分享15个实用VSCode插件,快来收藏吧!

推荐学习:《vscode教程》
Visual Studio Code 是由微软开发的一款免费、跨平台的文本编辑器。它有卓越的性能和丰富的功能。VSCode 也有一个扩展和主题市场,为了帮助大家挑选出值得下载的插件,我们针对性的收集了一些实用、有趣的插件与大家分享。
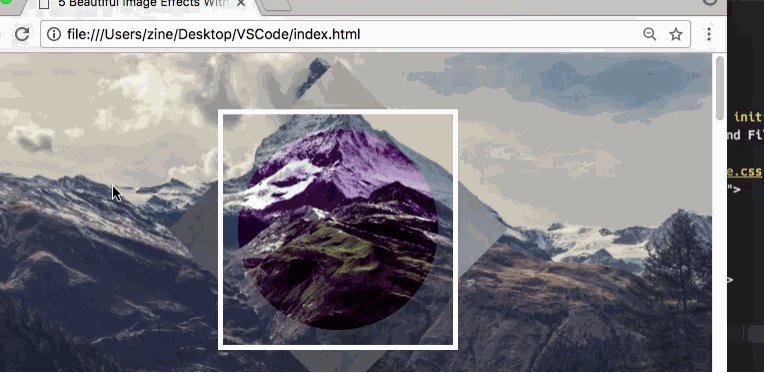
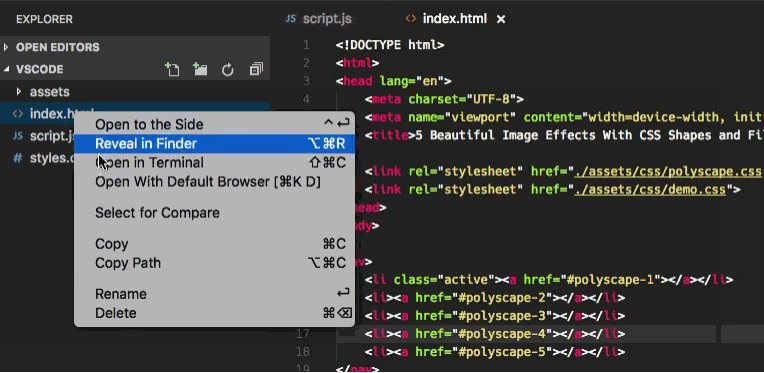
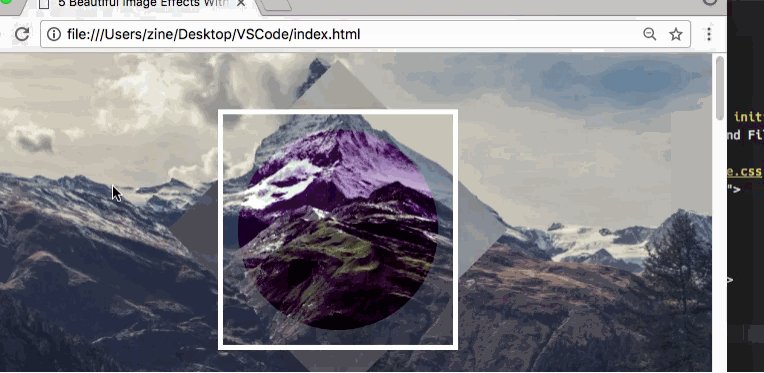
1. Open-In-Browser

由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。
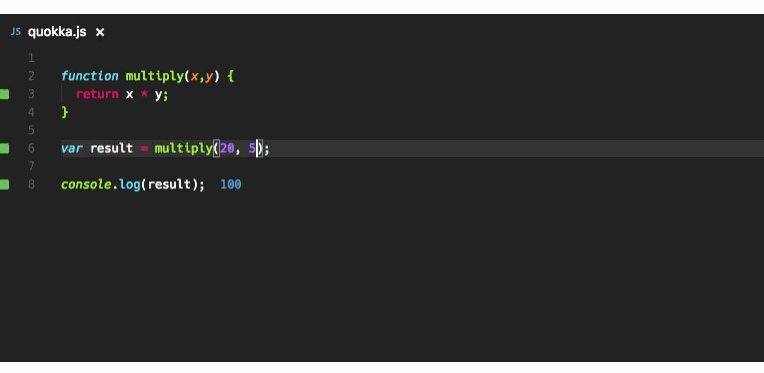
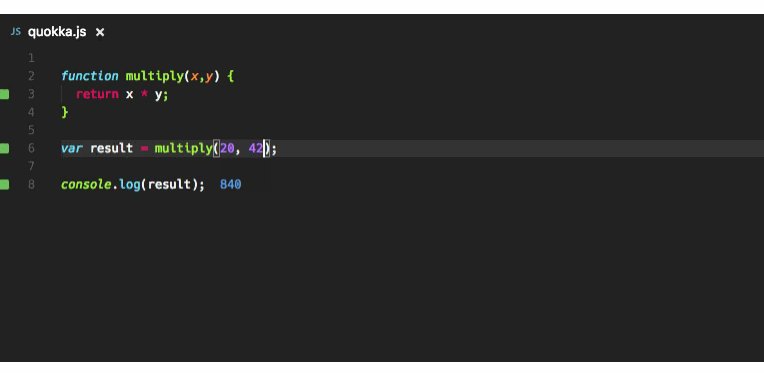
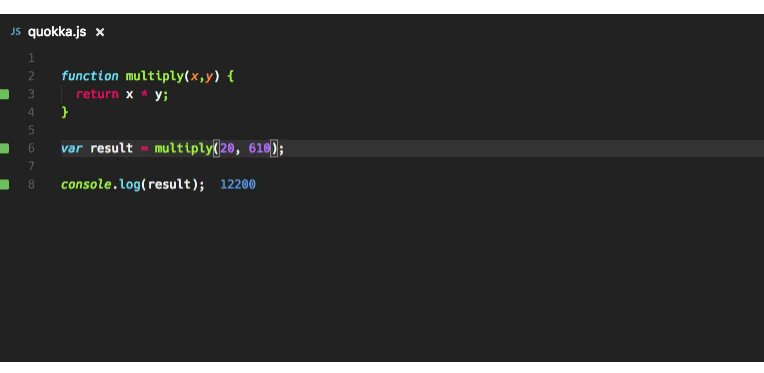
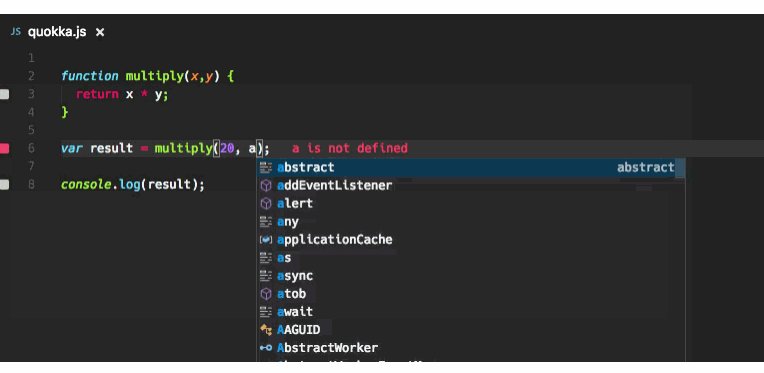
2. Quokka
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。
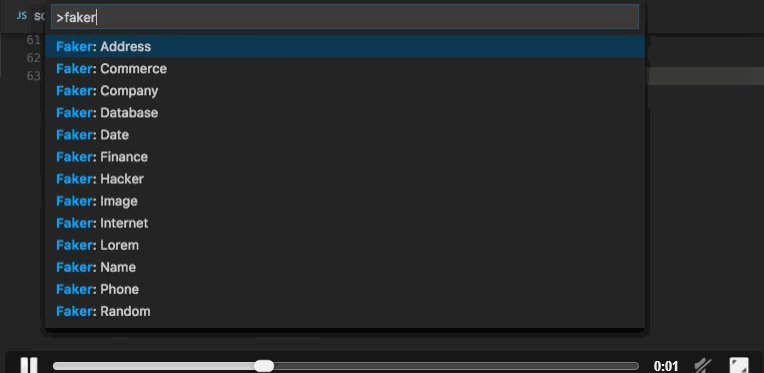
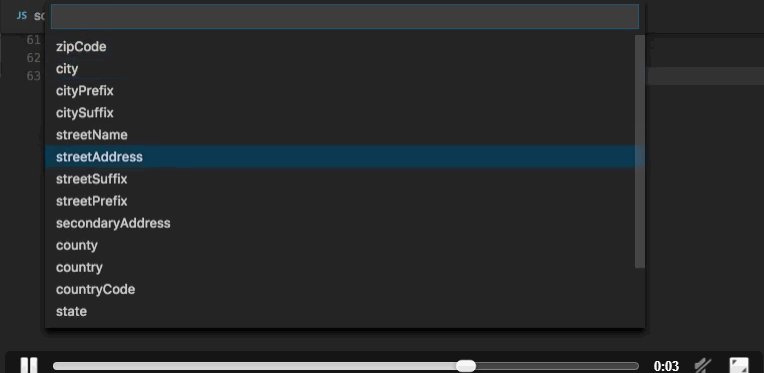
3. Faker

使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。
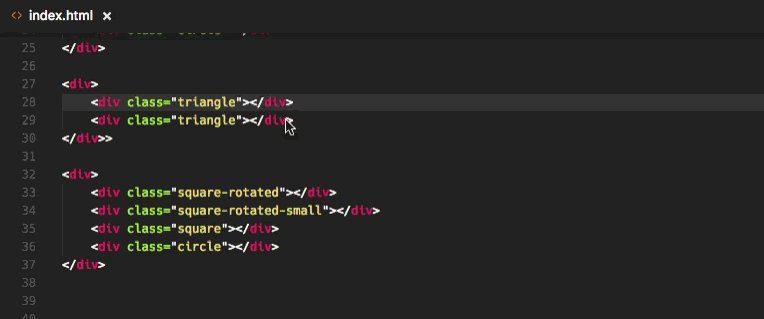
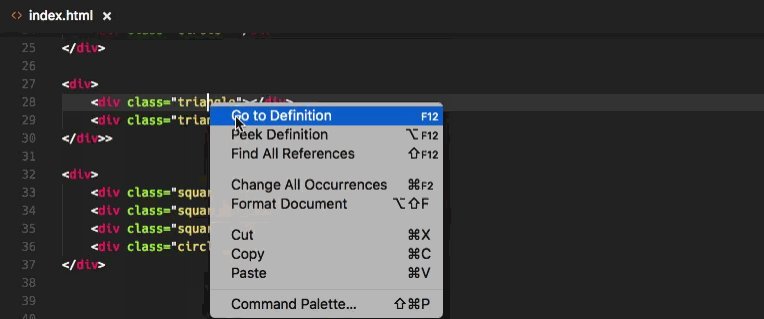
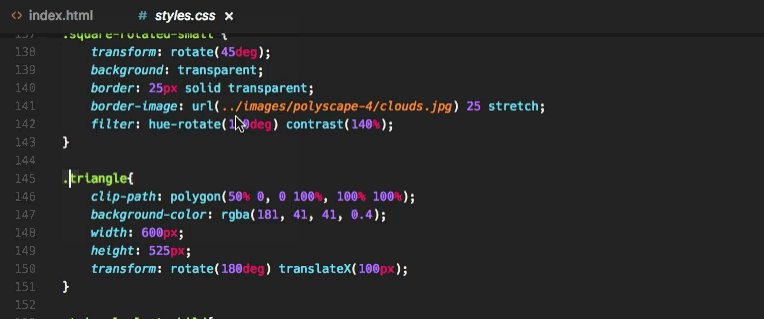
4. CSS Peek

使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
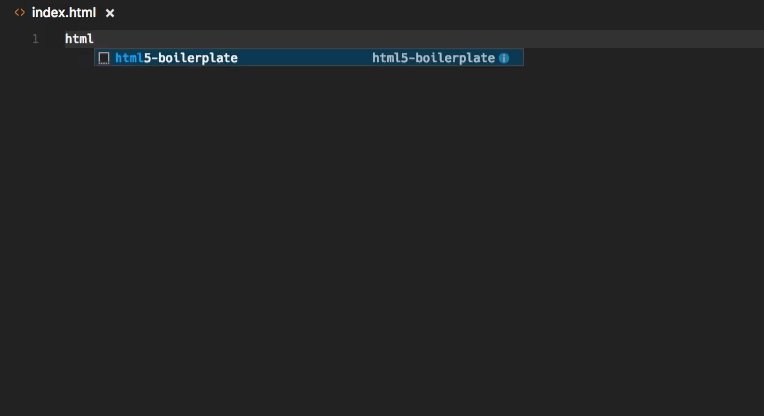
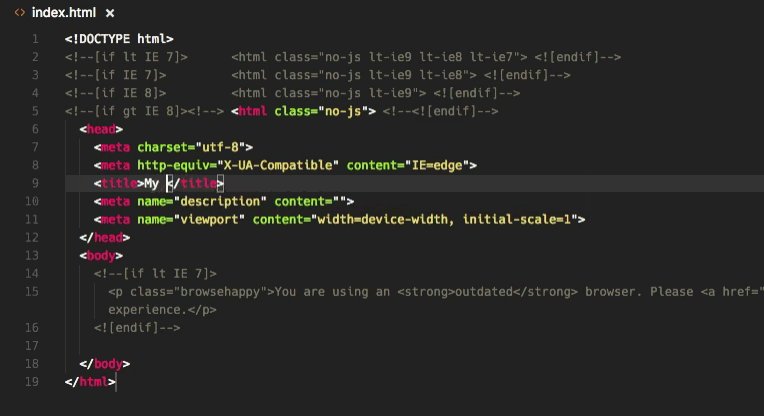
5. HTML Boilerplate

通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。
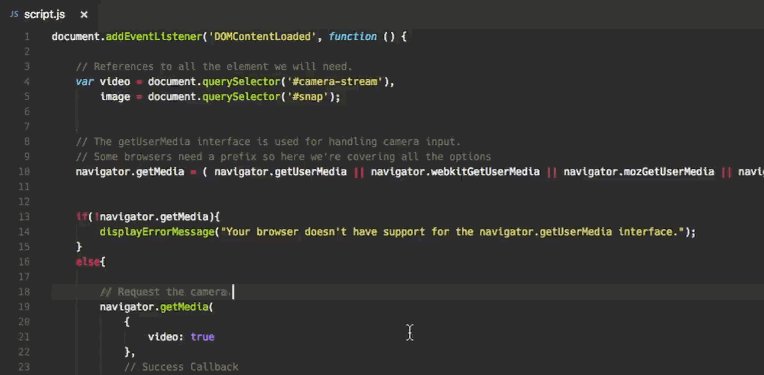
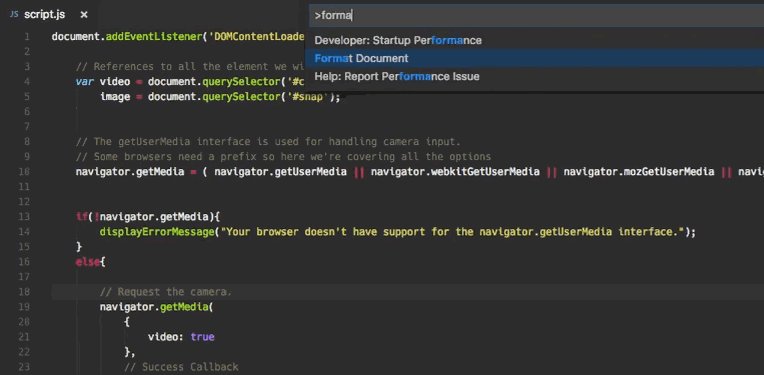
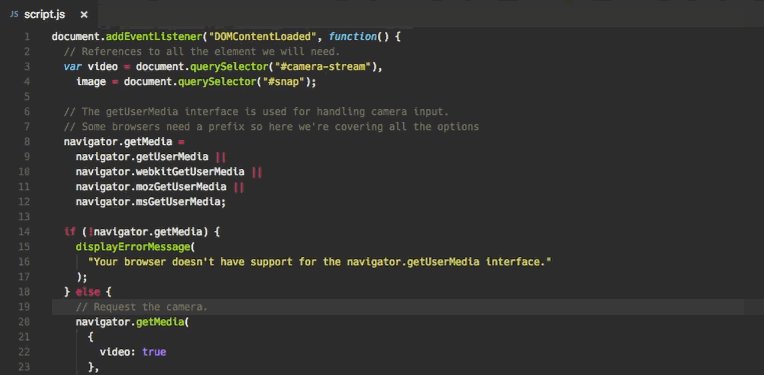
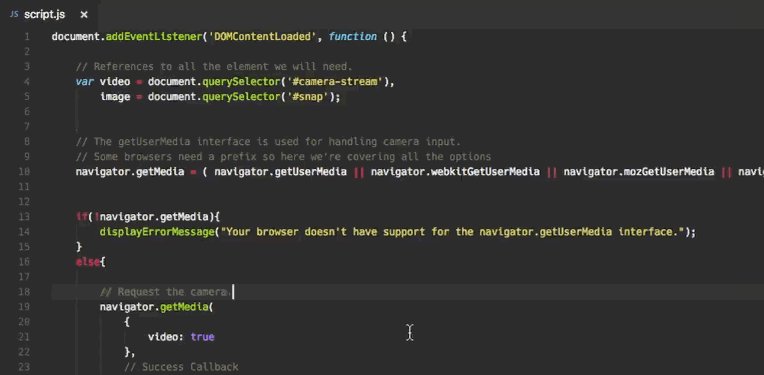
6. Prettier

Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯
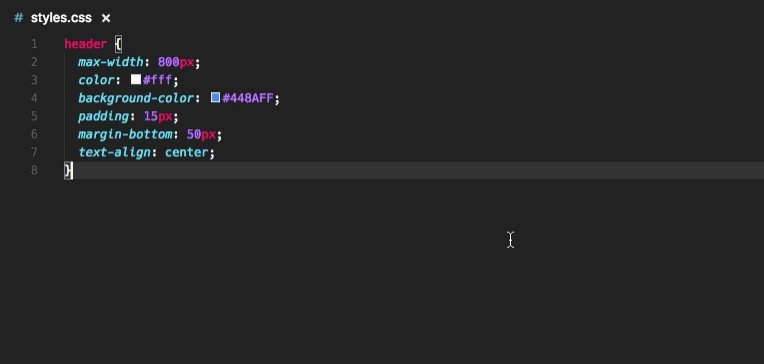
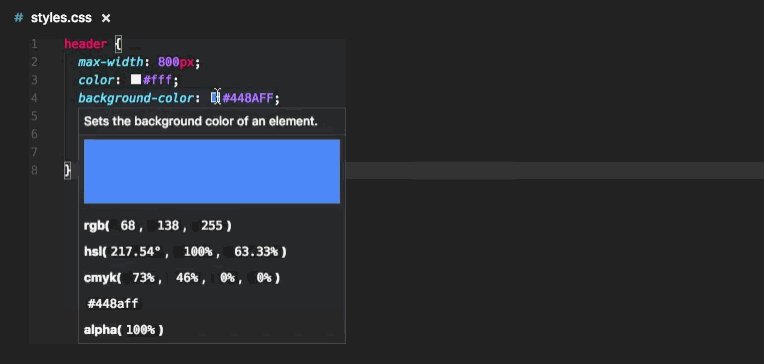
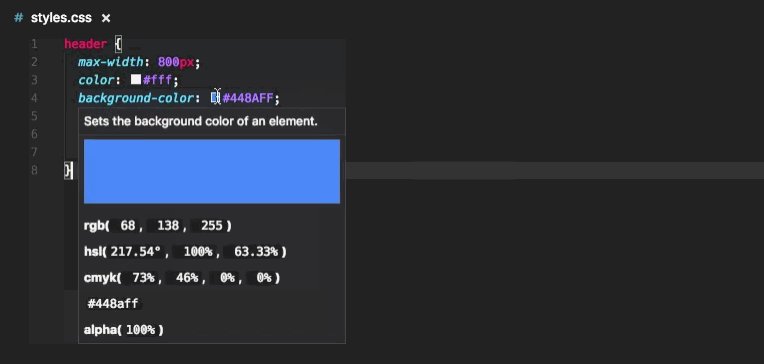
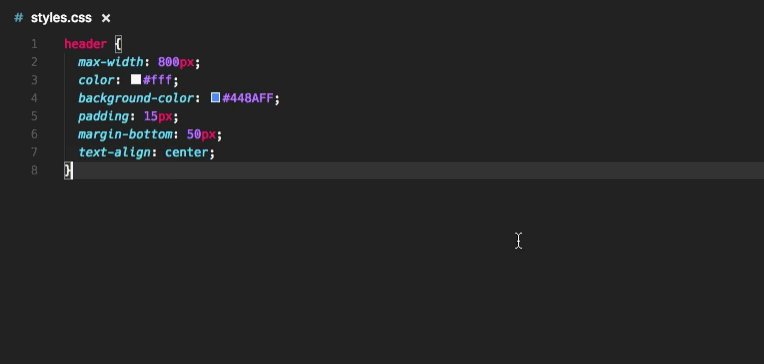
7. Color Info

这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。
8. SVG Viewer

此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。
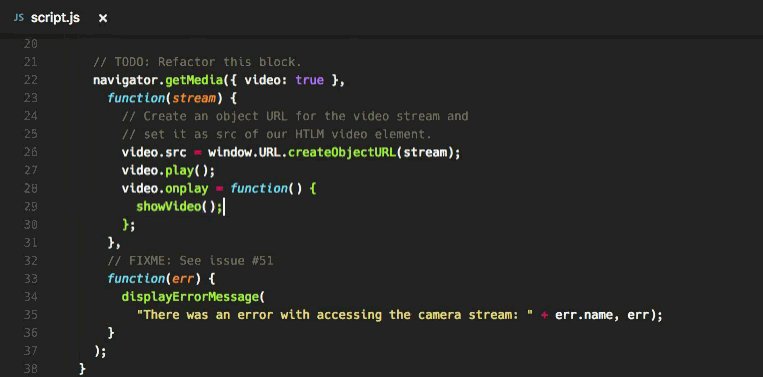
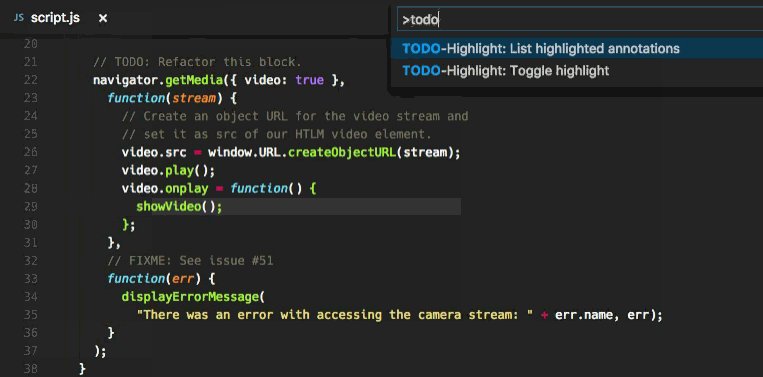
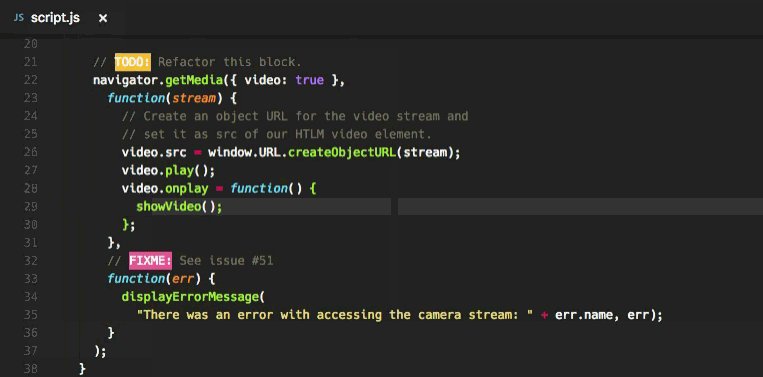
9. TODO Highlight

这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。
10. Icon Fonts

这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
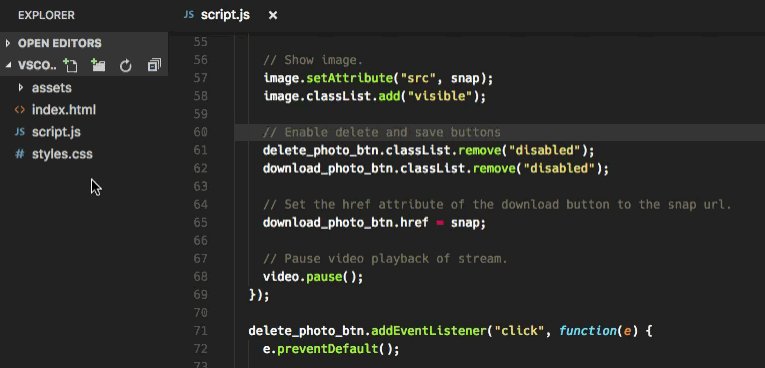
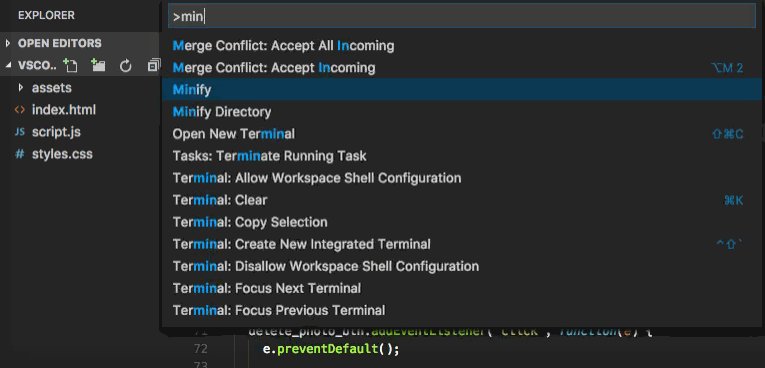
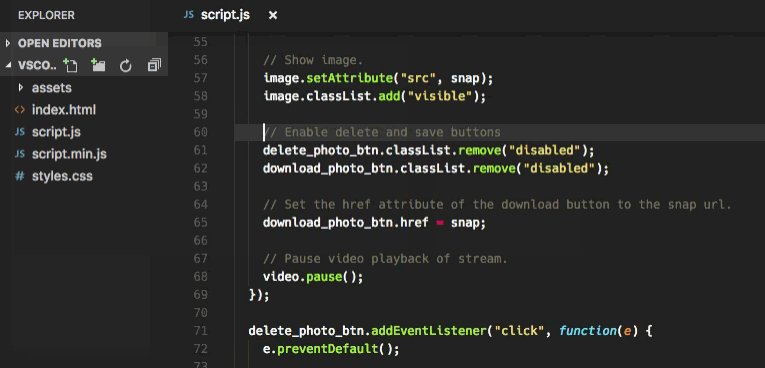
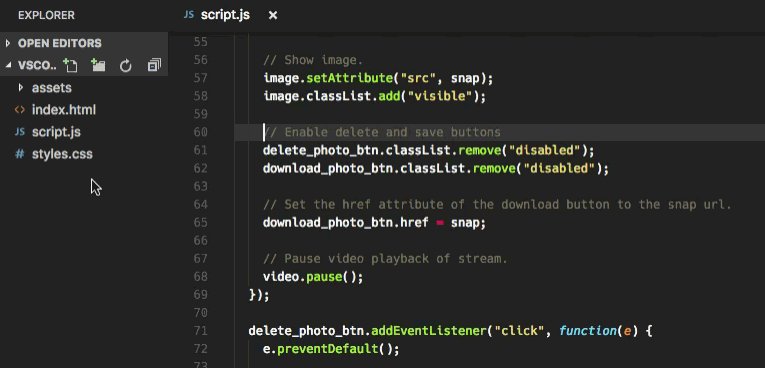
11. Minify

这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
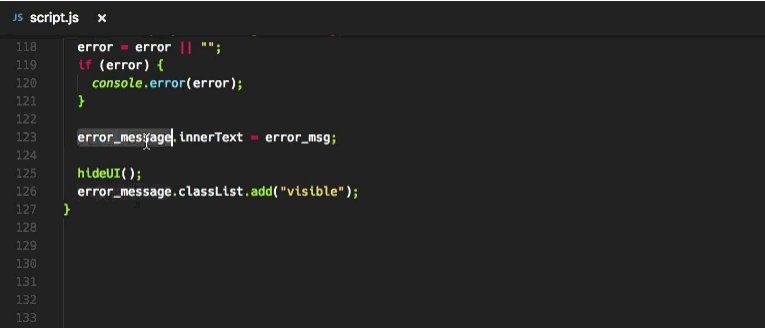
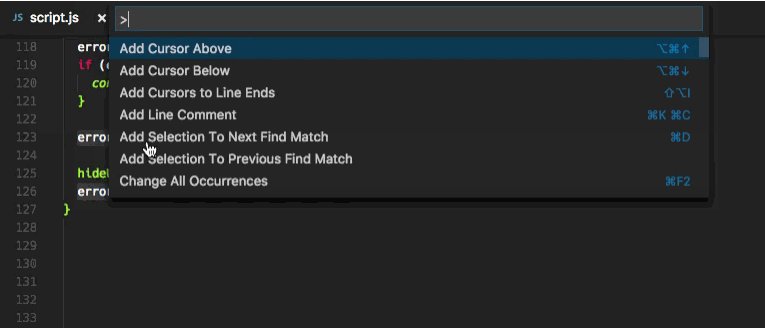
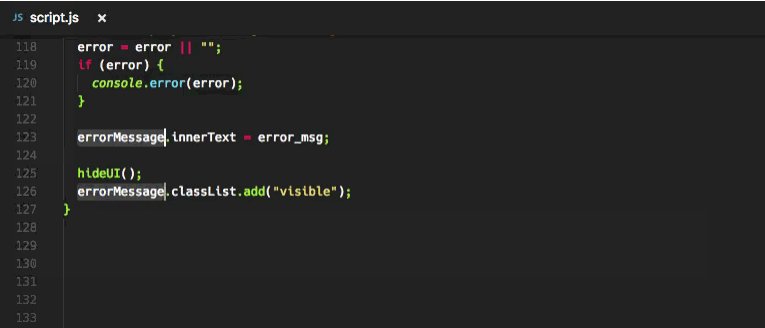
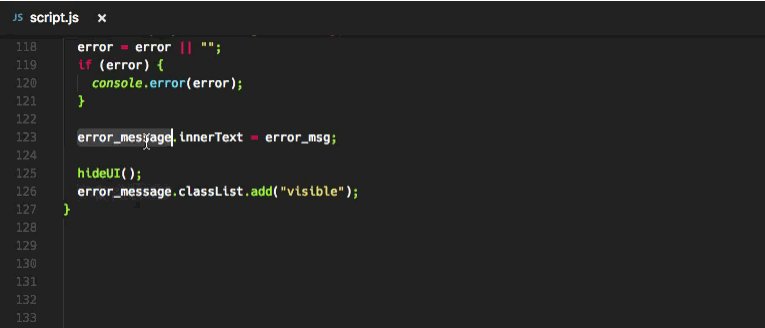
12. Change Case

虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。
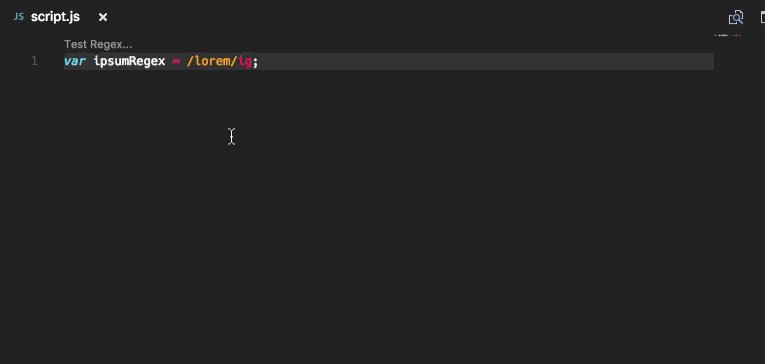
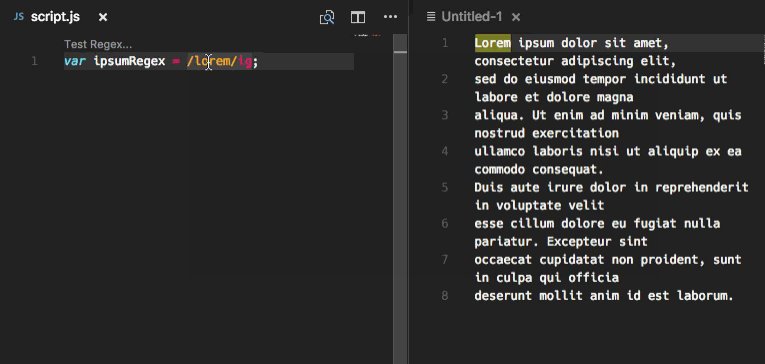
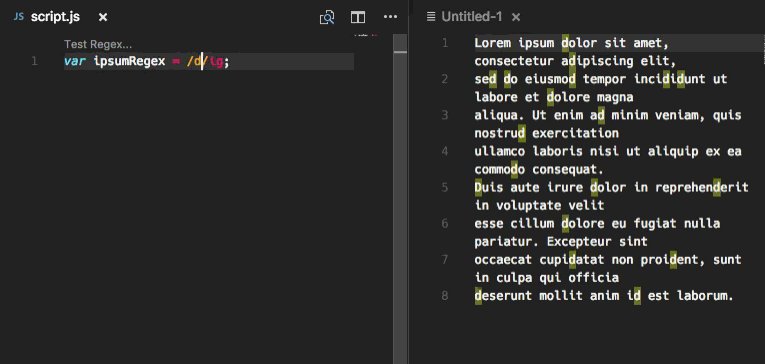
13. Regex Previewer

这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。
14. Language and Framework Packs

VSCode 默认支持大量的主流编程语言,但如果你所使用的编程语言不包括在内,也可以通过下载扩展包来自动添加。同时,你还可以添加一些像 React Native 与Vue 的相关 Web 开发插件包。
15. Themes

当然,在众多的实用插件中,岂能少了漂亮的主题呢?你每天都会与你的 VSCode 编辑器进行“亲密的接触”,为何不把它打扮得更漂亮些呢?这里有一些帮助你更改侧边栏的配色方案,以及图标的相关主题,与大家分享:
• One Monokai
• Aglia
• One Dark
• Material Icon
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 分享15个实用VSCode插件,快来收藏吧!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Bagaimana untuk menyelesaikan masalah IntelliSense tidak berfungsi dalam Kod VS
Apr 21, 2023 pm 07:31 PM
Bagaimana untuk menyelesaikan masalah IntelliSense tidak berfungsi dalam Kod VS
Apr 21, 2023 pm 07:31 PM
Kod Visual Studio, yang paling dikenali sebagai VSCode, adalah salah satu alat yang digunakan oleh pembangun untuk pengekodan. Intellisense ialah ciri yang disertakan dalam VSCode yang menjadikan kehidupan pengekod mudah. Ia menyediakan cadangan atau petua alat untuk menulis kod. Ini adalah jenis sambungan yang digemari oleh pembangun. Orang yang terbiasa dengan IntelliSense akan mendapati sukar untuk membuat kod apabila ia tidak berfungsi. Adakah anda salah seorang daripada mereka? Jika ya, baca artikel ini untuk mencari penyelesaian yang berbeza untuk membetulkan IntelliSense tidak berfungsi dalam Kod VS. Intellisense ditunjukkan di bawah. Ia menyediakan cadangan semasa anda mengekod. Semak dahulu
 Kuasai kemahiran bertukar kepada antara muka Cina dalam Kod VS dengan cepat
Mar 25, 2024 pm 05:06 PM
Kuasai kemahiran bertukar kepada antara muka Cina dalam Kod VS dengan cepat
Mar 25, 2024 pm 05:06 PM
Menukar antara muka UI kepada Bahasa Cina dalam Kod Visual Studio (selepas ini dirujuk sebagai VSCode) bukanlah perkara yang rumit. Cuma ikut langkah berikut untuk mencapainya dengan mudah. VSCode ialah editor kod yang berkuasa dan popular yang menyokong pelbagai bahasa pengaturcaraan dan alatan Ia mempunyai antara muka yang mesra dan fleksibel untuk memenuhi pelbagai keperluan pembangun. Berikut akan memperkenalkan teknik tentang cara menukar dengan cepat kepada antara muka Cina dalam VSCode, dengan contoh kod khusus untuk memudahkan operasi semua orang. Langkah 1: Buka
 Alat pembangunan yang mesti ada untuk pemula VUE3
Jun 16, 2023 am 10:27 AM
Alat pembangunan yang mesti ada untuk pemula VUE3
Jun 16, 2023 am 10:27 AM
Dalam proses pembelajaran dan menggunakan Vue3, memilih alat pembangunan yang betul adalah langkah yang sangat penting. Artikel ini akan memperkenalkan beberapa alat pembangunan penting untuk pemula untuk membantu anda membangunkan Vue3 dengan lebih cekap dan tepat. VisualStudioCodeVisualStudioCode ialah editor kod ringan sumber terbuka percuma. Ia menyokong berbilang bahasa pengaturcaraan dan mempunyai fungsi sambungan yang kuat. Untuk pembangunan Vue3, VisualStudioC
 Ajar anda langkah demi langkah untuk melaraskan bahasa Kod VS kepada bahasa Cina
Mar 25, 2024 pm 12:15 PM
Ajar anda langkah demi langkah untuk melaraskan bahasa Kod VS kepada bahasa Cina
Mar 25, 2024 pm 12:15 PM
Dengan perkembangan pesat teknologi maklumat, pengaturcaraan telah menjadi bahagian yang amat diperlukan dalam kehidupan seharian manusia. Dalam proses pengaturcaraan, persekitaran pembangunan bersepadu (IDE) yang baik boleh meningkatkan kecekapan pembangunan. Kod Visual Studio (pendek kata VSCode), sebagai editor kod sumber terbuka yang berkuasa, telah dialu-alukan oleh pelbagai pembangun. Artikel ini akan menunjukkan kepada anda langkah demi langkah cara menetapkan bahasa VSCode kepada bahasa Cina untuk menjadikan pengalaman pengaturcaraan anda lebih lancar. Langkah 1: Buka VSCode
 Apakah perbezaan antara VS Code dan Visual Studio?
Apr 05, 2025 am 12:07 AM
Apakah perbezaan antara VS Code dan Visual Studio?
Apr 05, 2025 am 12:07 AM
VSCode adalah editor kod ringan yang sesuai untuk pelbagai bahasa dan sambungan; VisualStudio adalah IDE yang kuat yang digunakan terutamanya untuk pembangunan .NET. 1. VSCode didasarkan pada elektron, menyokong platform silang, dan menggunakan editor Monaco. 2. VisualStudio menggunakan timbunan teknologi bebas Microsoft untuk mengintegrasikan debug dan pengkompil. 3.VSCode sesuai untuk tugas mudah, dan VisualStudio sesuai untuk projek besar.
 Bagaimana untuk menetapkan bahasa antara muka kepada bahasa Cina dalam Kod VS?
Mar 25, 2024 pm 09:51 PM
Bagaimana untuk menetapkan bahasa antara muka kepada bahasa Cina dalam Kod VS?
Mar 25, 2024 pm 09:51 PM
Tajuk: Bagaimana untuk menetapkan bahasa antara muka kepada bahasa Cina dalam VSCode? Kod Visual Studio (pendek kata VSCode) ialah editor kod sumber terbuka yang sangat popular yang menyokong pelbagai bahasa pengaturcaraan dan bahasa antara muka, termasuk bahasa Cina. Menetapkan bahasa antara muka VSCode kepada bahasa Cina boleh menyediakan pengguna dengan persekitaran pembangunan yang lebih selesa. Artikel ini akan memperkenalkan cara untuk menetapkan bahasa antara muka kepada bahasa Cina dalam VSCode dan memberikan contoh kod khusus.
 Teks Sublime vs Vs Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Teks Sublime vs Vs Code: Plugin Ecosystems and Extensibility
Apr 14, 2025 am 12:10 AM
Sublimetext dan VSCode mempunyai kelebihan sendiri dalam ekologi plug-in dan skalabiliti. SublimeText menguruskan pemalam melalui PackageControl, yang mempunyai sebilangan kecil pemalam tetapi berkualiti tinggi, dan terutamanya menggunakan sambungan skrip Python. VSCode mempunyai pasaran yang besar, dengan sejumlah besar pemalam dan kemas kini yang kerap. Ia menggunakan TypeScript dan JavaScript untuk berkembang, dan APInya lebih komprehensif.
 Petua VS Code dalam Python
Jun 10, 2023 am 10:03 AM
Petua VS Code dalam Python
Jun 10, 2023 am 10:03 AM
Python digunakan secara meluas, dan kesederhanaan, kemudahan pembelajaran dan pengekodan yang cekap menarik lebih ramai pembangun. Sebagai editor teks yang popular, VSCode juga digunakan secara meluas, dan ia juga mempunyai banyak pengoptimuman untuk Python. Dalam artikel ini, kami akan memperkenalkan beberapa teknik yang digunakan oleh VSCode dalam Python untuk menjadikan pengekodan anda lebih cekap. Kekunci Pintasan VSCode mempunyai banyak kekunci pintasan terbina dalam yang boleh membantu anda mempercepatkan pengekodan anda. Apabila anda menggunakan editor Python untuk menyusun




