
css控制不换行的实现方法:首先创建一个HTML示例文件;然后在body中定义一些文本内容;最后通过将css中的white-space属性的值设置为nowrap即可控制文字不换行。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。
white-space属性指定元素内的空白怎样处理。它有以下属性值:
normal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的
标签。</p>
<p>nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。</p>
<p>pre-wrap:保留空白符序列,但是正常地进行换行。</p>
<p>pre-line:合并空白符序列,但是保留换行符。</p>
<p>【推荐学习:<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>】</p>
<p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
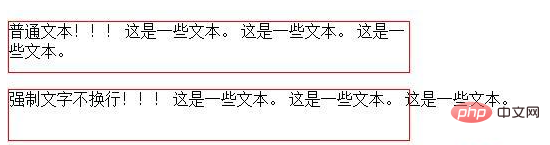
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>效果图:

white-space属性可和overflow属性、text-overflow属性一起使用,使用文字不换行、超出部分隐藏并显示为省略号、
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
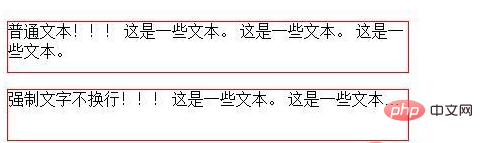
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>效果图:

Atas ialah kandungan terperinci css怎么控制不换行. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!