
在css中可以通过opacity属性来设置图片透明度,该属性的使用语法是“opacity:value|inherit;”,其中参数value规定不透明度,而inherit表示应该从父元素继承opacity属性的值。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
opacity 属性设置元素的不透明级别。
语法
opacity: value|inherit;
value 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 测试
inherit 应该从父元素继承 opacity 属性的值。
我们来看css中opacity属性设置图片透明度的例子:
css:
.opacity1, .opacity2, .opacity_img { display: inline-block; }
.opacity1 { filter: Alpha(opacity=0); }
.opacity2 { filter: Alpha(opacity=50); }
.opacity_img { filter: Alpha(opacity=100); }
:root .opacity1 { opacity: 0; filter: none; }
:root .opacity2 { opacity: .5; filter: none; }
:root .opacity_img { opacity: 1; filter: none; }
html:
<p>
<a href="#" class="opacity2">
<img class="opacity_img" src="
" />
</a>
</p>
<p>
<a href="#" class="opacity2">
<img class="opacity2" src="//image.zhangxinxu.com/image/study/s/s256/mm1.jpg" />
</a>
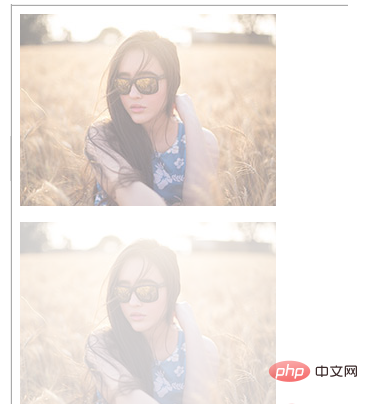
</p>效果图:

注意:
目前主流的浏览器都支持opacity:value写法,value取值为0-1,0为完全透明,1为完全不透明。
但是在IE8及之前的版本中是不支持这种写法,那么我们可以通过滤镜来解决 filter:alpha(opacity=value),value取值为0-100,0为完全透明,100为完全不透明。就像上面例子那样。
【推荐学习:css视频教程】
Atas ialah kandungan terperinci css图片怎么设置透明度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!