详解vscode中对Node.js进行debug调试的方法
本篇文章给大家介绍一下vscode中对Node.js进行debug调试的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

在vscode中对Node.js进行debug
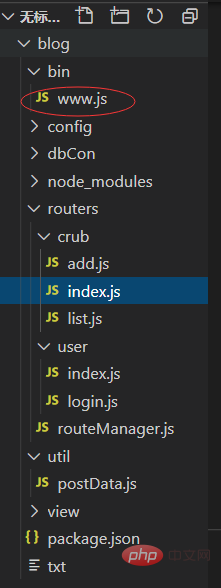
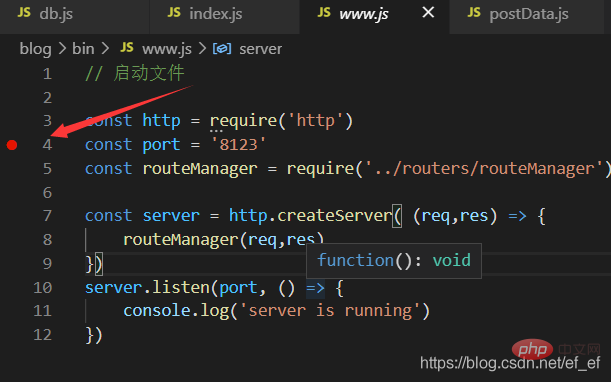
1、先记住哪个是启动文件

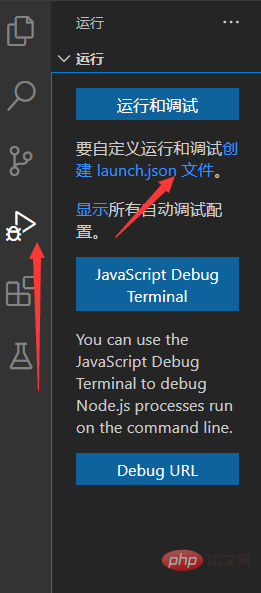
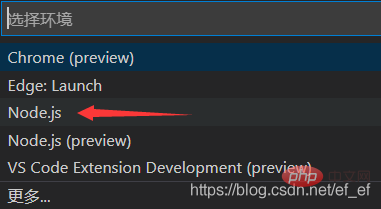
2、点击这个再点击这个

3、点击这个

4、点击这个

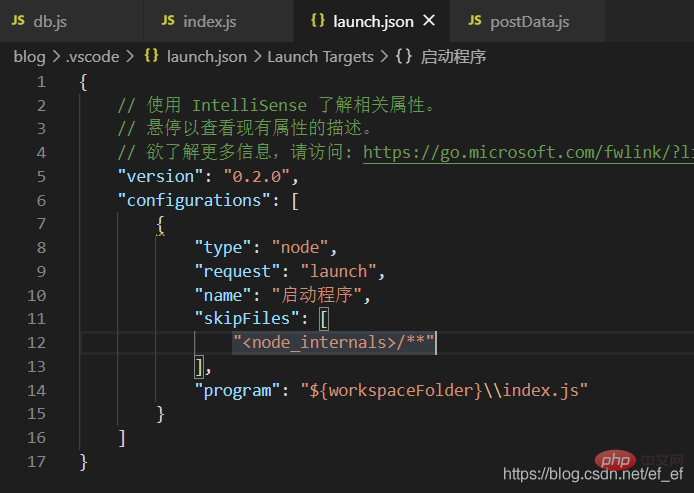
5、vscode会自动帮你创建出launch.json的debug配置文件
其中四个属性是最重要的, type, request, name 和 program
type是语言的类型, 如PHP, Java, Node.js等
request是debug的类型, vscode中有两种debug类型, launch 和 attach, 我们只需要知道launch这种类型就够了
name是配置名, 用于区分不同的配置
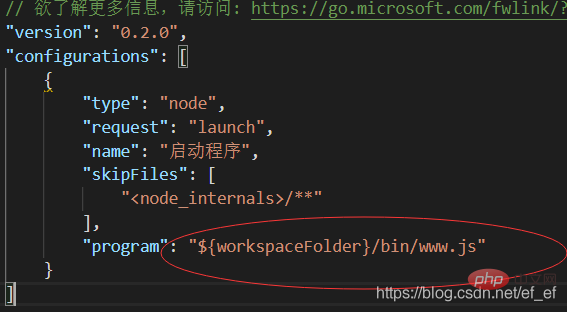
program是启动文件, 我们的启动文件在${workspaceFolder}/bin/www.js下, 所以要改

6、改成这个

7、该断点的断点

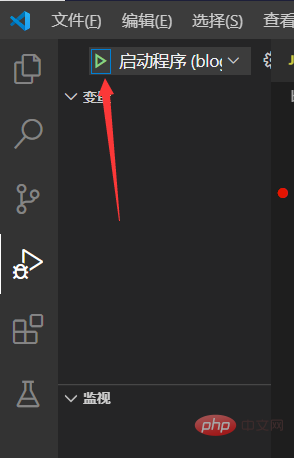
8、点击这个, 开始debug

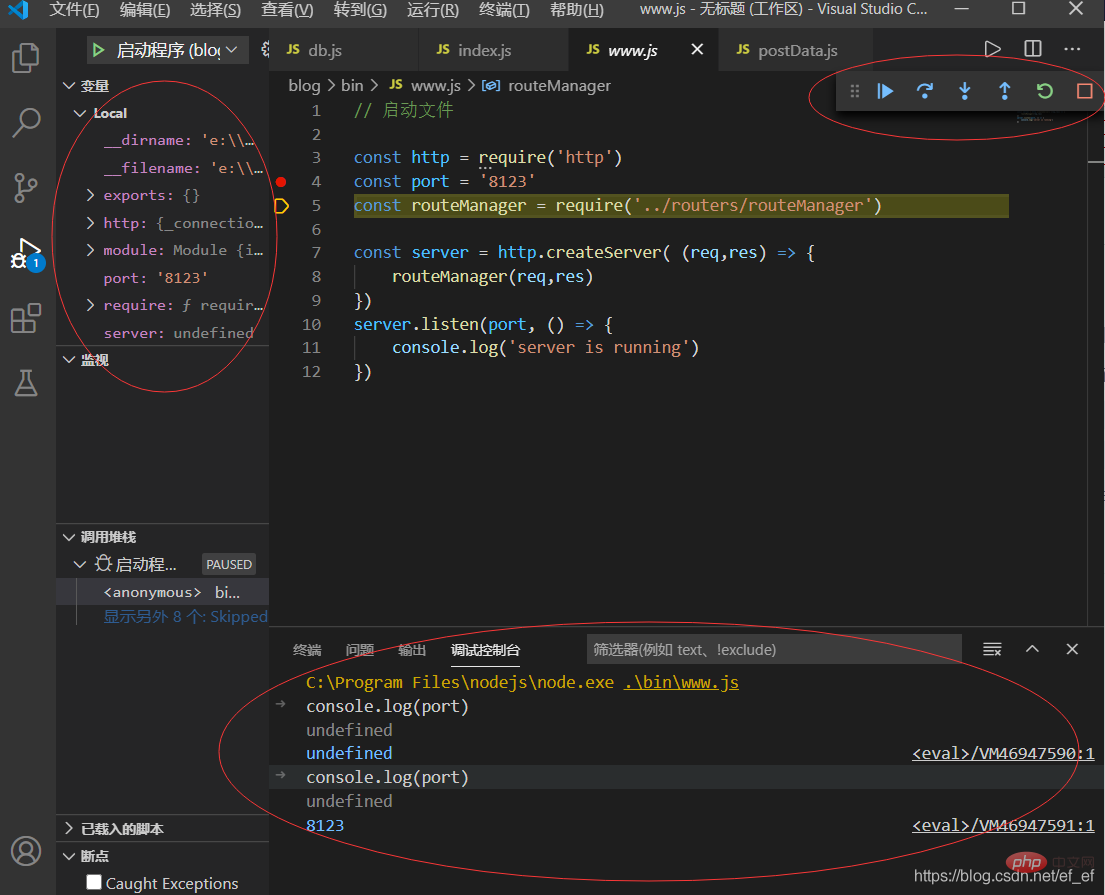
9、左边是变量, 右边是debug控制器, 下面是输出和调试控制台
debug控制器: 第一个是继续执行, 直到下一个断点. 第二个是单步跳过, 即继续执行下一行代码(不跳入函数). 第三个是单步调试, 即跳入函数并执行函数的第一行代码. 第四个是单步跳出, 即执行完该函数剩余的部分并跳出该函数.
调试控制器的底行可以console.log()或直接输入变量名的命令来查看属性, 也可执行代码, 如给变量赋值

更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci 详解vscode中对Node.js进行debug调试的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs




