
css让div隐藏方法:1、使用“display:none;”语句;2、使用“visibility:hidden;”语句;3、使用“opacity:0;”语句;4、使用“position:absolute;top:-9999px;”语句。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在我们平时布局网站的时候,想要把div进行隐藏,但是很多人不知道css控制div显示隐藏?下面我们来讲解一下css如何让div隐藏。
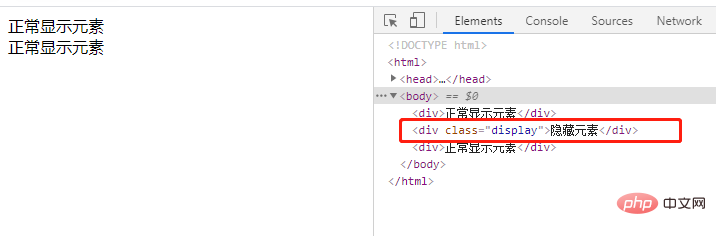
1、使用display:none;来隐藏div
我们可以使用display:none属性来隐藏所有的信息,包括文本和图片。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
说明:
该方法,不占据空间,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。
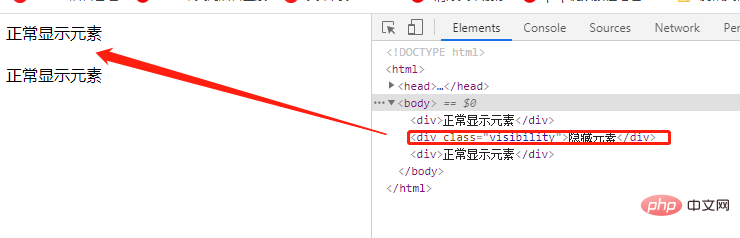
2、使用visibility: hidden;隐藏div
visibility 属性规定元素是否可见。
这个属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。
属性值:
visible 默认值。元素是可见的。
hidden 元素是不可见的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
说明:
该方法中,元素会被隐藏,但是不会消失,依然占据空间,隐藏后不会改变html原有样式;
会被子孙继承,子孙也可以通过显示的设置visibility: visible;来反隐藏;
不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。
(学习视频分享:css视频教程)
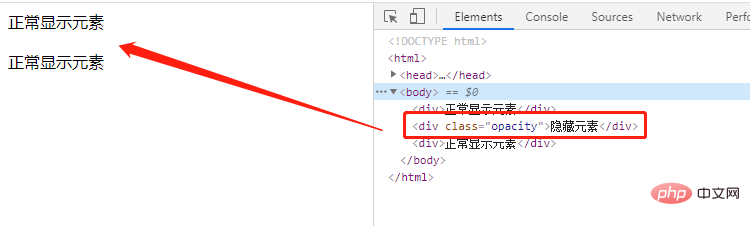
3、使用opacity: 0隐藏div
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden 相似。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>效果图:

说明:
该方法中,只是设置透明度为100%,元素隐藏,依然占据空间,隐藏后不会改变html原有样式;
会被子元素继承,且子元素并不能通过opacity=1,进行反隐藏;
opacity:0的元素依然能触发已经绑定的事件。
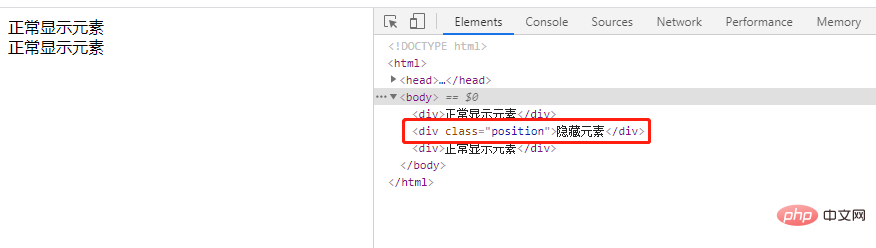
4、使用position: absolute;top: -9999px;隐藏div
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.position{
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html> 说明:
说明:
position: absolute,设置元素隐藏的主要原理是通过将元素的 top设置成足够大的负数,使它在屏幕上不可见。
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci css怎么让div隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!