
方法:1、按f12打开“开发者工具”-“source选项卡”,找到目标文件;2、在本地创建空文件夹,并创建与目标文件路径一样的文件结构;3、打开“Overrides”选项卡,导入之前的文件夹;4、在“source选项卡”里写入代码即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
有时候,我们需要去研究人家网站的运行机制,这就免不了要在他们的前端脚本里插入一些调试代码看看运行效果。在chrome65以前,我们可以打开目标网页的开发者工具—source选项卡—目标JS/CSS文件,然后在相关位置写入代码保存后即可看到改动后的效果。chrome65之后需要进行本地代码替换,本文就介绍一下如何在chrome中用本地代码替换在线代码,以达到在线修改JS的效果。
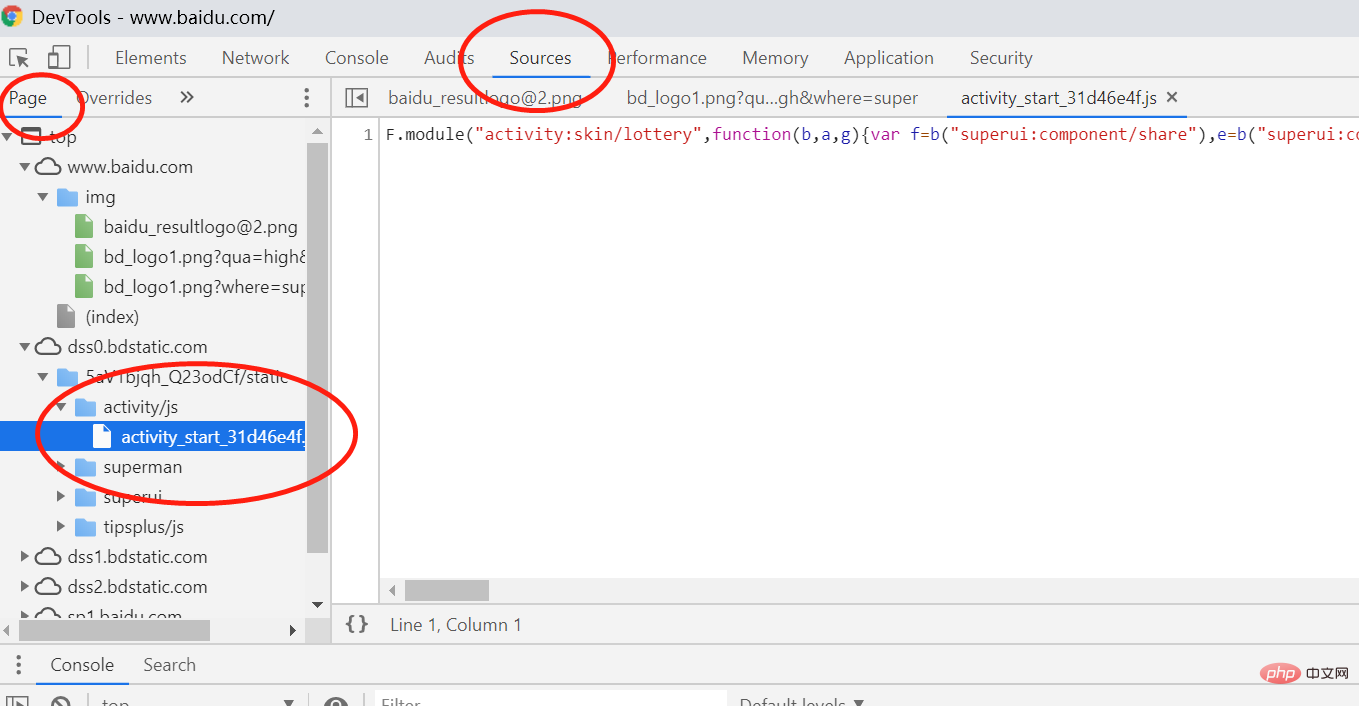
1、要确定待修改文件的网络位置:

2、在本地创建一个空文件夹,名字随意。
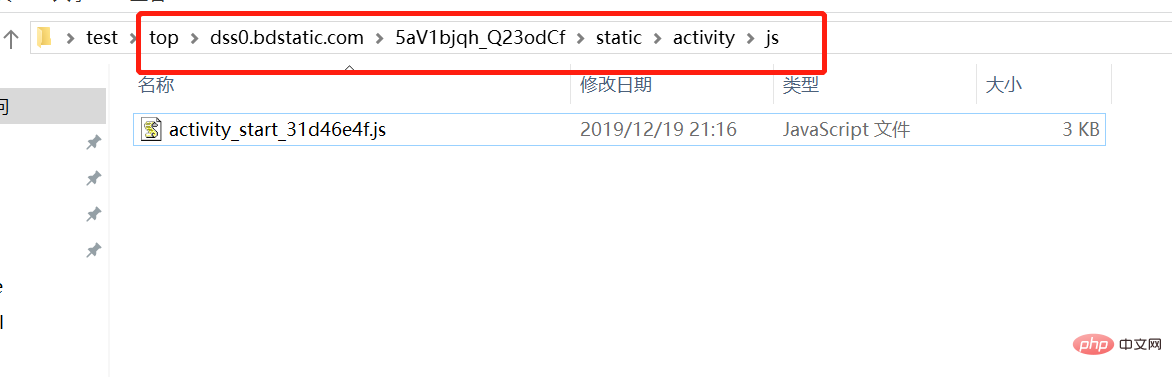
3、在上一步的空文件夹中创建和目标文件路径一模一样的文件结构,这一步很关键。请注意,像示例中的xxx.com这种域名也需要创建对应文件夹:

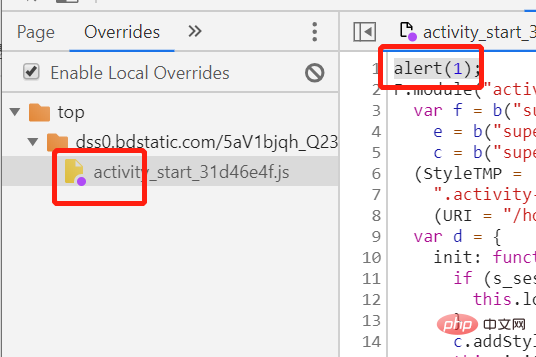
4、打开Overrides选项卡,导入刚才的空文件夹,你会发现导入的目标文件已经处于激活状态:

刷新页面,效果已经有了:

这种修改方式是持久化的,也就是说,哪怕你关机重启,再打开目标网页,替换效果依然存在,而且你在本地对目标文件做的修改都会同步到页面上,非常好用!
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci chrome如何实时修改javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!