
区别:常量表示一些固定不变的数据,必须要有初始值,且值在程序的运行中不可以发生改变;而变量表示一些可以变化的数据,可以无初始值,且值在程序的运行中可以发生变化或者被再次赋值。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
变量
变量表示一些可以变化的数据
变量是用于存储数据的容器,在程序的运行中可以发生变化或者被再次赋值。
定义变量有俩种方式 var 与 let ( es6 )
var +变量名称(ES6之前的老版本)
// 定义一个变量 var a; // 往变量中存储数据 a = 1; // 从变量中取出存储的数据 console.log(a);
let+变量名称(ES6)
// 定义一个变量 let num; // 给变量初始化 num = 2; // 取出存储的数据 console.log(num);
常量 const
常量表示一些固定不变的数据
常量与变量一样均是用于存储数据的容器,只不过常量的值在程序的运行中不可以发生改变。
在ES6之前并没有声明常量的方法,在ES6中新增加了const来定义常量。
const a = 1
常量是不可以被修改的
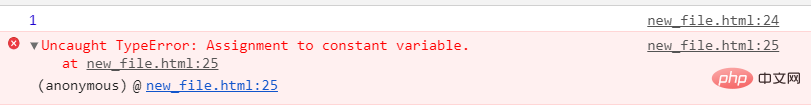
const a = 1 //当常量a被创建时,再次给a赋值时,a仍为1 console.log(a); a = 10; console.log(a) // 报错

常量的分类
1、整型常量
整型常量其实就是正数, 在JavaScript中随便写一个整数都是整型常量
2、实型常量
实型常量就是小数
3、字符串常量
字符串常量其实就是用单引号或者双引号括起来的内容, 我们就称之为字符串常量
4、布尔常量
布尔常量其实就是真或假, 在JavaScript中通过true和false来表达
在JavaScript中布尔常量只有两个取值, 真(true)或者假(false)
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci javascript中常量和变量的区别是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!