
输出语句:1、“window.alert(内容)”;2、“document.write(内容)”;3、“document.getElementById("id值").innerHtml="内容"”;4、“console.log(内容)”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript的输出语句
1、使用window.alert()输出
<script> window.alert('警告框'); </script>
2、使用innerHTML属性输出
如需JavaScript访问某个HTML元素,您可以使用document.getElementById(id)方法
请使用id属性来标识HTML元素,并innerHTml来获取或插入元素内容:
<p id="demo" >我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML="段落已修改"
</scirpt>document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。该方法是 HTML DOM 中定义的。
innerHTML = "Paragraph changed." 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
【推荐学习:javascript高级教程】
3、使用docuemnt.write()输出
document.write()方法可将内容写到HTML内容中,此功能可以直接将内容或html 标签写入html文档中
<script> docuemnt.write(Date());//Date()输出中国标准时间 </script>
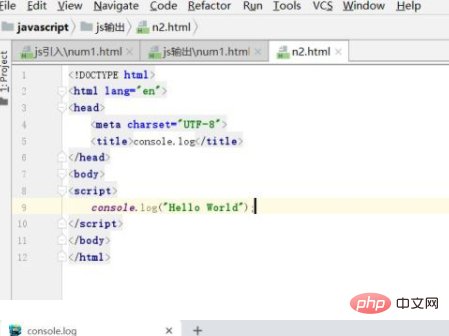
4、使用console.log输出
如果您的浏览器支持调试,你可以使用 console.log() 方法在浏览器中显示 JavaScript 值。
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci javascript输出语句有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!