
javascript实现时间戳转时间的方法:首先直接用【new Date(时间戳)】格式转化获得当前时间;然后再利用拼接正则等手段转化为【yyyy-MM-dd hh:mm:ss】格式。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
javascript实现时间戳转时间的方法:
var timestamp4 = new Date(1472048779952);
//直接用new Date(时间戳)格式转化获得当前时间
console.log(timestamp4);
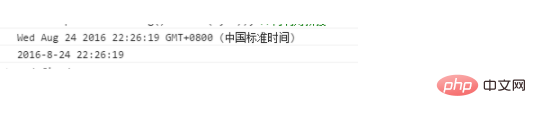
console.log(timestamp4.toLocaleDateString().replace(/\//g, "-") + " " + timestamp4.toTimeString().substr(0, 8));
//再利用拼接正则等手段转化为yyyy-MM-dd hh:mm:ss 格式
效果如下:

不过这样转换在某些浏览器上会出现不理想的效果,因为toLocaleDateString()方法是因浏览器而异的,比如 IE为2016年8月24日 22:26:19 格式 搜狗为Wednesday, August 24, 2016 22:39:42
可以通过分别获取时间的年月日进行拼接,比如:
function getdate() {
var now = new Date(),
y = now.getFullYear(),
m = now.getMonth() + 1,
d = now.getDate();
return y + "-" + (m < 10 ? "0" + m : m) + "-" + (d < 10 ? "0" + d : d) + " " + now.toTimeString().substr(0, 8);
}相关免费学习推荐:javascript视频教程
Atas ialah kandungan terperinci javascript如何实现时间戳转时间. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!