
css隐藏table的方法:首先使用记事本建立一个html页面;然后创建一个table;最后写一个class样式对table进行隐藏“display:none”即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
使用记事本建立一个html页面

创建一个table

在浏览器里面查看一下创建的table效果

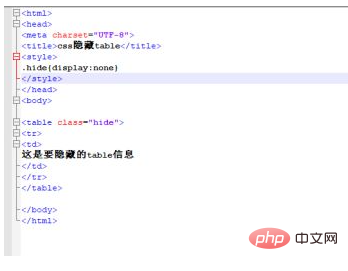
写一个class样式对table进行隐藏display:none

使用浏览器查看效果。【推荐学习:css视频教程】

这是全部代码
<html>
<head>
<meta charset="UTF-8">
<title>css隐藏table</title>
<style>
.hide{display:none}
</style>
</head>
<body>
<table class="hide">
<tr>
<td>
这是要隐藏的table信息
</td>
</tr>
</table>
</body>
</html>Atas ialah kandungan terperinci css怎么隐藏table. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!