Sublime Text3如何设置快捷键打开浏览器
下面由sublime教程栏目给大家介绍Sublime Text3如何设置快捷键打开浏览器,希望对需要的朋友有所帮助!
在不同浏览器查看代码效果可谓是家常便饭,所以用不同快捷键对应打开不同浏览器可以大大提高工作效率。
本篇分享个简单的方法只需二步:
一、安装插件SideBarEnhancements
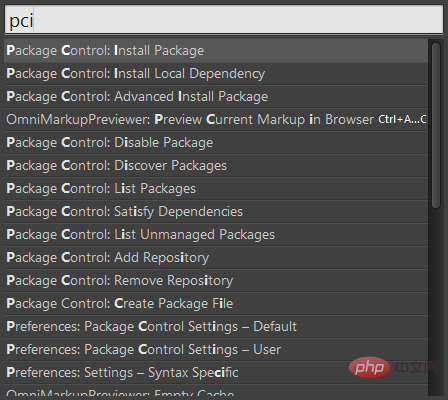
ctrl+shift+P 转 Package Control: Install Package 搜 SideBarEnhancements 安装。
没装Package Control?请看:Sublime Text3—软件安装、package control插件管理。

二、设置快捷键
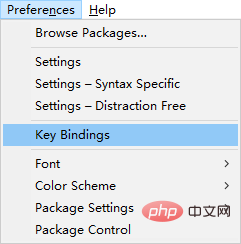
打开Key Binding | user复制下面代码,然后修改为你的浏览器路径,重启软件。

[
{
"keys": ["f1"],
"command": "side_bar_files_open_with",
"args": {
"application": "D:\\Program Files (x86)\\Mozilla Firefox\\firefox.exe",
"extensions": ".*",
"paths": []
}
},
{
"keys": ["f2"],
"command": "side_bar_files_open_with",
"args": {
"application": "C:\\Users\\delll\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe",
"extensions": ".*",
"paths": []
}
},
{
"keys": ["f5"],
"command": "side_bar_files_open_with",
"args": {
"application": "C:\\Program Files\\Internet Explorer\\iexplore.exe",
"extensions": ".*",
"paths": []
}
}
]Tips:
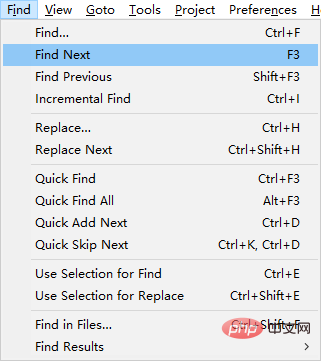
1.f3是查找下一个的快捷键,f11是全屏的快捷键,设置时小心冲突!详细快捷键介绍请看:Sublime Text—自带快捷键介绍。

keys是按键,application是浏览器程序路径,extensions是匹配所有的文件后缀格式。
2.桌面的快捷图标怎么看路径?选中图标 | 右键 | 属性,反斜杠需转义把\改为\\。
Atas ialah kandungan terperinci Sublime Text3如何设置快捷键打开浏览器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Fail HTML boleh dibuka menggunakan penyemak imbas (seperti Chrome, Firefox, Edge, Safari, Opera): Cari fail HTML (sambungan .html atau .htm pada fail itu); ; pilih fail yang anda ingin gunakan pelayar.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Ringkasnya, editor HTML berikut sangat dipuji: Kod Visual Studio: Merentas platform, kaya ciri, percuma dan sumber terbuka. Teks Sublime: Perisian berbayar berprestasi tinggi, sangat boleh disesuaikan. Atom: platform merentas, boleh skala, sumber terbuka dan percuma. Kurungan: khusus untuk pembangunan bahagian hadapan, antara muka intuitif, sumber terbuka dan percuma. Notepad++: ringan, pantas, berkuasa, sumber terbuka dan percuma. Apabila memilih editor HTML, pertimbangkan faktor seperti keserasian platform, ciri, kebolehlanjutan, harga dan kemesraan pengguna.
 Apr 09, 2024 pm 12:06 PM
Apr 09, 2024 pm 12:06 PM
Cipta dokumen HTML: Gunakan editor teks untuk memasukkan struktur HTML dan simpannya sebagai fail .html. Buka dokumen HTML: Klik dua kali pada fail atau gunakan pilihan Fail > Buka dalam penyemak imbas anda. Kes praktikal: Buat fail HTML baharu, tambahkan tajuk, helaian gaya dan kandungan, dan simpan sebagai fail .html.




