
在css中,可以使用“text-indent”属性设置段落缩进,语法“text-indent:数值”;该属性规定文本块中首行文本的缩进,允许使用负值,如果使用负值,那么首行会被缩进到左边。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
.divcss5{text-indent:25px}这里divcss5对象内段落首行开头文字缩进了25像素。
css text-indent文本缩进样式属性单词,text-indent的值跟数字+单位组成缩进样式。
通常text-indent缩进属性将对段落首行开头文本文字进行缩进显示。如果使用html br换行标签,第二个换行开始也不会出现缩进效果。如果使用了html P段落标签段落换行,将会出现每个p段落换行开头都将缩进,这里我们给大家通过案例演示给大家,希望通过DIVCSS5案例掌握CSS text-indent缩进样式。
CSS代码
.divcss5{
text-indent:35px
}HTML代码片段
<div class="divcss5">
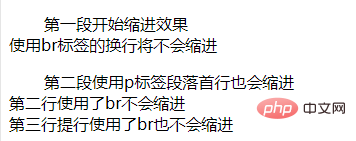
<p>第一段开始缩进效果<br /> 使用br标签的换行将不会缩进 </p>
<p>第二段使用p标签段落首行也会缩进<br /> 第二行使用了br不会缩进<br /> 第三行提行使用了br也不会缩进</p>
</div>运行结果:

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何设置段落缩进. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!