详解添加删除WordPress后台管理菜单分隔符
下面由WordPress教程栏目给大家介绍添加删除WordPress后台管理菜单分隔符的方法,希望对需要的朋友有所帮助!

添加删除WordPress后台管理菜单分隔符
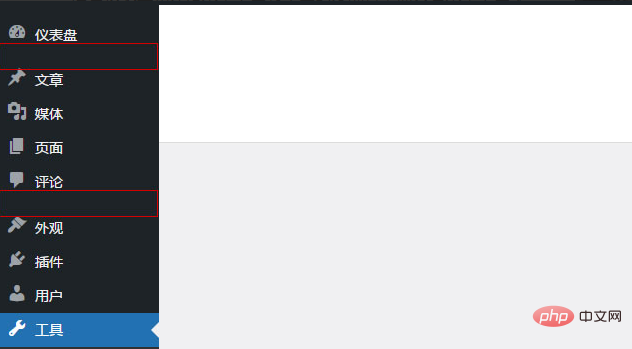
不知道大家有没有注意过WordPress后台仪表盘和评论菜单下面有个空的分隔符,而其它菜单下面却没有,如下图:


分隔符代码位于wp-admin目录menu.php文件中。
第62行:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
184行:
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
很多年前就有用户反馈给WP官方建议删除分隔符,官方说分隔符用于区别分隔不同的管理模块,不预采纳,但分隔符没有任何样式只有个高度,真没有保留的意义。
删除分隔符
如果你也和我一样看着这个突兀的间距空格就是不顺眼,那么这里教你删除这个分隔符,最简单的方法是直接删除menu.php文件中那两行代码,不过下次更新程序还要再次删除,比较麻烦,一劳永逸的方法:
将下面代码添加到主题函数模板functions.php中即可。
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');如果还想删除其它的菜单项,可以打开menu.php文件查看对应的菜单项的位置编号比如媒体为$menu[10],照猫画虎在上面代码中加上一句:
unset($menu[10]);
以此类推出。
菜单位置编号
2 仪表盘 4 分隔符 5 文章 10 媒体 15 链接 20 页面 25 评论 59 分隔符 60 外观 65 插件 70 用户 75 工具 80 设置 99 分隔符
附其它删除菜单的方法展开
添加分隔符
作为主题设计者如果想在主题自定义菜单部分添加分隔符,用于提示用户这是主题特有的,例如在编号10的媒体菜单下添加,可以这么写:
add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});定义分隔符样式
想定义这个分隔符样式可以这么写
function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');同样添加到主题函数模板functions.php中。
移动菜单位置
如果想自定义菜单位置,例如将文章菜单移动到媒体菜单下面,可以这么写:
function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');其它以此类推。
Atas ialah kandungan terperinci 详解添加删除WordPress后台管理菜单分隔符. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Cara Melaraskan Senarai Artikel WordPress
Apr 20, 2025 am 10:48 AM
Terdapat empat cara untuk menyesuaikan senarai artikel WordPress: Gunakan pilihan tema, gunakan plugin (seperti pesanan jenis pos, senarai pos WP, barangan boxy), gunakan kod (tambah tetapan dalam fail fungsi.php), atau ubah suai pangkalan data WordPress secara langsung.
 Cara Menambah Komen ke WordPress
Apr 20, 2025 am 11:42 AM
Cara Menambah Komen ke WordPress
Apr 20, 2025 am 11:42 AM
Langkah -langkah untuk menambah komen di WordPress adalah seperti berikut: Dayakan Komen: Semak "Benarkan komen" untuk membolehkan komen untuk artikel tertentu atau semua artikel. Tetapkan Pilihan Komen: Sesuaikan Kelulusan Komen, paging, komen bersarang dan tetapan lain. Tambah Borang Komen: Gunakan kod yang disediakan untuk menambah borang komen ke lokasi yang dikehendaki. Tunjukkan Komen: Gunakan kod yang disediakan untuk memaparkan komen yang dikemukakan. Balas komen: Balas satu komen melalui pautan balasan, atau balas kepada pelbagai komen menggunakan operasi batch. Urus Komen: Lihat, Padam, Meluluskan, dan Tag Komen dalam tab Komen.
 Pemalam pendaftaran produk yang disyorkan untuk WordPress yang mudah digunakan
Apr 20, 2025 am 08:15 AM
Pemalam pendaftaran produk yang disyorkan untuk WordPress yang mudah digunakan
Apr 20, 2025 am 08:15 AM
Tidak ada plugin pendaftaran produk WordPress yang sempurna, pilihan harus berdasarkan keperluan sebenar dan saiz laman web. Plug-in yang disyorkan termasuk: AhliPress: Konfigurasi Konfigurasi Kompleks yang Berkuatkuas
 Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Log masuk akaun laman web wordpress
Apr 20, 2025 am 09:06 AM
Untuk log masuk ke akaun laman web WordPress: Lawati halaman log masuk: Masukkan URL laman web ditambah "/wp-login.php". Masukkan nama pengguna dan kata laluan anda. Klik "Login". Pengesahan Pengesahan Dua Langkah (Pilihan). Selepas berjaya masuk, anda akan melihat papan pemuka laman web.
 Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Cara membatalkan tarikh penyuntingan WordPress
Apr 20, 2025 am 10:54 AM
Tarikh pengeditan WordPress boleh dibatalkan dalam tiga cara: 1. Pasang tarikh pasca Lumpuhkan Plug-in; 2. Tambah kod dalam fail Functions.php; 3 secara manual mengedit lajur post_modified dalam jadual WP_POSTS.
 Cara Membuat Tema Anda Sendiri oleh WordPress
Apr 20, 2025 am 11:18 AM
Cara Membuat Tema Anda Sendiri oleh WordPress
Apr 20, 2025 am 11:18 AM
Anda boleh menggunakan editor tema WordPress atau mendapatkan bantuan pihak ketiga, seperti tema pra-bina, penjana tema, atau menyewa pemaju untuk membuat atau menyesuaikan tema WordPress anda sendiri. Dengan memahami asas -asas topik, menggunakan subtopik, menguji perubahan dan mengoptimumkan prestasi, anda boleh membuat kehadiran dalam talian yang unik dan berkesan.
 Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Apa yang perlu dilakukan sekiranya terdapat ralat di WordPress
Apr 20, 2025 am 11:57 AM
Panduan Resolusi Ralat WordPress: 500 Ralat Pelayan Dalaman: Lumpuhkan pemalam atau periksa log ralat pelayan. 404 Page Tidak Ditemui: Semak Permalink dan pastikan pautan halaman betul. Skrin Putih Kematian: Meningkatkan Had Memori PHP Server. Ralat Sambungan Pangkalan Data: Semak status pelayan pangkalan data dan konfigurasi WordPress. Petua lain: Dayakan mod debug, periksa log ralat, dan dapatkan sokongan. Mencegah kesilapan: Kemas kini dengan kerap WordPress, pasang hanya plugin yang diperlukan, sandarkan secara teratur laman web anda, dan mengoptimumkan prestasi laman web.
 Cara menyalin kod WordPress
Apr 20, 2025 pm 12:00 PM
Cara menyalin kod WordPress
Apr 20, 2025 pm 12:00 PM
Bagaimana cara menyalin kod WordPress? Salin dari antara muka pentadbir: Log masuk ke laman web WordPress, navigasi ke destinasi, pilih kod dan tekan Ctrl C (Windows)/Command C (Mac) untuk menyalin kod. Salin dari fail: Sambung ke pelayan menggunakan SSH atau FTP, navigasi ke fail tema atau plug-in, pilih kod dan tekan Ctrl C (Windows)/Command C (Mac) untuk menyalin kod.




