
在css3中可以使用“border-radius”属性来给任何元素设置圆角,其设置圆角的完整代码如“border-radius:25px;padding:20px;width:200px;height:150px;”。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
CSS3 border-radius 属性
使用 CSS3 border-radius 属性,你可以给任何元素制作 "圆角"。
以下为三个实例:
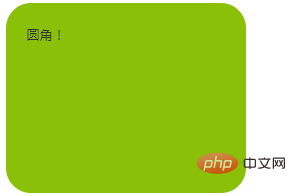
1. 指定背景颜色的元素圆角:

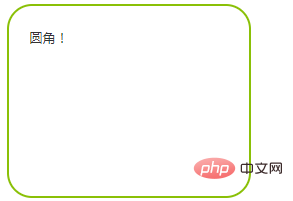
2. 指定边框的元素圆角:

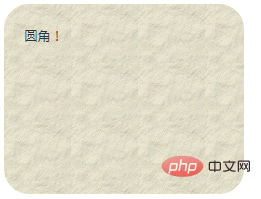
3. 指定背景图片的元素圆角:

代码如下:
实例
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
【推荐学习:《css视频教程》】
Atas ialah kandungan terperinci css3怎么设置圆角. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!