教你一招纯HTML制作个人简历
本篇文章给大家详细介绍一下纯HTML制作个人简历的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

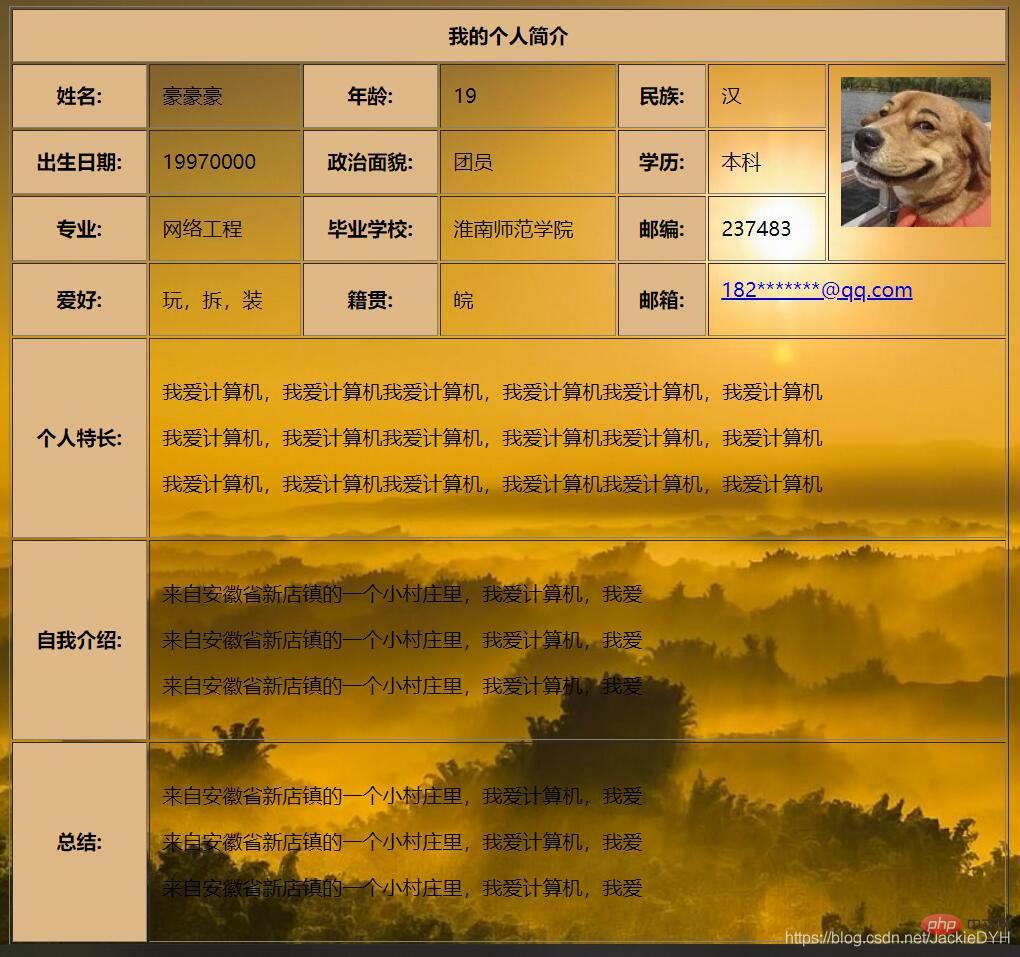
<html> <head> <meta charset="utf-8"> <title>简历</title> </head> <body background=http://p1.so.qhmsg.com/t01ed5a885549b6bf3b.jpg> <table border="1" align="center" cellpadding="10" width="800"> <tr> <th colspan="7" bgcolor="BurlyWood" >我的个人简介</th> </tr> <tr> <th bgcolor="BurlyWood">姓名:</th> <td> 豪豪豪</td> <th bgcolor="BurlyWood">年龄:</th> <td>19</td> <th bgcolor="BurlyWood">民族:</th> <td>汉</td> <td rowspan="3" width="100"> <p> <a href="https://www.so.com/s?ie=utf-8&shb=1&src=home_tab_image&q=%E4%BB%A3%E5%BA%94%E8%B1%AA"> <img border="0" src="http://a2.qpic.cn/psb?/V140HpS919MdYh/pzg3zzU**Gw41Fi7T8R9uNFUua5brWbnD3N9Bf8UPKI!/b/dAkBAAAAAAAA&bo=eAB4AAAAAAAFByQ!&rf=viewer_4" /> /a> </p> </td> </tr> <tr> <th bgcolor="BurlyWood">出生日期:</th> <td>19970000</td> <th bgcolor="BurlyWood">政治面貌:</th> <td>团员</td> <th bgcolor="BurlyWood">学历:</th> <td>本科</td> </tr> <tr> <th bgcolor="BurlyWood">专业:</th> <td>网络工程</td> <th bgcolor="BurlyWood">毕业学校:</th> <td>淮南师范学院</td> <th bgcolor="BurlyWood">邮编:</th> <td>237483</td> </tr> <tr> <th bgcolor="BurlyWood">爱好:</th> <td>玩,拆,装</td> <th bgcolor="BurlyWood">籍贯:</th> <td>皖</td> <th bgcolor="BurlyWood">邮箱:</th> <td colspan="2"> <p> <a href="mailto:182******@qq.com?subject=Hello%20again">182*******@qq.com </a> </p> </td> </tr> <tr> <th height="160" bgcolor="BurlyWood">个人特长:</th> <td colspan="6"> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> <p>我爱计算机,我爱计算机我爱计算机,我爱计算机我爱计算机,我爱计算机</p> </td> </tr> <tr> <th height="160" bgcolor="BurlyWood"> 自我介绍:</th> <td colspan="6"> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> </tr> <tr> <th height="160" bgcolor="BurlyWood">总结:</th> <td colspan="6"> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> <p>来自安徽省新店镇的一个小村庄里,我爱计算机,我爱</p> </tr> </table> </body> </html>

推荐学习:html视频教程
Atas ialah kandungan terperinci 教你一招纯HTML制作个人简历. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




