css怎么让div居中
Apr 16, 2021 pm 12:10 PM方法:1、在div中使用“position:absolute”和“transform:translate(-50%,-50%)”样式来居中。2、在div中使用“position:absolute”和“margin:auto”样式来居中。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
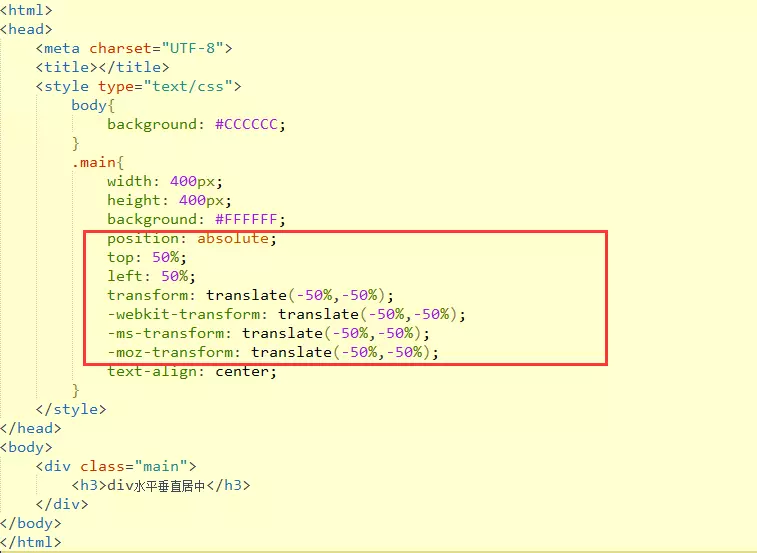
方法1:
div使用绝对定位position:absolute,并且设置left和top的值都为50%。使用css3的transform属性。transform:translate(-50%,-50%)。

效果图:

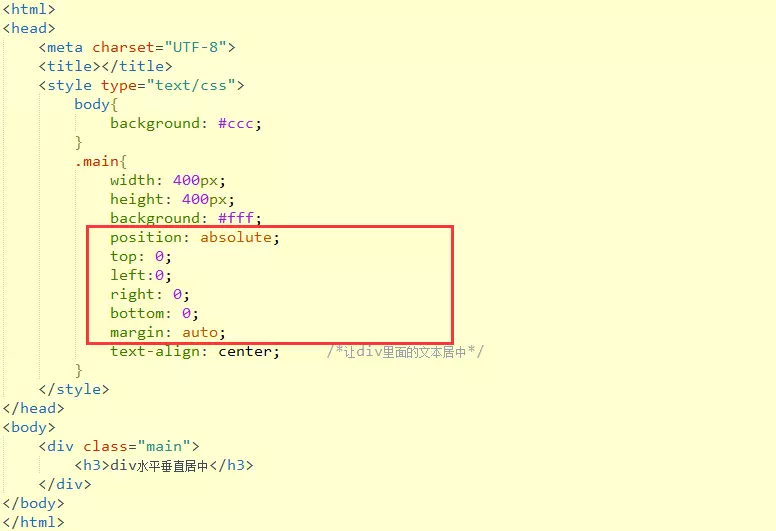
方法2:
对div使用绝对布局position:absolute;并设置top,left,right,bottom的值相等,但不一定都等于0;并且设置margin:auto。

效果图:

(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css怎么让div居中. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Artikel Panas

Alat panas Tag

Artikel Panas

Tag artikel panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
 Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
Apr 30, 2024 am 05:42 AM
Bagaimana untuk menulis ruang dalam vue
 Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
Apr 30, 2024 am 05:36 AM
Bagaimana untuk mendapatkan dom dalam vue
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
 Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Bagaimana untuk membungkus prompt dalam js
May 01, 2024 am 06:24 AM
Bagaimana untuk membungkus prompt dalam js










