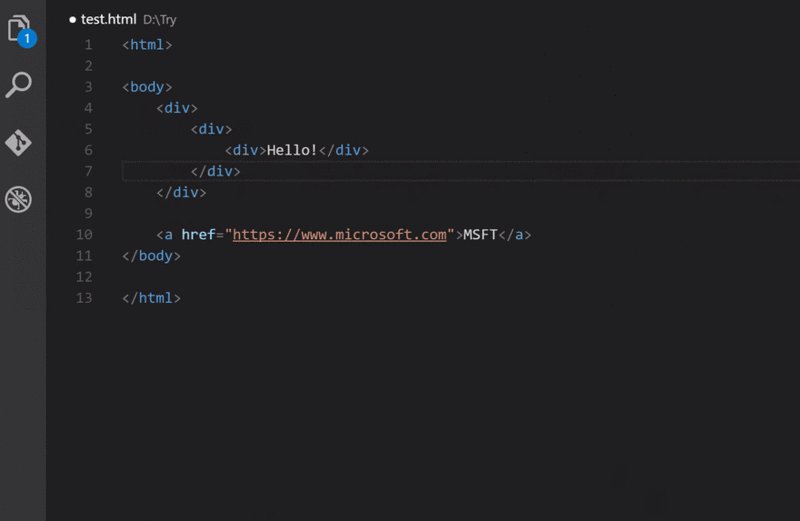
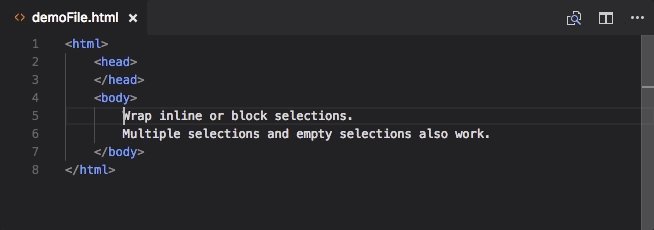
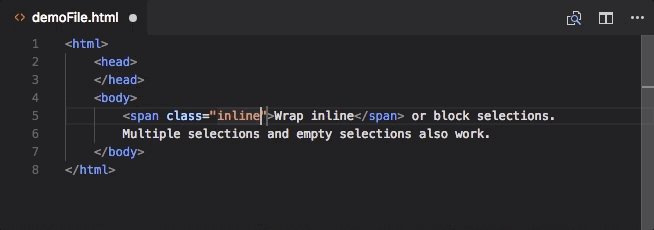
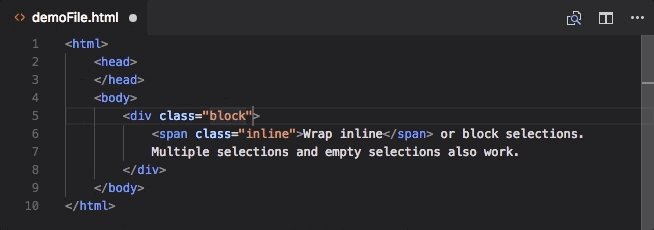
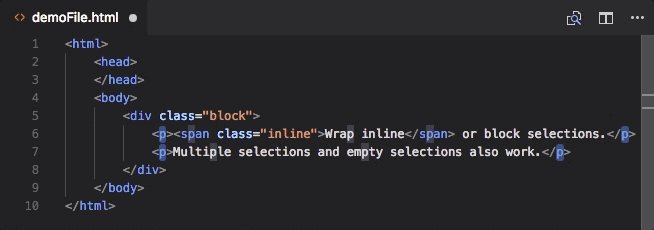
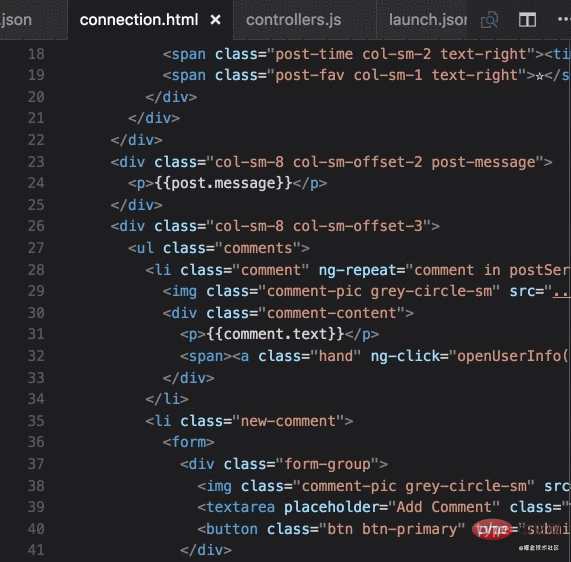
5. htmltagwrap
地址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

可以在选中HTML标签中外面套一层标签。
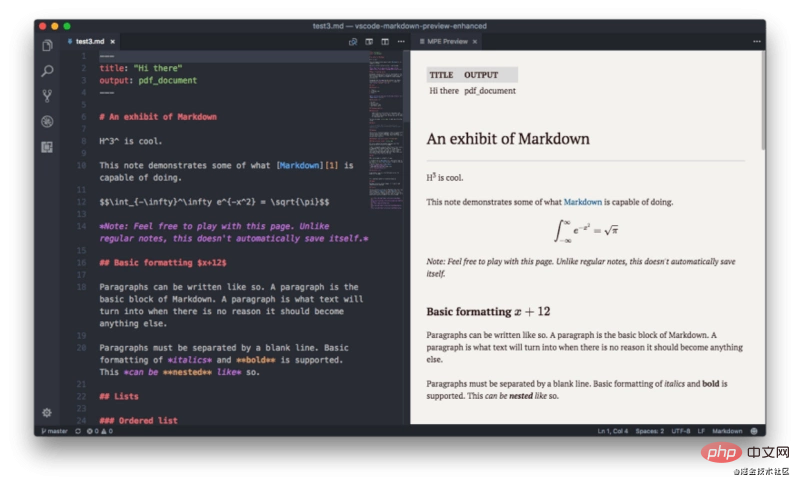
6. Markdown Preview Enhanced
地址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你写过markdown文件,有一个实时预览是非常有用的。
推荐学习:《vscode教程》
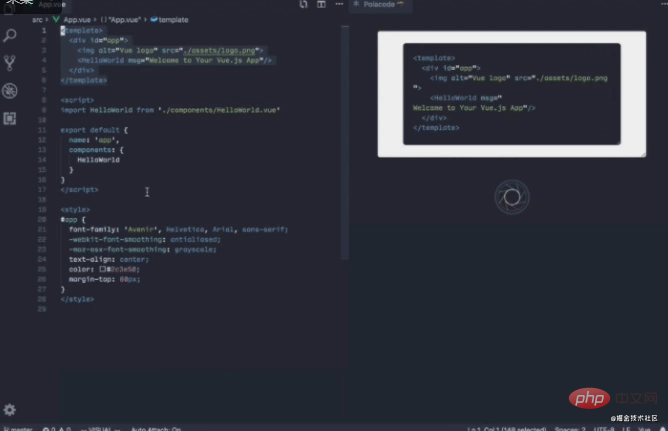
7. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

这个插件可以将你的代码保存成图片分享给别人!
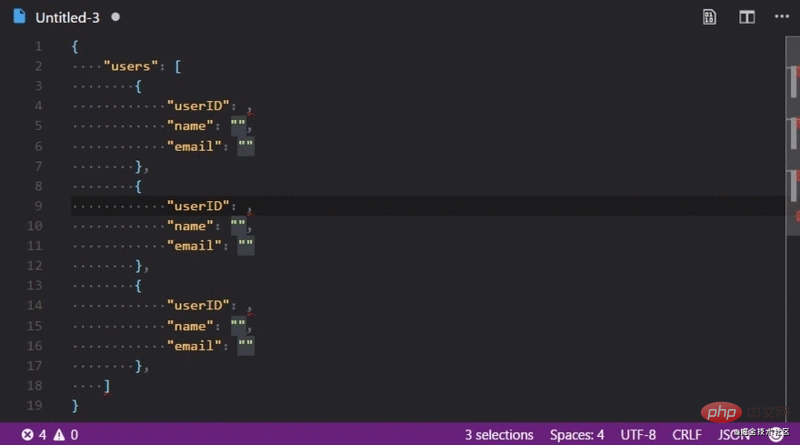
8. Random Everything
地址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

这个插件可以根据数据类型自动生成随机数据,特别适合生成测试数据。
9. CSS Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
10. Turbo Console Log
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。
简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
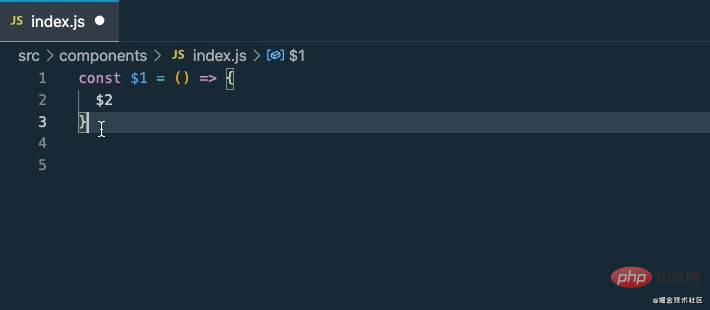
11. Simple React Snippets
地址:https://marketplace.visualstudio.com/items?itemName=burkeholland.simple-react-snippets

快速生成 React 模板片段~
12. Snippet Creator
地址:ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator

有许多代码段扩展,如上面的React,但有时我们可能想要制作自己的自定义代码段,这个插件可以让你轻松做到这一点。
原文地址:https://blog.csdn.net/qq449245884/article/details/113578723
原者:Katherine Peterson
转载地址:https://blog.csdn.net/qq449245884/article/details/114298467
译者:前端小智@大迁世界
更多编程相关知识,请访问:编程学习!!
Atas ialah kandungan terperinci 12个开发中常用的VSCode插件分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Kod penulisan dalam Kod Visual Studio (VSCode) adalah mudah dan mudah digunakan. Hanya pasang VSCode, buat projek, pilih bahasa, buat fail, tulis kod, simpan dan jalankannya. Kelebihan vscode termasuk sumber lintas platform, bebas dan terbuka, ciri-ciri yang kuat, sambungan yang kaya, dan ringan dan cepat.






