
css设置最大宽度的方法:首先创建一个HTML示例文件;然后在body中通过p标签设置一些文本内容;最后通过css中的“max-width”属性设置文本段落的最大宽度即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
max-width 定义元素的最大宽度。
说明
该属性值会对元素的宽度设置一个最高限制。因此,元素可以比指定值窄,但不能比其宽。不允许指定负值。
默认值: none
继承性: no
版本: CSS2
JavaScript 语法: object.style.maxWidth="50px"
可能的值
none 默认。定义对元素的最大宽度没有限制。
length 定义元素的最大宽度值。
% 定义基于包含它的块级对象的百分比最大宽度。
inherit 规定应该从父元素继承 max-width 属性的值。
【推荐学习:css视频教程】
实例
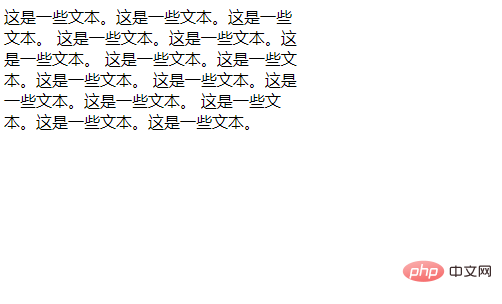
设置段落的最大宽度:
<html>
<head>
<style type="text/css">
p
{
max-width: 300px
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。</p>
</body>
</html>效果:

Atas ialah kandungan terperinci css怎么设置最大宽度. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!