jqTransform mencantikkan form_jquery
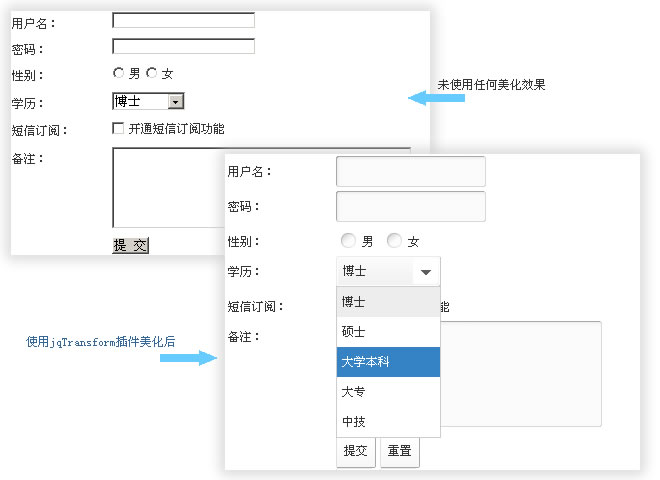
jqTransform ialah pemalam gaya jQuery yang ditulis oleh DFC Engineering Ia digunakan untuk mencantikkan elemen borang Ia mudah digunakan dan boleh mencantikkan semua elemen bentuk termasuk input, radio, textarea, pilih dan kotak semak.
Pemarahan operasi:

Penggunaan:
1. Tambah rujukan javascript dan rujukan fail css
<link rel="stylesheet" type="text/css" href="jqtransform.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js"></script>
2. Tulis struktur borang HTML
<form class="jqtransform" action="#" method="post">
<p><label>用户名:</label><input type="text" /></p>
<p><label>密码:</label><input type="password" /></p>
<p><label>性别:</label><input type="radio" name="sex" /> <label style="width:auto">男</label>
<input type="radio" name="sex" /> <label style="width:auto">女</label> </p>
<p><label>学历:</label>
<select>
<option value="1">博士</option>
<option value="2">硕士</option>
<option value="3">大学本科</option>
<option value="4">大专</option>
<option value="5">中技</option>
</select>
</p>
<p><label>短信订阅:</label><input type="checkbox" /> <label>开通短信订阅功能</label></p>
<p><label>备注:</label>
<textarea name="note" rows="6" cols="40"></textarea>
</p>
<p><label> </label><input type="submit" value="提交" /> <input type="reset" value="重置" /></p>
</form>
3. Panggil pemalam
$('.jqtransform').jqTransform();
Borang yang cantik keluar, tetapi ia mempunyai beberapa kelemahan sokongan jqTransform untuk butang bentuk Cina di bawah IE adalah tidak sesuai, contohnya, apabila nilai butang itu dalam bahasa Inggeris, ia dipaparkan secara normal, tetapi berbilang perkataan Inggeris seperti value are Pasti, saya serahkan ! akan menyebabkan baris itu jatuh Jika nilainya dalam bahasa Cina, ia akan menjadi lebih teruk. Penyelesaiannya adalah untuk bermula dengan gaya CSS dan cari button.jqTransformButton dalam fail jqtransform.css, yang mungkin pada baris 14. Sertai:
width:auto; white-space: nowrap;
Tetapkan lebar butang kepada automatik dan dipaparkan dalam satu baris. Sudah tentu, anda juga boleh menetapkan lebar tetap, dan anda juga boleh mengubah suai fail CSS untuk menyesuaikan gaya borang.
Di atas adalah untuk memberitahu anda bagaimana untuk mencantikkan borang, iaitu menggunakan plug-in gaya jQuery yang mudah untuk mencantikkan elemen borang. Saya harap anda boleh mengaplikasikannya pada web anda sendiri muka surat.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript




