
在css中,可以使用“background-color:transparent”语句去掉背景颜色;当背景色设置为transparent时,只会将元素的背景色设为透明,元素里面的其他元素或内容并不会受到影响。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
transparent 值
尽管在大多数情况下,没有必要使用 transparent。不过如果您不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到您的设计,那么设置 transparent 值还是有必要的。
示例:
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h1 {
background-color: #00ff00
}
h2 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
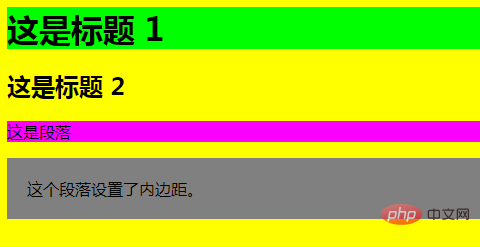
</html>结果:

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何去掉背景色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!