22个提升Web开发速率的VSCode插件(值得收藏)
本篇文章分享22个用于Web开发的最佳VSCode插件。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

22个Visual Studio Code插件分享
1. Debugger for chrome
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome

相信我,调试JavaScript不仅仅是写 console.log() (虽然这种方式应用最多)。Chrome内置了一些功能,可以拥有更好的调试体验。这个插件能让你在vs code里使用所有(或者几乎所有)这些调试功能。
如果你想了解更多,你可以阅读:
Debugging JavaScript in Chrome and Visual Studio Code.
地址:https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual-studio-code
2. Javascript (ES6) Code Snippets
https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets

我喜欢Snippets插件。我觉得没有必要反复输入同一段代码。这个插件为你提供了流行的(ES6)JavaScript代码片段。
注…如果你没有用es6javascript特性——赶紧用起来吧!
3. ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint

是否想编写更好的代码? 是否需要整个团队使用一致的格式? 安装ESLint。 这个插件可以配置为自动设置代码格式以及带有错误或警告的“yell(提示)”。 VS Code通过合适的配置,可以向你展示这些提示。
推荐学习:《vscode教程》
4. Live server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

在代码编辑器中进行更改,切换到浏览器,然后刷新以查看更改。 那是开发人员无休止的循环,但是如果你在进行更改时浏览器会自动刷新会怎样呢? 这就是Live Server的用武之地!
它还在本地服务器上运行你的应用程序。 有些事情只有在服务器里运行应用程序时才能测试,因此这也是个利好之处。
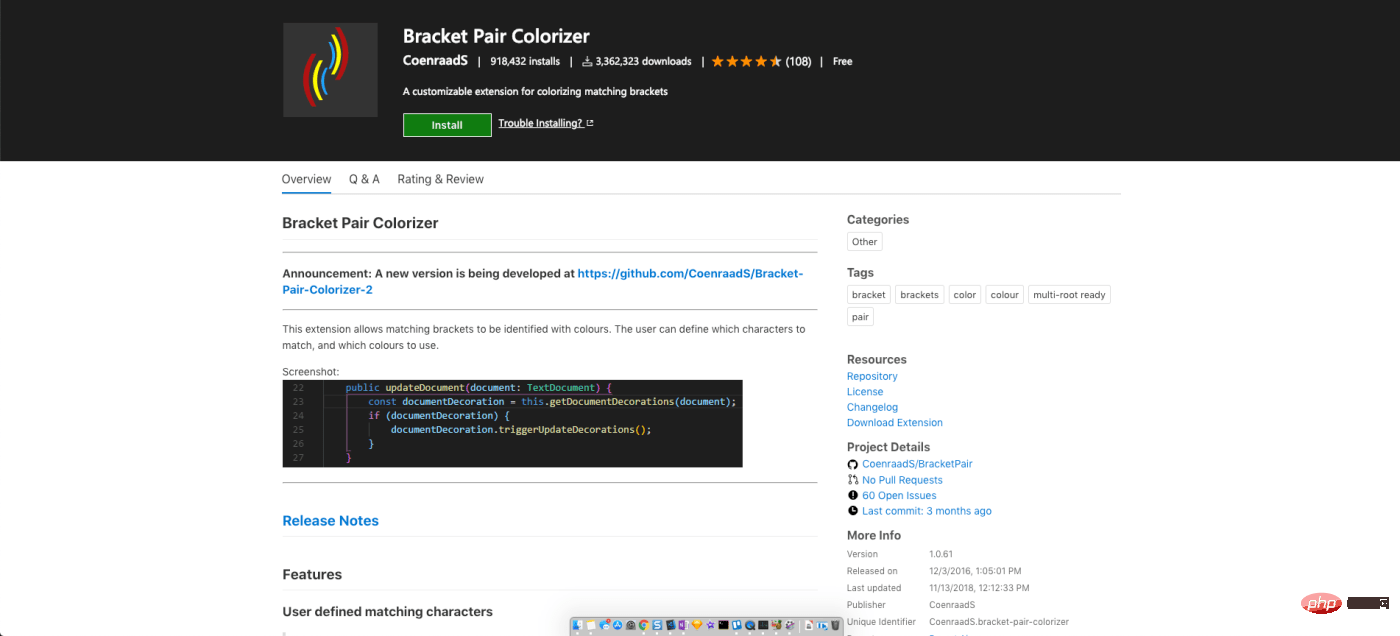
5. Bracket Pair Colorizor
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer

括号阻止开发人员活着的祸害。 使用大量嵌套代码,几乎不可能确定哪些括号彼此匹配。 Bracket Pair Colorizor(如你所料)为括号匹配颜色,以使代码更具可读性。 相信我,你想要!
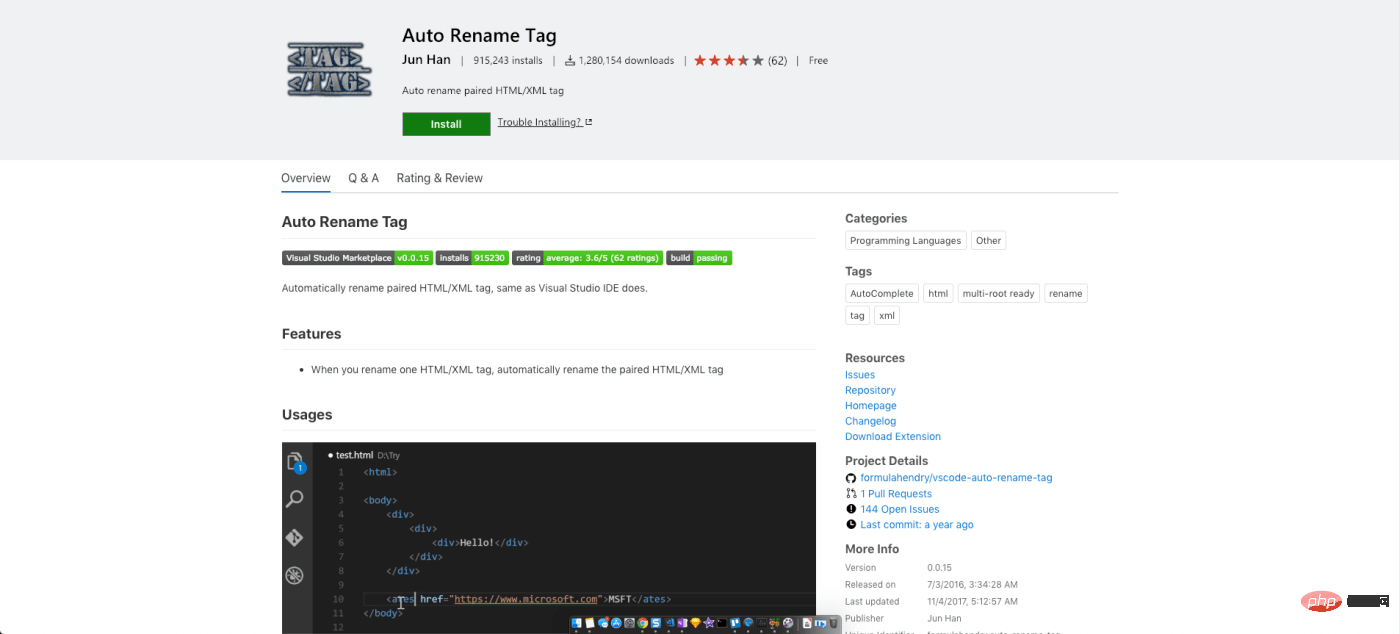
6. Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

是否需要重命名HTML中的元素? 好了,使用“Auto Rename Tag”,你只需要重命名开始或结束标签,其他标签将自动重命名。 简单但有效!
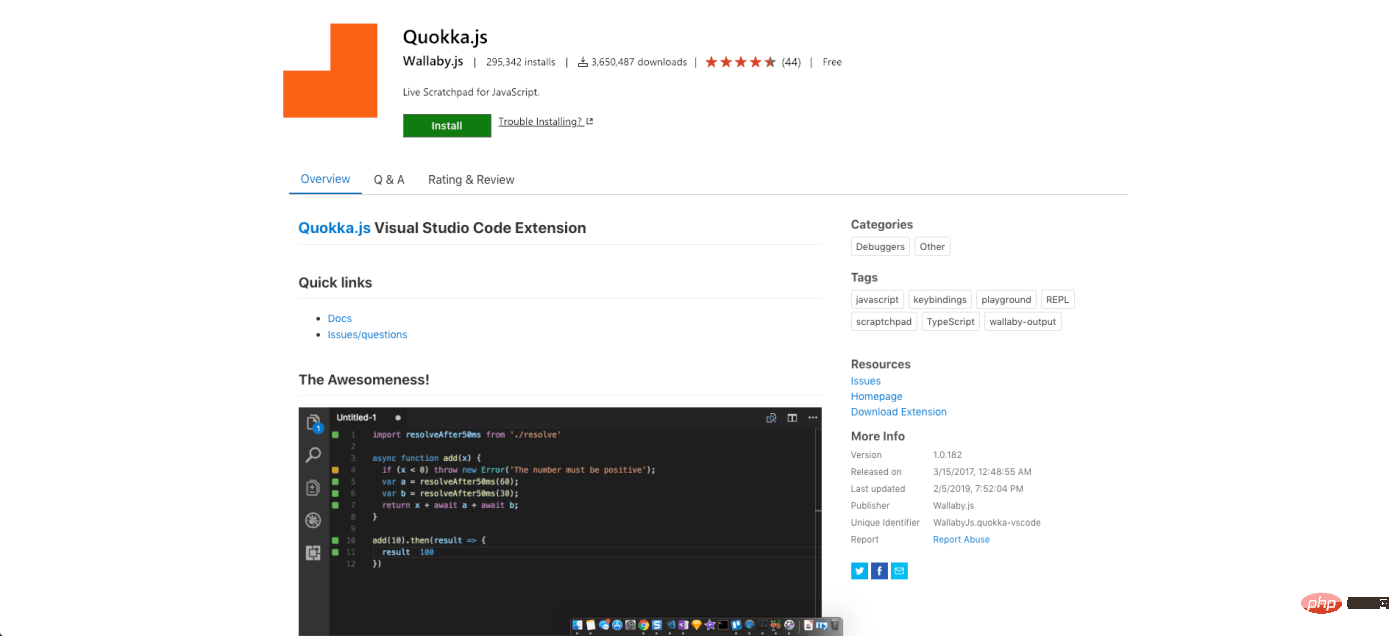
7. Quokka
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode

需要一个快速的地方来测试一些JavaScript吗? 我曾经习惯在Chrome中打开控制台,然后在其中输入一些代码,但缺点很多。 Quokka在VS Code中为你提供了一个JavaScript(和TypeScript)暂存器。 这意味着你可以在自己喜欢的编辑器中测试一段代码!
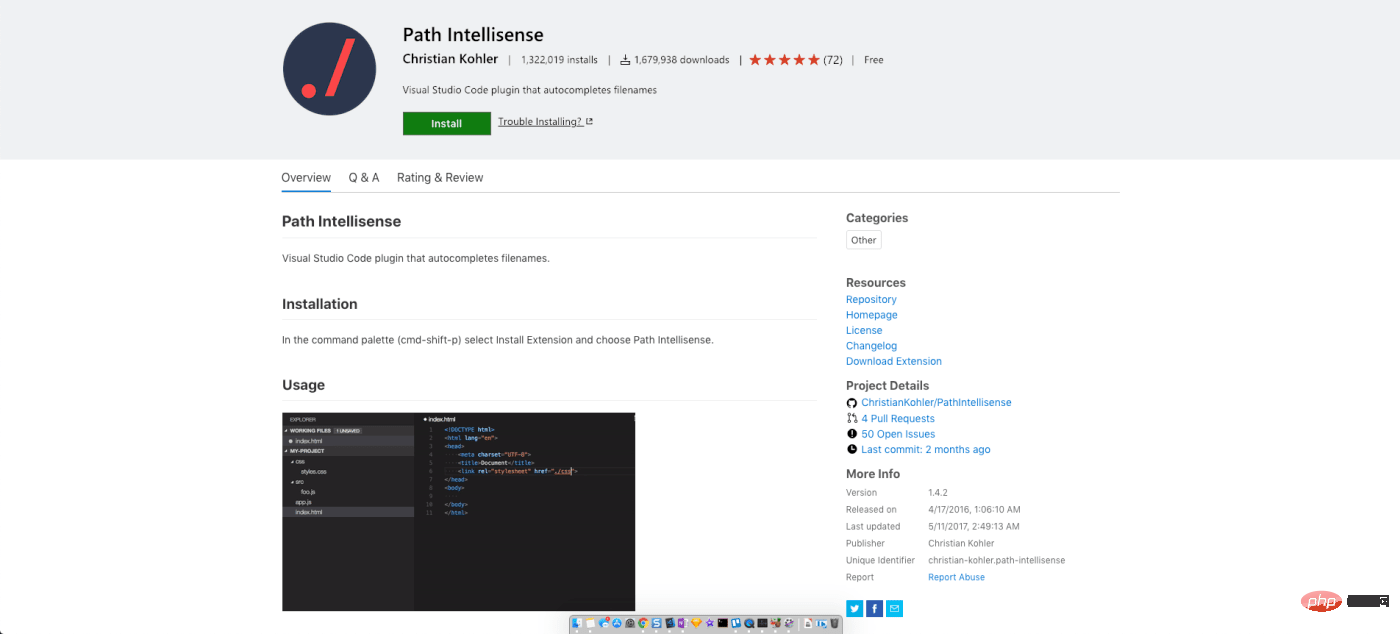
8. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense

在大型项目中,记住特定的文件名和文件所在的目录可能会很麻烦。 此插件将为你提供智能提示。 当你开始在引号中输入路径时,你将看到目录和文件名的智能提示。 这样可以避免你在文件浏览中花费大量时间:)
9. Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

我讨厌的一件事是在VS Code中的项目之间切换。 每次我必须打开文件资源管理器并在计算机上找到项目时。 但这随Project Manager 的应用而改变。 使用此插件,你可以在项目的侧边菜单中打开一个额外的菜单。 你可以在项目之间快速切换,保存收藏夹或从文件系统自动检测Git项目。
如果你开发多个不同的项目,那么这是保持组织状态和提高效率的好方法。
10. Editor Config
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

Editor Config是少数几种编码样式的标准,在主要文本编辑器/ IDE中都得到支持。 运行方式如下如下。 你将配置文件保存在你的编辑器支持的存储库中。 在这种情况下,你必须为VS Code添加扩展名,以使其遵守这些配置文件。 设置起来超级容易,非常适合团队项目。
11. Sublime Text Keymap
https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

你是Sublime的狂热用户,不愿意切换到VS Code吗? 通过更改所有快捷方式以匹配Sublime的快捷方式,此扩展程序将使你切换得没有任何感知。 现在,你有什么理由不进行切换?
12. Browser Preview
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview

我喜欢 Live Server extension 扩展(上文提到的),但就便利性而言,这个扩展更进一步。它为您提供了VS Code内部的实时重新加载预览。 无需再查看浏览器即可看到很小的变化!
13. Git Lens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

git插件一大堆,但是其中一个功能最强大,最多。 您会得到有关警告的信息,行和文件的历史记录,提交搜索等等。 如果你需要有关Git工作流程的帮助,请从这个插件开始!
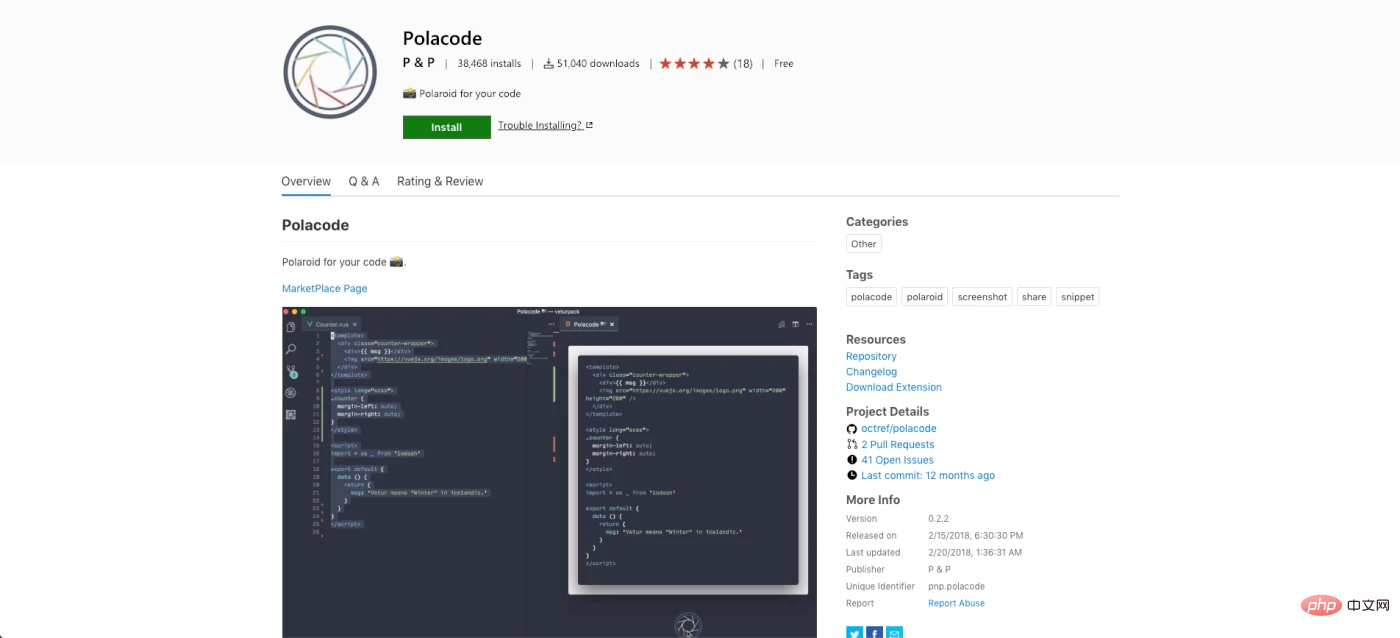
14. Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode

你知道你在博客和推特中看到的那些漂亮的代码截图吗? 好吧,很可能它们来自Polacode。 使用起来超级简单。 将一段代码复制到剪贴板,打开扩展名,粘贴代码,然后单击保存图像!
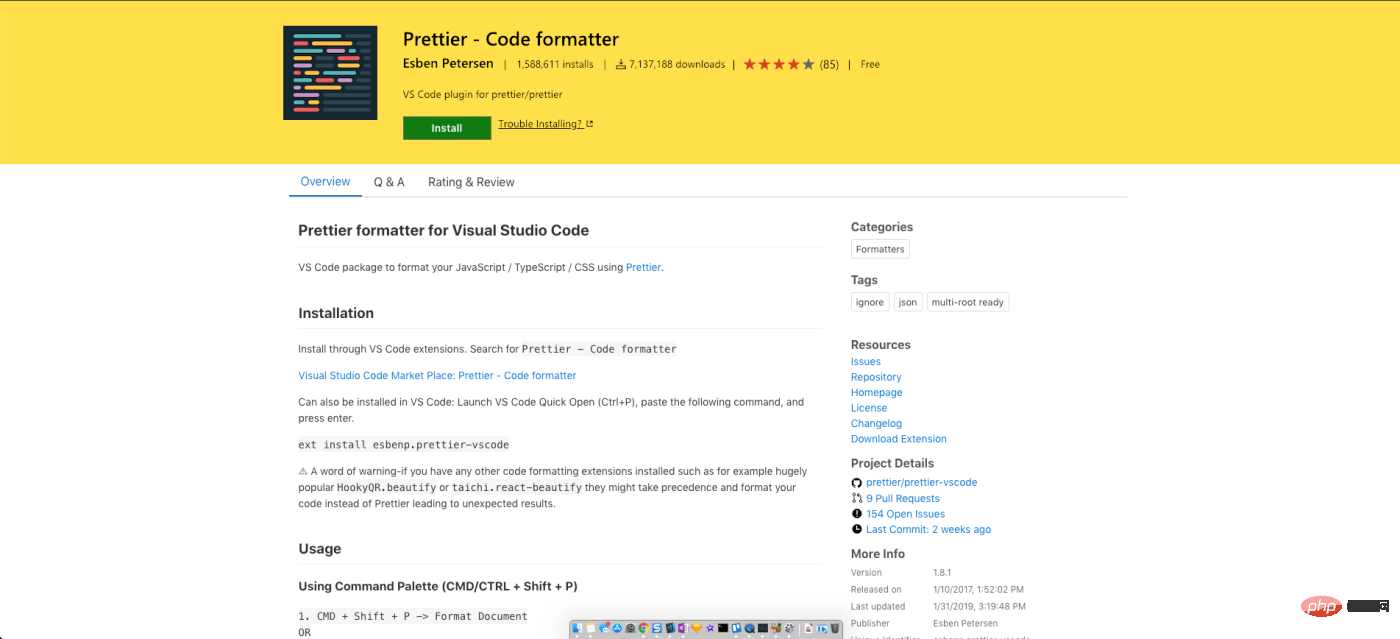
15. Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

不要花时间格式化代码...它做了。 前面,我提到了ESLint,它提供格式化和检查。 如果你不需要棉绒检查,那么选择Prettier。 它非常容易设置,可以配置为在保存时自动格式化代码。
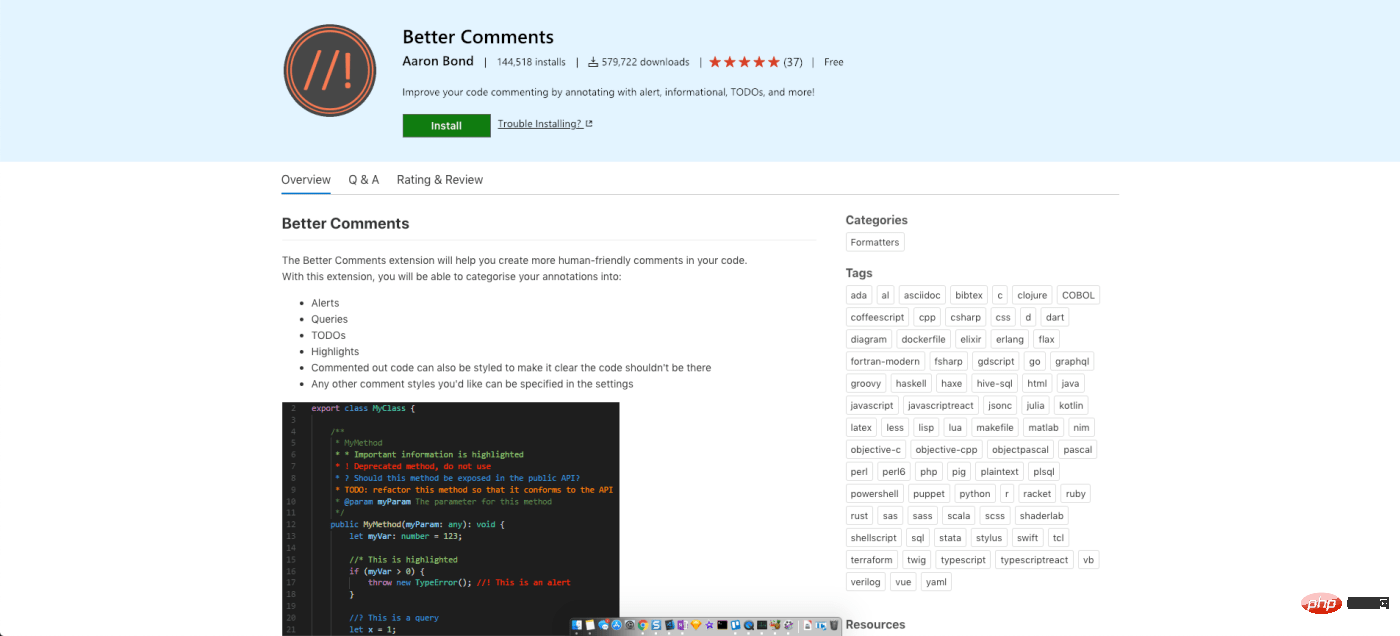
16. Better Comments
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

此插件对各种类型的注释进行不同颜色标记,以赋予它们不同的含义,并在其余代码中突出。 我一直在用这个来做提示。 很难忽略一个橙色的大提示,告诉我我有一些未完成的工作要做。
还有用于问题,警报和强调的颜色代码。 你也可以添加自己定义的!
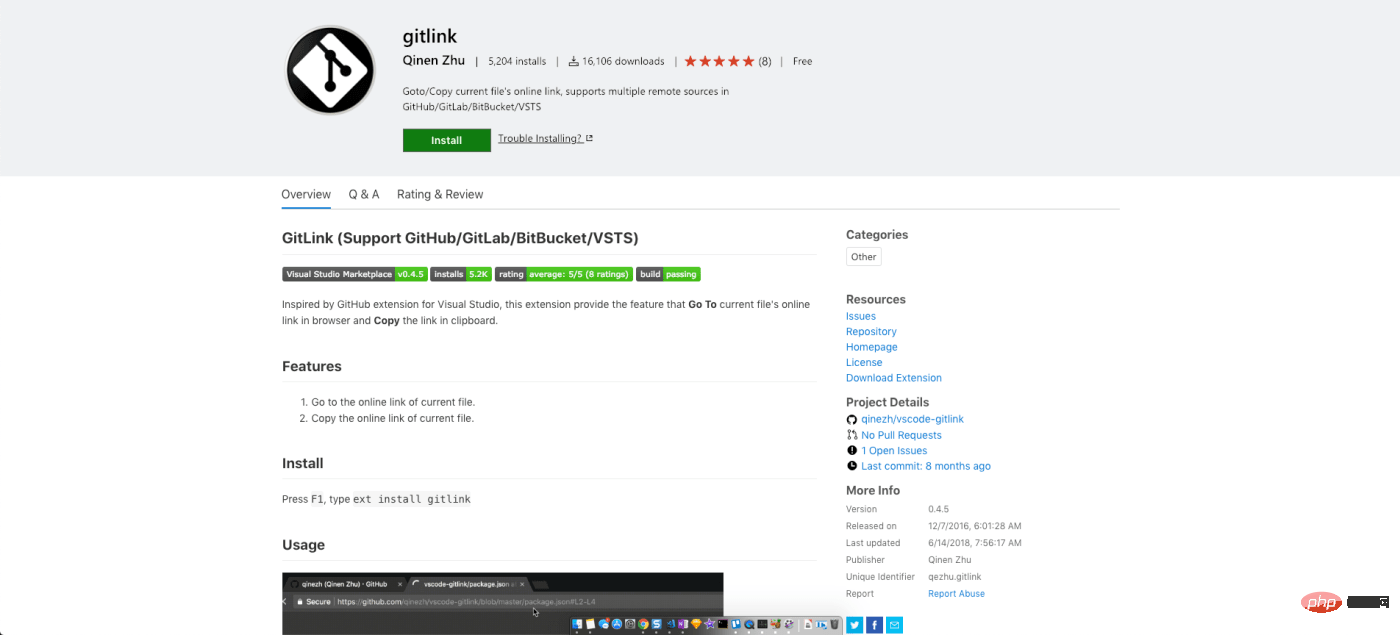
17. Git Link
https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink

如果你想在Github中查看正在处理的文件,则这个插件适合你。 安装后,只需右键单击文件,你将看到在Github中打开文件的选项。 如果你不使用Git Lens插件的话,这个插件对于检查历史记录,分支版本等非常好用。
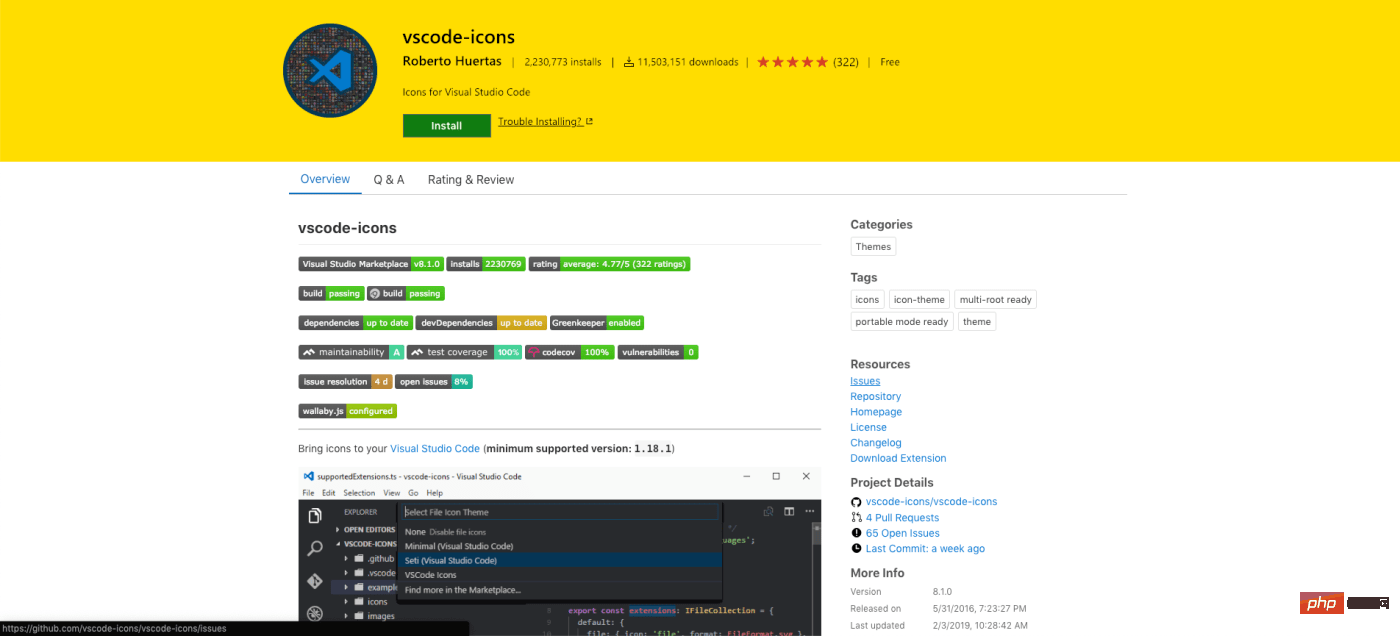
18. VS Code Icons
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons

你知道可以自定义VS Code中的图标吗? 如果你查看设置,将会看到“文件图标主题”的选项。 从那里,你可以从预安装的图标中选择或安装图标包。 这个插件为你提供了一个非常可爱的图标包,已有1100万人使用!
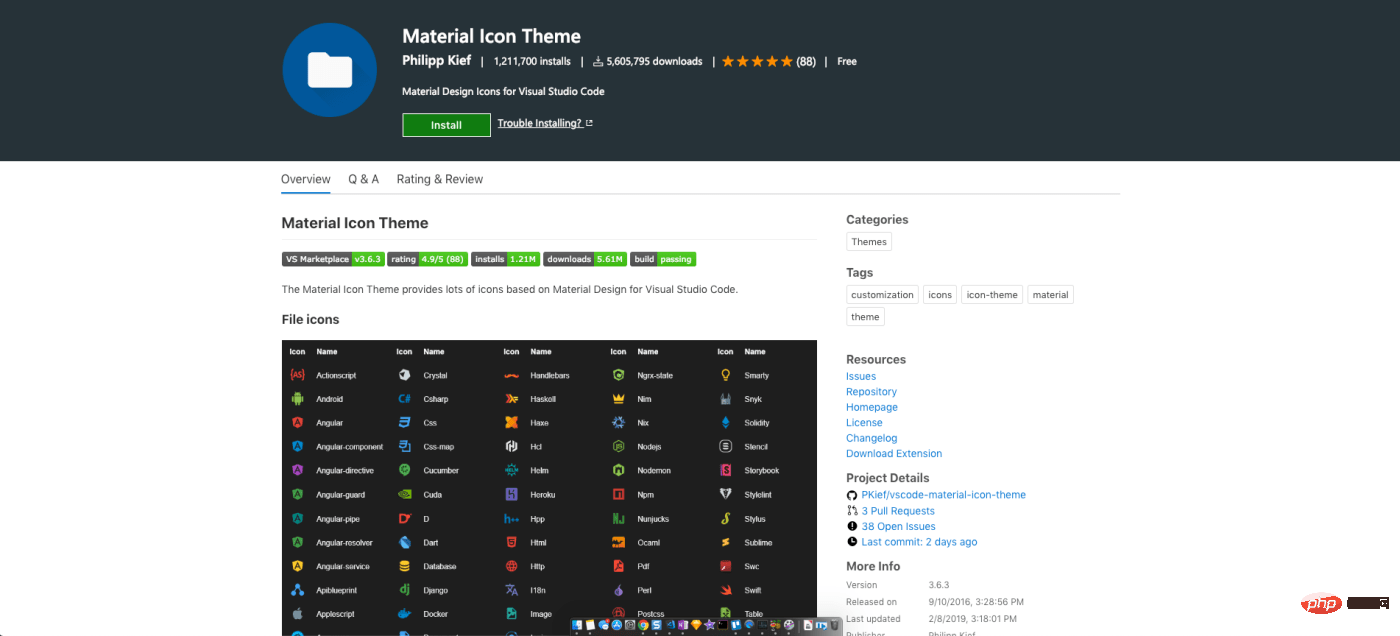
19. Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

你是Google Material 设计的粉丝吗? 那么,检出这个“ Material主题”图标包。 有数百种不同的图标,它们看起来很棒!
20. Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

开发人员(包括我自己)花费大量时间自定义开发环境,尤其是文本编辑器。 使用“Settings Sync”插件,你可以在Github中保存设置。 然后,可以使用一个命令将它们加载到任何新版本的VS Code。
21. Better Align
https://marketplace.visualstudio.com/items?itemName=wwm.better-align

如果你是那种喜欢代码中完美对齐的人,那么你需要Better Align。 你可以对齐多个变量声明,尾随注释,代码段等。没有比安装并尝试一下更好的办法来了解这个插件的过人之处了!
22. VIM
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

你是VIM深度用户吗? 如果是的话,恭喜,你所掌握所有VIM骚操作,可以直接在VS Code中使用它。 我个人并不善于此道,但是我知道使用VIM发挥其潜力时会产生多么疯狂的生产力,从而为你提供更多的功能。
原文作者:James Quick
原文地址:https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
更多编程相关知识,请访问:编程教学!!
Atas ialah kandungan terperinci 22个提升Web开发速率的VSCode插件(值得收藏). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaan
Apr 18, 2025 am 12:19 AM
Penggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Masa Depan HTML, CSS, dan JavaScript: Trend Pembangunan Web
Apr 19, 2025 am 12:02 AM
Trend masa depan HTML adalah semantik dan komponen web, trend masa depan CSS adalah CSS-in-JS dan CSShoudini, dan trend masa depan JavaScript adalah webassembly dan tanpa pelayan. 1. Semantik HTML meningkatkan kebolehcapaian dan kesan SEO, dan komponen web meningkatkan kecekapan pembangunan, tetapi perhatian harus dibayar kepada keserasian penyemak imbas. 2. CSS-in-JS meningkatkan fleksibiliti pengurusan gaya tetapi boleh meningkatkan saiz fail. Csshoudini membolehkan operasi langsung rendering CSS. 3.Webassembly mengoptimumkan prestasi aplikasi penyemak imbas tetapi mempunyai keluk pembelajaran yang curam, dan tanpa pelayan memudahkan pembangunan tetapi memerlukan pengoptimuman masalah permulaan sejuk.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs




