分享几种实用的Node.js调试方法,快来收藏吧!!
本篇文章给大家介绍Nodejs调试的几种方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《nodejs 教程》
第一种
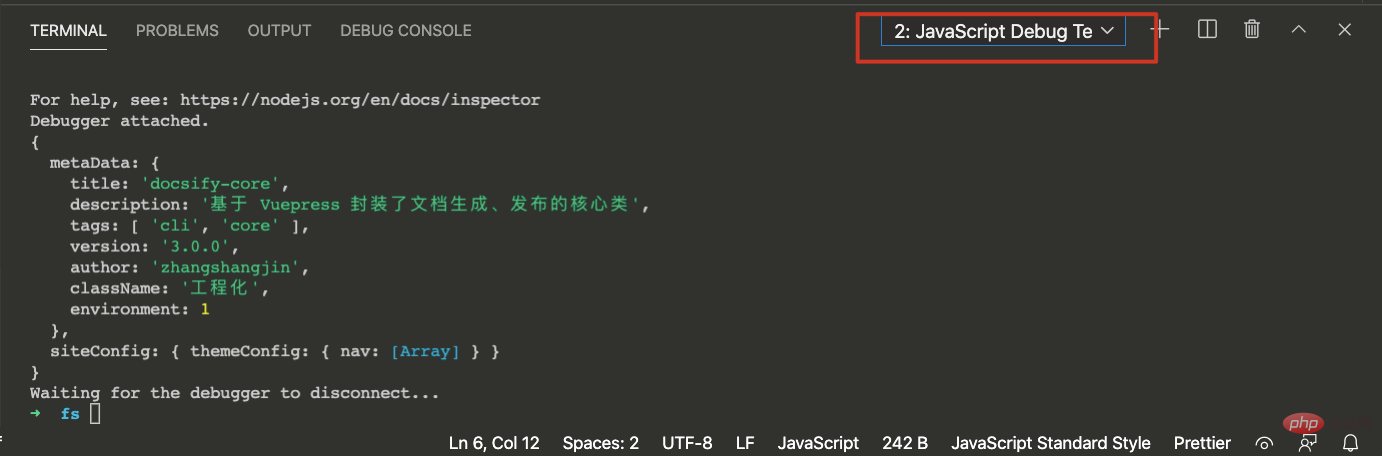
1、打开 vscode 内置终端,右上角选择 JavaScript Debug Terminal

2、在代码里面打断点(需要断点处输入 debugger 或者 打标 Breakpoint)
3、终端运行执行命令即可
第二种
1、mac 通过快捷键 选择 Debug: Toggle Auto Attach ,开启 Auto Attach (该方式要去 node 版本要大于 12)
2、在代码里面打断点(需要断点处输入 debugger 或者 打标 Breakpoint)
3、终端通过命令 node --inspect index.js 执行代码
第三种
有些时候在看一些开源库的时候,想通过断点方式查看源代码,可以通过配置 launch.json 指定运行时执行环境
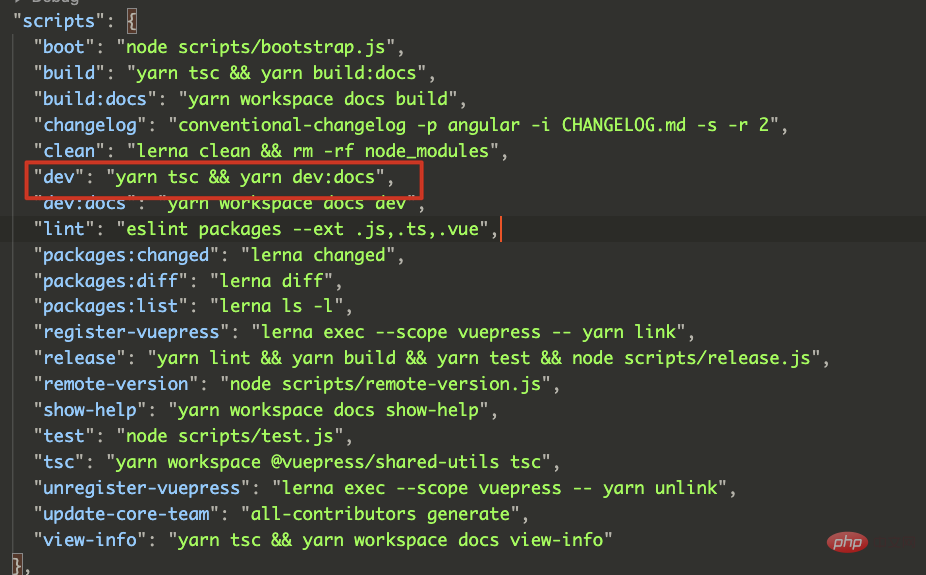
比如,package.json 有 scripts

vscode 调试时 ,配置 launch.json 如下

其中,runtimeExecutable 指定运行时的执行环境 ,这里指定为 npm,runtimeArgs 指定运行时执行环境对应的执行参数,这里指定运行 run dev。
配置好之后,按 F5 开启调试,实际执行的就是 npm run dev ,这样我们就可以在源代码打断点进行查看代码的执行过程了
更多调试技巧可以查看 vscode 官网 ,地址
第四种
ndb is an improved debugging experience for Node.js, enabled by Chrome DevTools
借助 ndb ,正如它自己在官网上描述一样,ndb 提升了调试 nodejs 的体验,它是通过启用一个 Chrome Devtools 来进行调试的。
在使用它前,你需要安装,可以通过 npm install -g ndb ,安装完之后在代码里面需要断点的地方输入输入 debugger ,然后运行 ndb index.js ,会发现打开了一个 Chrome Devtools 并且已经断点

nodejs调试当然不仅仅这几种,阮老师之前也写过一篇关于 nodejs debugger 的文章,感兴趣可以点击查看 地址
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci 分享几种实用的Node.js调试方法,快来收藏吧!!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi berbilang benang?
May 02, 2024 pm 04:15 PM
Penjelasan terperinci tentang penyahpepijatan fungsi C++: Bagaimana untuk menyahpepijat masalah dalam fungsi berbilang benang?
May 02, 2024 pm 04:15 PM
Penyahpepijatan berbilang benang boleh menggunakan GDB: 1. Dayakan penyusunan maklumat penyahpepijatan; 2. Tetapkan titik putus; Kebuntuan penyahpepijatan kes sebenar: 1. Gunakan threadapplyalbt untuk mencetak tindanan;
 Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++?
Jun 02, 2024 pm 09:46 PM
Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++?
Jun 02, 2024 pm 09:46 PM
Bagaimana cara menggunakan LeakSanitizer untuk menyahpepijat kebocoran memori C++? Pasang LeakSanitizer. Dayakan LeakSanitizer melalui bendera kompilasi. Jalankan aplikasi dan analisis laporan LeakSanitizer. Kenal pasti jenis peruntukan memori dan lokasi peruntukan. Betulkan kebocoran memori dan pastikan semua memori yang diperuntukkan secara dinamik dikeluarkan.
 Pintasan kepada penyahpepijatan dan analisis fungsi golang
May 06, 2024 pm 10:42 PM
Pintasan kepada penyahpepijatan dan analisis fungsi golang
May 06, 2024 pm 10:42 PM
Artikel ini memperkenalkan pintasan untuk penyahpepijatan dan analisis fungsi Go, termasuk: dlv penyahpepijat terbina dalam, yang digunakan untuk menjeda pelaksanaan, menyemak pembolehubah dan menetapkan titik putus. Log, gunakan pakej log untuk merakam mesej dan melihatnya semasa penyahpepijatan. Alat analisis prestasi pprof menjana graf panggilan dan menganalisis prestasi, serta menggunakan gotoolpprof untuk menganalisis data. Kes praktikal: Analisis kebocoran memori melalui pprof dan hasilkan graf panggilan untuk memaparkan fungsi yang menyebabkan kebocoran.
 Bagaimana untuk melakukan penyahpepijatan yang cekap dalam ungkapan lambda Java?
Apr 24, 2024 pm 12:03 PM
Bagaimana untuk melakukan penyahpepijatan yang cekap dalam ungkapan lambda Java?
Apr 24, 2024 pm 12:03 PM
Nyahpepijat ungkapan Lambda dengan cekap: IntelliJ IDEA Debugger: Tetapkan titik putus pada pengisytiharan atau kaedah pembolehubah, periksa pembolehubah dan keadaan dalaman dan lihat kelas pelaksanaan sebenar. Java9+JVMTI: Sambung ke JVM masa jalan untuk mendapatkan pengecam, periksa bytecode, tetapkan titik putus dan pantau pembolehubah dan status semasa pelaksanaan.
 Bagaimana untuk menyahpepijat kod tak segerak PHP
May 31, 2024 am 09:08 AM
Bagaimana untuk menyahpepijat kod tak segerak PHP
May 31, 2024 am 09:08 AM
Alat untuk menyahpepijat kod tak segerak PHP termasuk: Psalm: alat analisis statik yang menemui kemungkinan ralat. ParallelLint: Alat yang memeriksa kod tak segerak dan memberikan cadangan. Xdebug: Sambungan untuk menyahpepijat aplikasi PHP dengan mendayakan sesi dan melangkah melalui kod. Petua lain termasuk menggunakan pengelogan, penegasan, kod berjalan secara setempat dan menulis ujian unit.
 Bagaimana untuk menjalankan ujian konkurensi dan penyahpepijatan dalam pengaturcaraan serentak Java?
May 09, 2024 am 09:33 AM
Bagaimana untuk menjalankan ujian konkurensi dan penyahpepijatan dalam pengaturcaraan serentak Java?
May 09, 2024 am 09:33 AM
Ujian dan penyahpepijatan serentak Ujian dan penyahpepijatan serentak dalam pengaturcaraan serentak Java adalah penting dan teknik berikut tersedia: Ujian serentak: Ujian unit: Asingkan dan uji satu tugas serentak. Ujian integrasi: menguji interaksi antara pelbagai tugas serentak. Ujian beban: Nilaikan prestasi dan kebolehskalaan aplikasi di bawah beban berat. Penyahpepijatan Konkurensi: Titik Putus: Jeda pelaksanaan utas dan periksa pembolehubah atau jalankan kod. Pengelogan: Rekod peristiwa dan status urutan. Jejak tindanan: Kenal pasti sumber pengecualian. Alat visualisasi: Pantau aktiviti benang dan penggunaan sumber.
 Apakah teknik penyahpepijatan untuk panggilan rekursif dalam fungsi Java?
May 05, 2024 am 10:48 AM
Apakah teknik penyahpepijatan untuk panggilan rekursif dalam fungsi Java?
May 05, 2024 am 10:48 AM
Teknik berikut tersedia untuk menyahpepijat fungsi rekursif: Semak jejak tindananTetapkan titik nyahpepijatSemak jika kes asas dilaksanakan dengan betulKira bilangan panggilan rekursifVisualkan tindanan rekursif
 Ralat Penyahpepijatan PHP: Panduan untuk Kesilapan Biasa
Jun 05, 2024 pm 03:18 PM
Ralat Penyahpepijatan PHP: Panduan untuk Kesilapan Biasa
Jun 05, 2024 pm 03:18 PM
Ralat penyahpepijatan PHP biasa termasuk: Ralat sintaks: Semak sintaks kod untuk memastikan tiada ralat. Pembolehubah tidak ditentukan: Sebelum menggunakan pembolehubah, pastikan ia dimulakan dan diberikan nilai. Koma bertitik tiada: Tambahkan koma bertitik pada semua blok kod. Fungsi tidak ditentukan: Semak sama ada nama fungsi dieja dengan betul dan pastikan fail atau sambungan PHP yang betul dimuatkan.




