一招搞定Chome最新版vue-devtools安装
本文给大家介绍Chome最新版vue-devtools的安装方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
准备工作
$ node -v # v14.16.0 $ npm -v # 6.14.11 $ yarn -v # 1.22.10 $ git --version # git version 2.31.0.windows.1 $ code -v # 1.55.1 x64
具体步骤
# 1. 克隆 Git 库到本地
$ git clone git@gitee.com:mirrors/vue-devtools.git
# 2. VSCode 打开文件夹
$ code ./vue-devtools/
# 3. 用 yarn 初始化项目
$ yarn install
# 4. 用 yarn 编译
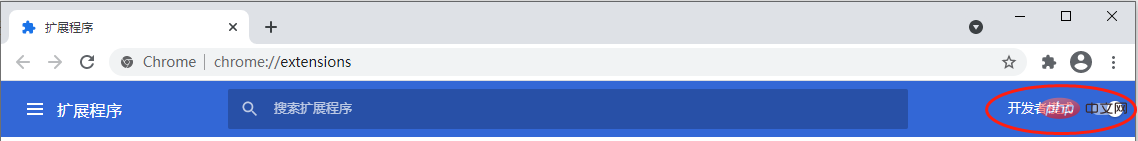
$ yarn run build- 打开 Chrome 扩展程序(chrome://extensions/),并启用 开发者模式:

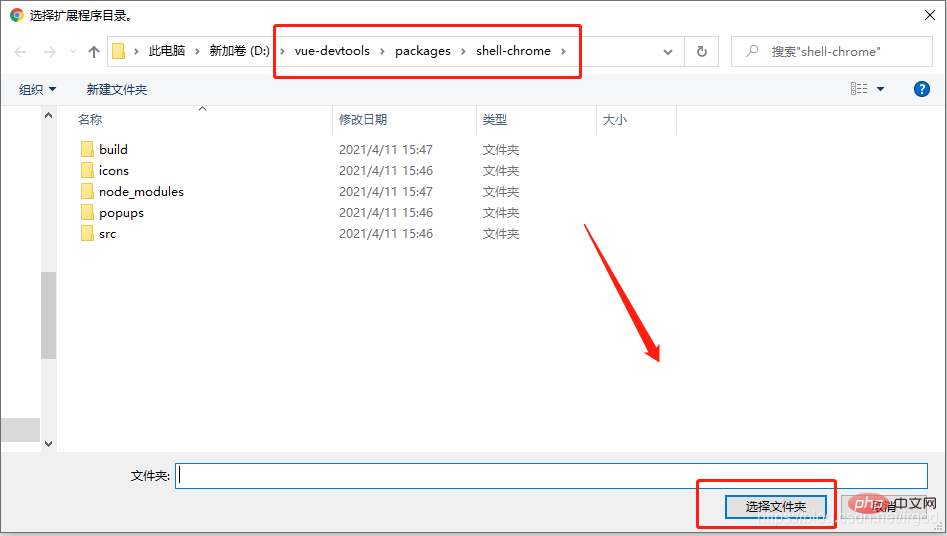
-
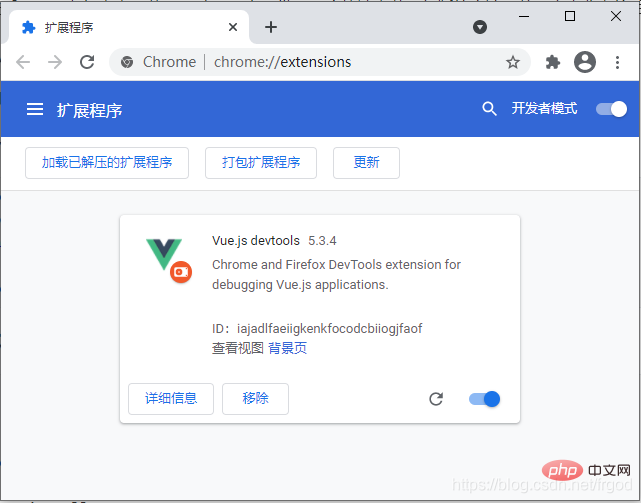
点击加载已解压的扩展程序按钮,并在弹出的对话框选中如下文件夹:vue-devtools/packages/shell-chrome/

大功告成。

注意事项
- 推荐使用 Gitee 仓库,因为该镜像每天与 GitHub 上的 vue-devtools 同步,后面有更新版也不过是重新同步编译一下,何乐而不为?
根据官方文档的说法,该方法适用于 Node 6+ 及 NPM 3+ 的手动编译安装。
推荐学习:vue教程
Atas ialah kandungan terperinci 一招搞定Chome最新版vue-devtools安装. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Adakah Vue digunakan untuk frontend atau backend?
Apr 03, 2025 am 12:07 AM
Adakah Vue digunakan untuk frontend atau backend?
Apr 03, 2025 am 12:07 AM
Vue.js terutamanya digunakan untuk pembangunan front-end. 1) Ia adalah rangka kerja JavaScript yang ringan dan fleksibel yang difokuskan pada membina antara muka pengguna dan aplikasi satu halaman. 2) Inti Vue.js adalah sistem data responsifnya, dan pandangannya dikemas kini secara automatik apabila data berubah. 3) Ia menyokong pembangunan komponen, dan UI boleh dibahagikan kepada komponen bebas dan boleh diguna semula.
 Bagaimana saya membuat dan menggunakan plugin tersuai dalam vue.js?
Mar 14, 2025 pm 07:07 PM
Bagaimana saya membuat dan menggunakan plugin tersuai dalam vue.js?
Mar 14, 2025 pm 07:07 PM
Artikel membincangkan membuat dan menggunakan plugin Vue.js adat, termasuk pembangunan, integrasi, dan amalan terbaik penyelenggaraan.
 Bagaimanakah saya menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan?
Mar 18, 2025 pm 12:45 PM
Bagaimanakah saya menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan?
Mar 18, 2025 pm 12:45 PM
Artikel ini membincangkan menggunakan pohon gemetar di vue.js untuk menghapuskan kod yang tidak digunakan, memperincikan persediaan dengan modul ES6, konfigurasi webpack, dan amalan terbaik untuk pelaksanaan yang berkesan.
 Apakah kaedah menukar rentetan vue.js ke dalam objek?
Apr 07, 2025 pm 09:18 PM
Apakah kaedah menukar rentetan vue.js ke dalam objek?
Apr 07, 2025 pm 09:18 PM
Menggunakan json.parse () rentetan ke objek adalah yang paling selamat dan paling efisien: pastikan rentetan mematuhi spesifikasi JSON dan mengelakkan kesilapan biasa. Gunakan cuba ... menangkap untuk mengendalikan pengecualian untuk meningkatkan keteguhan kod. Elakkan menggunakan kaedah eval (), yang mempunyai risiko keselamatan. Untuk rentetan JSON yang besar, parsing parsing atau parsing tak segerak boleh dipertimbangkan untuk mengoptimumkan prestasi.
 Adakah vue.js sukar belajar?
Apr 04, 2025 am 12:02 AM
Adakah vue.js sukar belajar?
Apr 04, 2025 am 12:02 AM
Vue.js tidak sukar untuk dipelajari, terutamanya bagi pemaju dengan asas JavaScript. 1) Reka bentuk progresif dan sistem responsif memudahkan proses pembangunan. 2) Pembangunan berasaskan komponen menjadikan pengurusan kod lebih cekap. 3) Contoh penggunaan menunjukkan penggunaan asas dan lanjutan. 4) Kesilapan biasa boleh disahpepijat melalui Vuedevtools. 5) Pengoptimuman prestasi dan amalan terbaik, seperti menggunakan V-IF/V-Show dan atribut utama, boleh meningkatkan kecekapan aplikasi.
 Apakah ciri-ciri utama Vue.js (seni bina berasaskan komponen, DOM maya, pengikatan data reaktif)?
Mar 14, 2025 pm 07:05 PM
Apakah ciri-ciri utama Vue.js (seni bina berasaskan komponen, DOM maya, pengikatan data reaktif)?
Mar 14, 2025 pm 07:05 PM
Vue.js meningkatkan pembangunan web dengan seni bina berasaskan komponen, DOM maya untuk prestasi, dan data reaktif yang mengikat untuk kemas kini UI masa nyata.
 Bagaimanakah saya mengkonfigurasi Vue CLI untuk menggunakan sasaran binaan yang berbeza (pembangunan, pengeluaran)?
Mar 18, 2025 pm 12:34 PM
Bagaimanakah saya mengkonfigurasi Vue CLI untuk menggunakan sasaran binaan yang berbeza (pembangunan, pengeluaran)?
Mar 18, 2025 pm 12:34 PM
Artikel ini menerangkan cara mengkonfigurasi Vue CLI untuk sasaran membina yang berbeza, menukar persekitaran, mengoptimumkan pembentukan pengeluaran, dan memastikan peta sumber dalam pembangunan untuk debugging.
 Bagaimanakah saya menggunakan Vue dengan Docker untuk penggunaan kontena?
Mar 14, 2025 pm 07:00 PM
Bagaimanakah saya menggunakan Vue dengan Docker untuk penggunaan kontena?
Mar 14, 2025 pm 07:00 PM
Artikel ini membincangkan menggunakan VUE dengan Docker untuk penempatan, memberi tumpuan kepada persediaan, pengoptimuman, pengurusan, dan pemantauan prestasi aplikasi VUE dalam bekas.