
javascript改变css的方法:首先新建一个html文件,并使用p标签创建一行文字;然后通过class设置p标签的样式;接着使用button标签创建一个按钮;最后通过“changeColor()”函数实现改变css样式即可。

本文操作环境:windows7系统、javascript1.8.5&&HTML5&&CSS3版、Dell G3电脑。
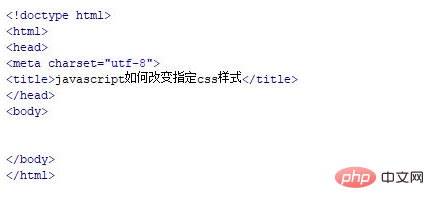
新建一个html文件,命名为test.html,用于讲解javascript如何改变指定css样式。

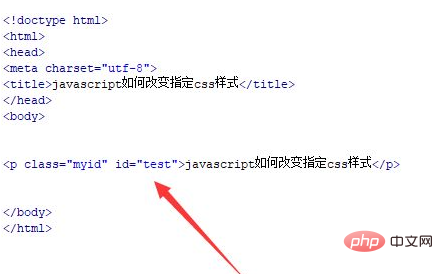
在test.html文件内,使用p标签创建一行文字,设置其class为myid,id属性为test。

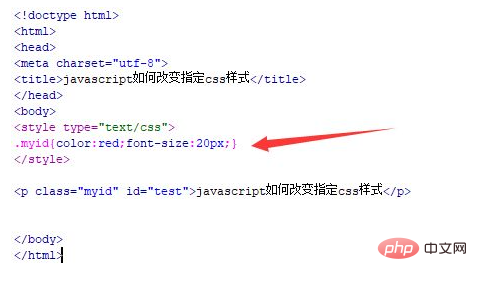
在css标签内,通过class设置p标签的样式,定义其颜色为红色,文字大小为20px。

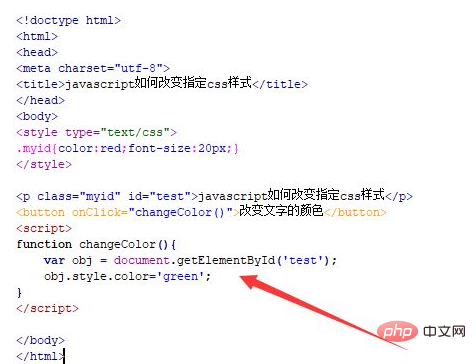
在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeColor()函数。

在js标签中,创建changeColor()函数,在函数内,通过id获得p标签对象,通过改变style中的color属性值,实现改变文字的颜色。

在浏览器打开test.html文件,点击按钮,查看实现的效果。

【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么改变css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!