教你快速使用sublime Text3编写HTML
下面由sublime教程栏目给大家介绍使用sublime Text 3编写HTML方法,希望对需要的朋友有所帮助!

1.下载并安装Sublime Text 3.
2.打开Sublime Text 3界面。

3.按下Ctrl+N,新建页面。

4. 按下Ctrl+S,另存为你所指定的文件名,使用.html后缀(后缀很重要,Sublime将会根据后缀判断语言类型并帮你开启相应的自动补全)。例如,文件名为test.html

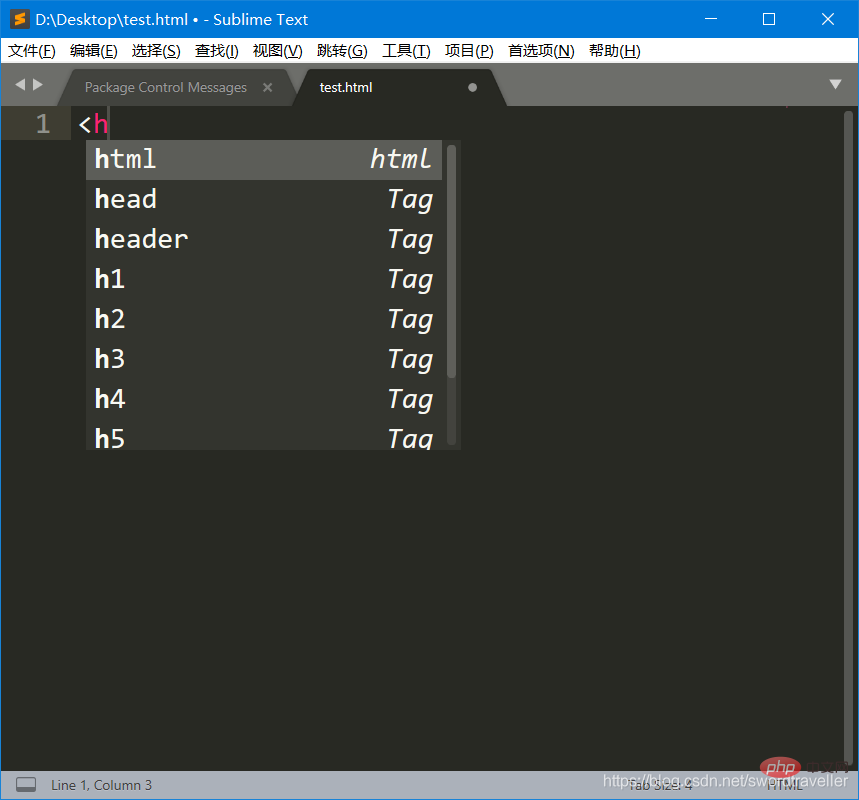
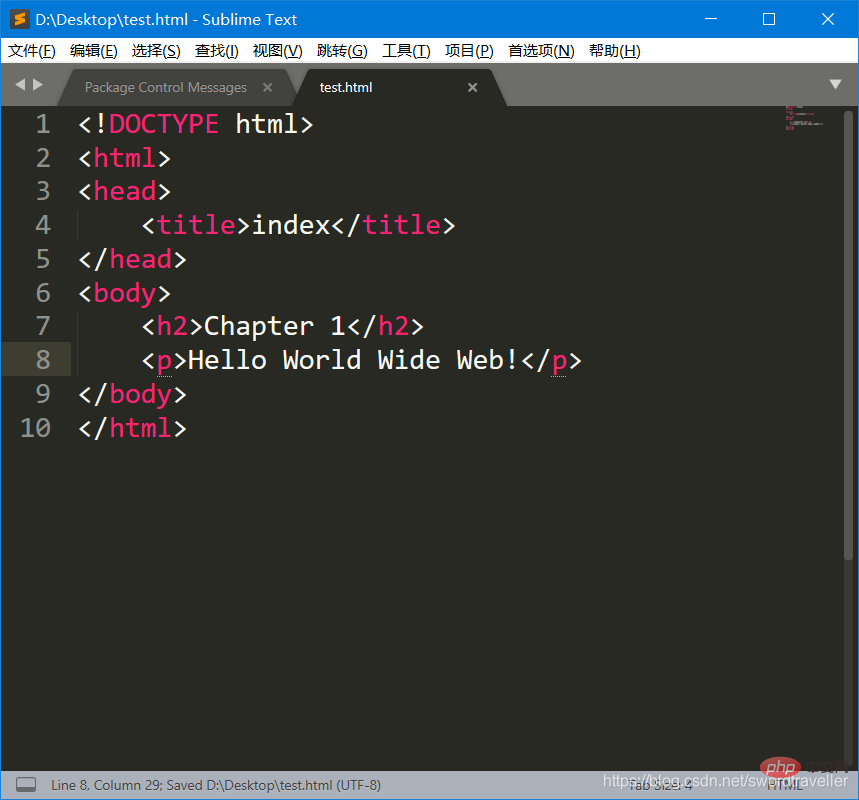
5.输入 6.如图,Sublime Text 3为我们自动生成了html页面的框架,我们再不必费心费力地输入大量起始内容了:

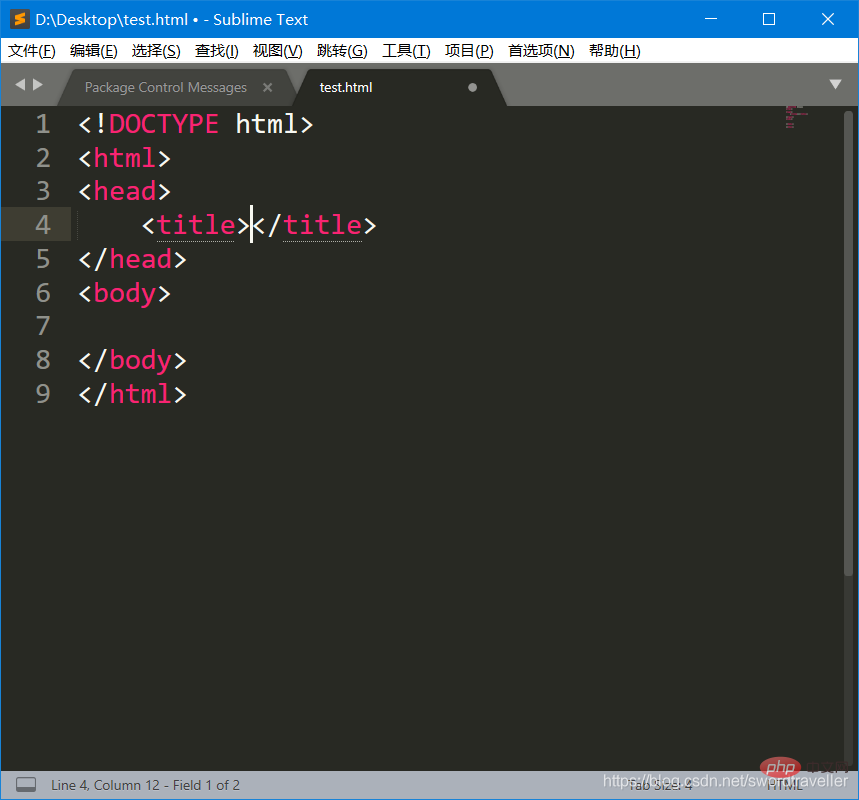
7.在

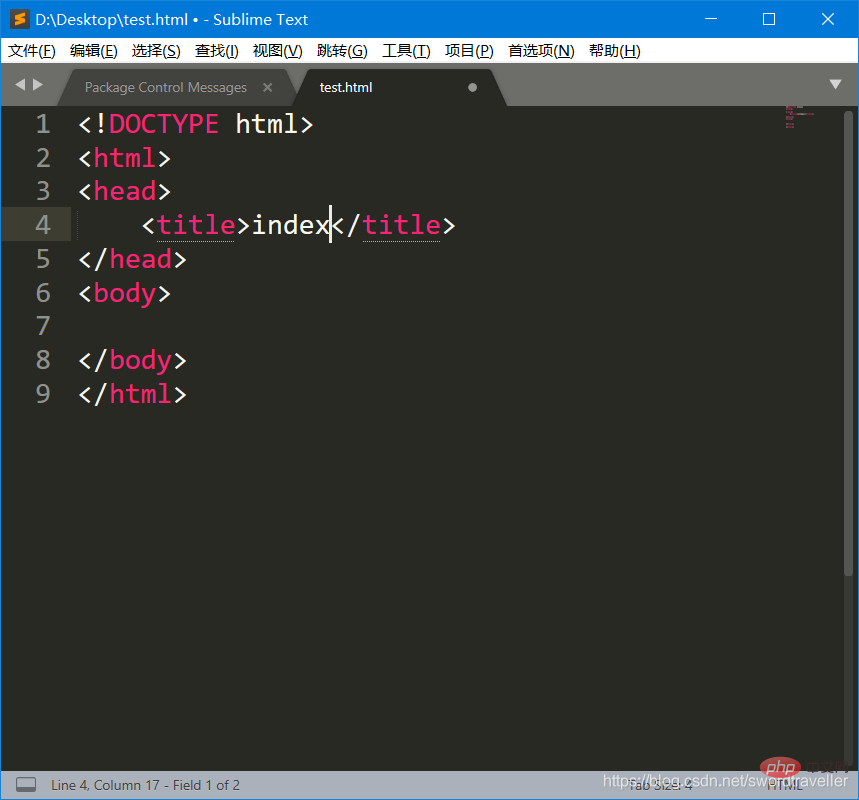
8.在
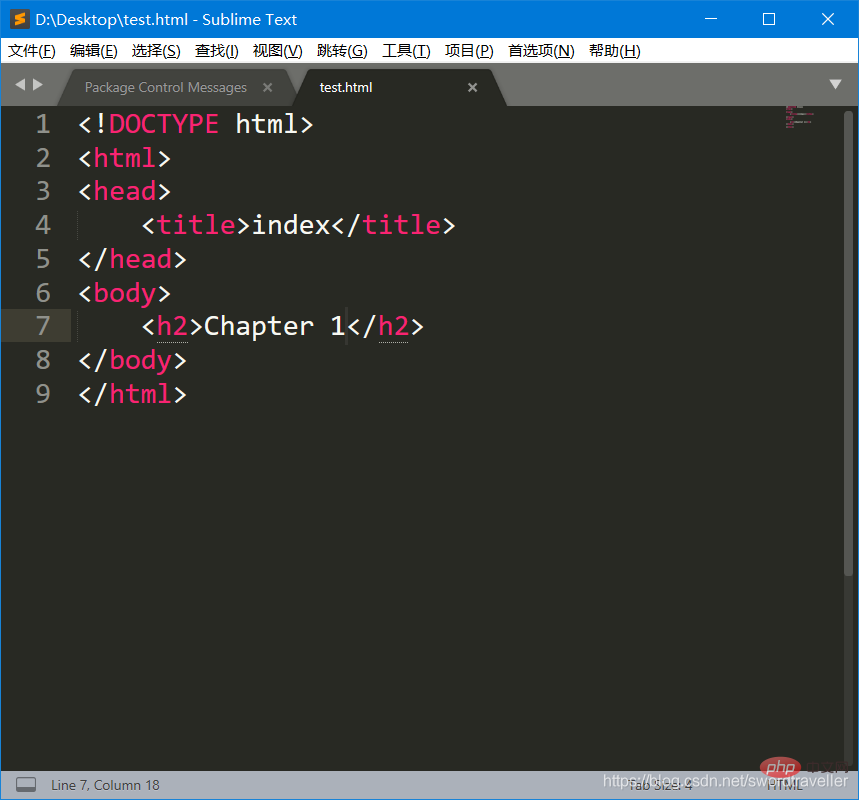
和之间输入
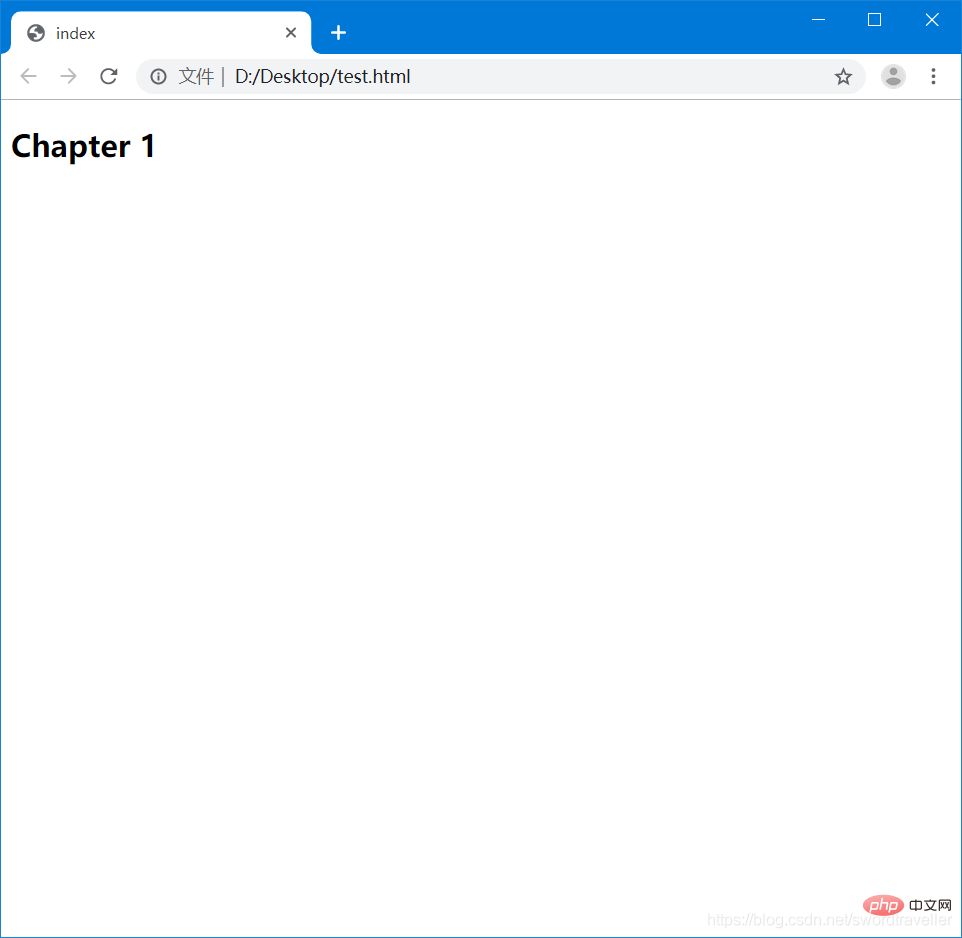
9.不必关闭Sublime,直接使用任意一款流行的浏览器打开你的test.html文件;

浏览器当前标签名即为你输入的title:index,地址栏内容为你的html文件本地路径。
Chapter 1为你刚刚输入的二级标题。
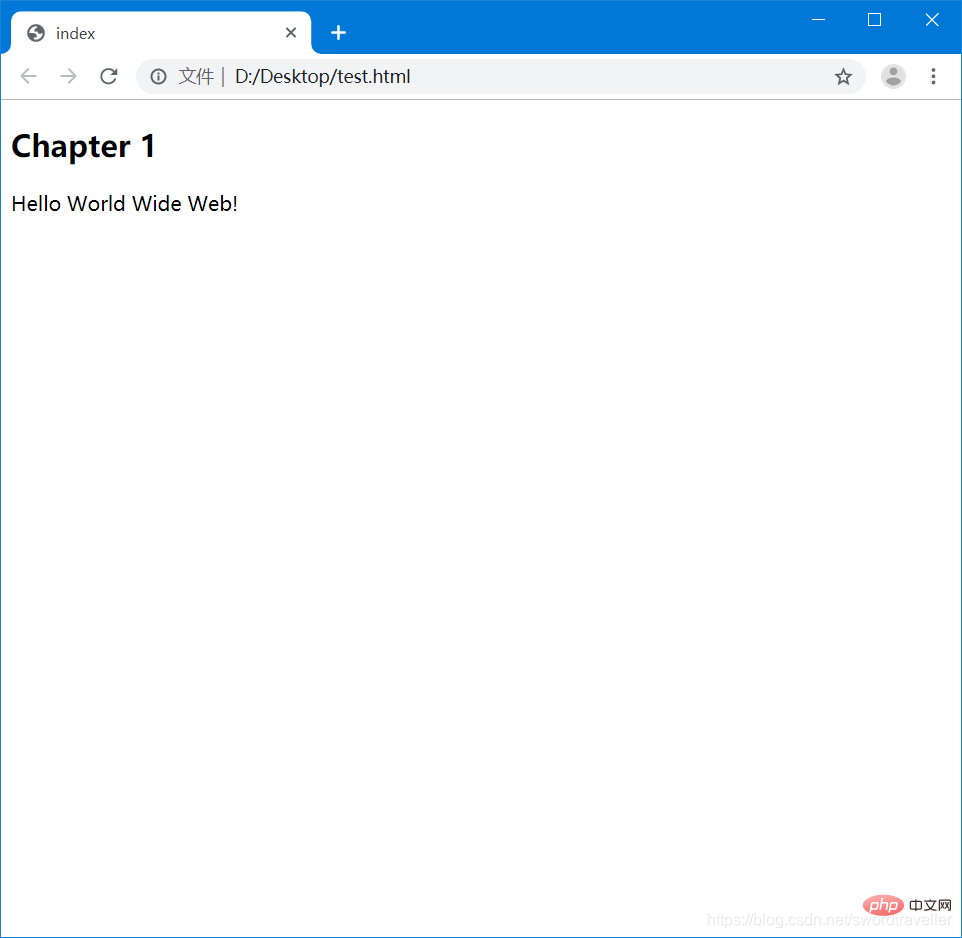
10.不要关闭浏览器,在Sublime中输入

11.刷新浏览器,可以看到html显示内容发生了变化:(Chrome浏览器中刷新操作为右键菜单单击重新加载,或按下Ctrl+R)

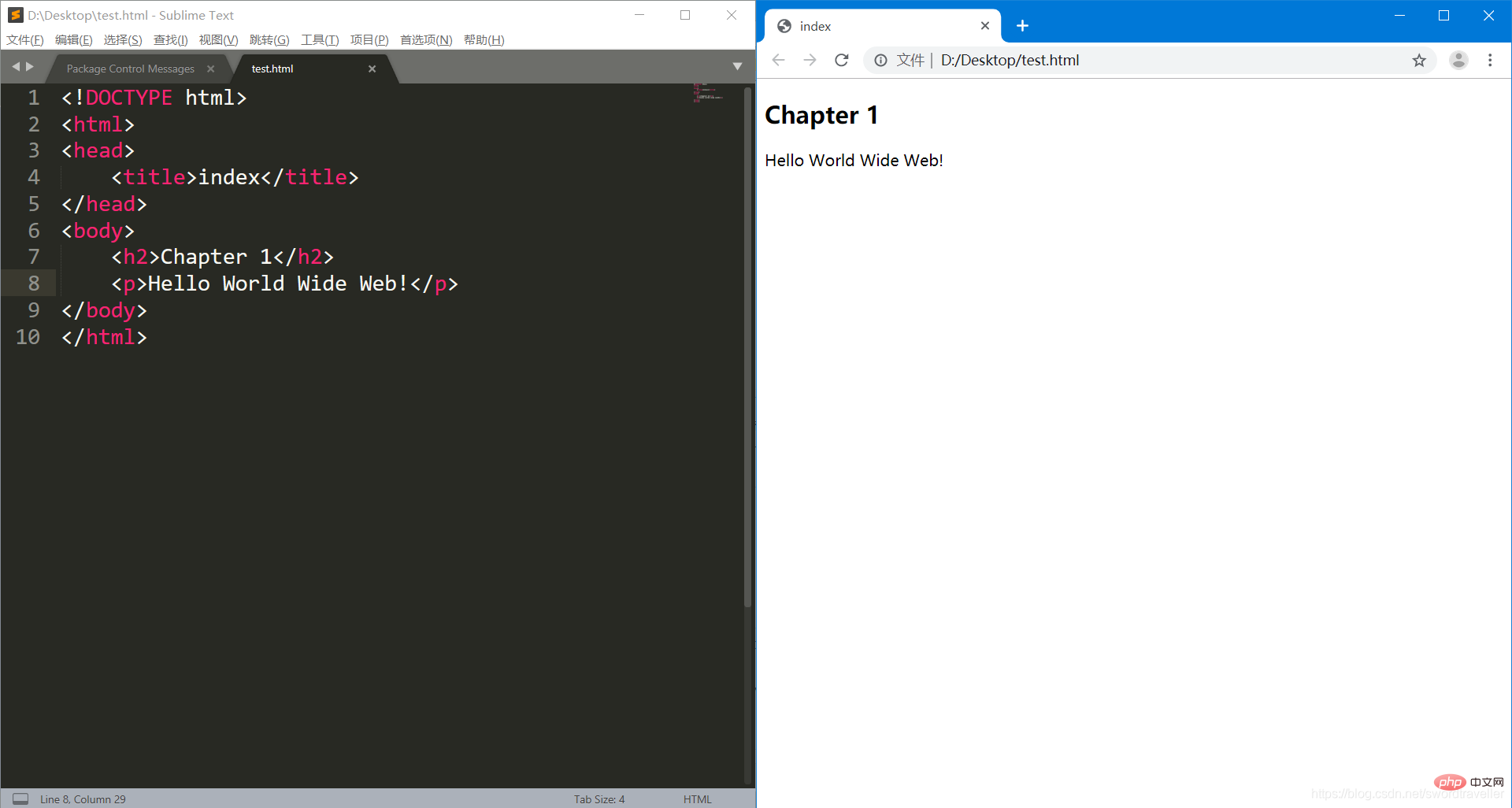
12.至此,使用Sublime编写HTML的入门部分就完成了,还实现了编写代码的同时用浏览器立即手动追踪显示效果的变化。我们还可以使用win10中的分屏将Sublime与浏览器并列在一起,便于观察。

Atas ialah kandungan terperinci 教你快速使用sublime Text3编写HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Hacks Produktiviti Teks Sublime: Mempercepat aliran kerja pengekodan anda
Apr 03, 2025 am 12:20 AM
Hacks Produktiviti Teks Sublime: Mempercepat aliran kerja pengekodan anda
Apr 03, 2025 am 12:20 AM
Kaedah untuk meningkatkan kecekapan pengaturcaraan menggunakan sublimetext termasuk: 1) mahir menggunakan kekunci pintasan, seperti CTRL Shift D ke garisan salinan; 2) Gunakan fungsi penyuntingan pelbagai baris, seperti klik tetikus Ctrl untuk memilih pelbagai kedudukan; 3) Pasang pemalam, seperti Emmet untuk menghasilkan kod HTML/CSS; 4) Fail konfigurasi tersuai, seperti menetapkan saiz fon dan tema warna. Menguasai teknik -teknik ini dapat meningkatkan kelajuan pengekodan dan kecekapan kerja anda.
 Penyesuaian Teks Sublime Lanjutan: Tema, Pengikatan Utama, dan Pakej
Apr 04, 2025 am 12:05 AM
Penyesuaian Teks Sublime Lanjutan: Tema, Pengikatan Utama, dan Pakej
Apr 04, 2025 am 12:05 AM
Kaedah untuk menyesuaikan sublimetext termasuk: 1. Buat dan ubah suai fail tema, seperti mytheme.sublime-tema, dan menyesuaikan penampilan editor; 2. Sesuaikan pengikatan utama, tetapkan kekunci pintasan melalui fail lalai (Windows) .Sublime-Keymap; 3. Pasang PackageControl dan urus plug-in melalui, seperti Emmet dan Sublimelinter, dan memperluaskan fungsi editor.
 Palet Perintah Teks Sublime: Melepaskan Kekuatan Sublime
Apr 07, 2025 am 12:17 AM
Palet Perintah Teks Sublime: Melepaskan Kekuatan Sublime
Apr 07, 2025 am 12:17 AM
Menggunakan commandpalette sublimetext boleh meningkatkan produktiviti. 1) Buka CommandPalette (CTRL Shift P/Windows/Linux, CMD Shift P/Mac). 2) Masukkan kata kunci arahan, seperti "InstallPackage" atau "Darktheme". 3) Pilih dan laksanakan arahan, seperti memasang plug-in atau menukar tema. Melalui langkah -langkah ini, CommandPalette dapat membantu anda melakukan pelbagai tugas dengan cepat dan meningkatkan pengalaman penyuntingan.
 Sistem Membina Teks Sublime: Menyusun dan menjalankan kod secara langsung
Apr 05, 2025 am 12:12 AM
Sistem Membina Teks Sublime: Menyusun dan menjalankan kod secara langsung
Apr 05, 2025 am 12:12 AM
SublimeText's BuildSystems secara automatik boleh menyusun dan menjalankan kod melalui fail konfigurasi. 1) Buat fail konfigurasi JSON dan tentukan kompilasi dan perintah berjalan. 2) Gunakan kekunci pintasan untuk mencetuskan BuildSystems untuk melaksanakan arahan. 3) Mengoptimumkan konfigurasi untuk meningkatkan prestasi, seperti menggunakan cache dan kompilasi selari. Ini membolehkan pemaju memberi tumpuan kepada menulis kod dan meningkatkan kecekapan pembangunan.
 Pengurusan Projek Teks Sublime: Menganjurkan dan Menavigasi Kod
Apr 08, 2025 am 12:05 AM
Pengurusan Projek Teks Sublime: Menganjurkan dan Menavigasi Kod
Apr 08, 2025 am 12:05 AM
Fungsi pengurusan projek SublimeText dapat mengatur dan menavigasi asas kod melalui langkah-langkah berikut: 1. Buat fail projek dan simpan fail. 3. Buka fail projek dan cepat memuatkan persekitaran projek melalui OpenProject dalam menu Projek. 4. Mengoptimumkan fail projek untuk mengelakkan termasuk terlalu banyak folder, dan gunakan mod pengecualian untuk meningkatkan kelajuan navigasi. Melalui langkah -langkah ini, anda boleh menggunakan keupayaan pengurusan projek SublimeText untuk meningkatkan kecekapan pembangunan dan kualiti kod.
 Ekspresi Biasa Teks Sublime: Menguasai Carian dan Ganti
Apr 06, 2025 am 12:15 AM
Ekspresi Biasa Teks Sublime: Menguasai Carian dan Ganti
Apr 06, 2025 am 12:15 AM
Cari dan Ganti Menggunakan Ekspresi Biasa dalam SublimeText boleh dicapai melalui langkah -langkah berikut: 1. Hidupkan fungsi carian dan menggantikan, menggunakan kekunci pintasan Ctrl H (Windows/Linux) atau CMD Opt F (Mac). 2. Semak pilihan "Ekspresi Biasa" dan masukkan mod ekspresi biasa untuk mencari dan menggantikan. 3. Gunakan kumpulan penangkapan untuk mengekstrak kandungan yang sepadan, sebagai contoh, gunakan https?: // (1) Untuk mengekstrak nama domain dalam URL. 4. Ujian dan debug ungkapan biasa untuk memastikan bahawa kandungan yang diperlukan dipadankan dengan betul. 5. Mengoptimumkan ekspresi biasa untuk mengelakkan perlawanan yang lebih tinggi dan menggunakan pencocokan yang tidak baik untuk meningkatkan prestasi. /↩
 Kawalan Pakej Teks Sublime: Menguasai Pengurusan Pakej
Apr 09, 2025 am 12:08 AM
Kawalan Pakej Teks Sublime: Menguasai Pengurusan Pakej
Apr 09, 2025 am 12:08 AM
PackageControl meningkatkan pengalaman pembangunan sublimetext melalui langkah -langkah berikut: 1. Pasang PackageControl dan gunakan beberapa baris arahan untuk menyelesaikannya. 2. Akses PackageControl melalui kekunci pintasan atau menu untuk memasang, mengemas kini dan memadam pemalam. 3. Secara kerap membersihkan dan kemas kini pemalam untuk mengoptimumkan prestasi dan meningkatkan kecekapan pembangunan. Melalui operasi ini, pemaju boleh memberi tumpuan kepada pengaturcaraan dan meningkatkan pengalaman pembangunan keseluruhan.
 Penyuntingan multikursor teks yang luhur: Pemilihan dan manipulasi lanjutan
Mar 31, 2025 pm 04:08 PM
Penyuntingan multikursor teks yang luhur: Pemilihan dan manipulasi lanjutan
Mar 31, 2025 pm 04:08 PM
Fungsi penyuntingan multi-cursor SublimeText meningkatkan kecekapan penyuntingan melalui kaedah berikut: 1. Gunakan Ctrl D untuk memilih perkataan yang sesuai seterusnya, yang sesuai untuk operasi seperti menggantikan nama berubah. 2. Gunakan CTRL Klik untuk menambah kursor baru, sesuai untuk mengedit dalam kedudukan yang tidak berterusan. 3. Gunakan Ctrl U untuk membatalkan pemilihan terakhir untuk membantu menyesuaikan julat pemilihan. 4. Pecahkan teks yang dipilih ke dalam pelbagai baris kursor melalui peralihan CTRL L untuk mengoptimumkan penyuntingan fail besar.




