
本篇文章给大家详细介绍一下javascript实现简单计算器的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

页面布局设计(HTML+CSS)
由于在之前的博客中有对html和css进行详细的讲解,再次就不多叙述,直接上代码。因为js中用到了JQuery选择器所以在html中使用<script></script>标签引入了JQuery,在html中为每个按钮单击绑定计算器事件cal()并传入当前点击对象this。
.html文件:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>简单计算器</title>
<link rel="stylesheet" type="text/css" href="./style.css"> <!-- css样式 -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script> <!-- 引用JQuery库 --></head><body>
<p>
<table>
<tr>
<td colspan="3"><input type="text" value="0"/></td>
</tr>
<tr>
<td><button id="c11" onclick="cal(this)">+</button></td>
<td><button id="c12" onclick="cal(this)">-</button></td>
<td><button id="c13" onclick="cal(this)">×</button></td>
<td><button id="c14" onclick="cal(this)">/</button></td>
</tr>
<tr>
<td><button id="c21" onclick="cal(this)" value="7">7</button></td>
<td><button id="c22" onclick="cal(this)" value="8">8</button></td>
<td><button id="c23" onclick="cal(this)" value="9">9</button></td>
<td rowspan="2"><button id="c24" onclick="cal(this)">C</button></td>
</tr>
<tr>
<td><button id="c31" onclick="cal(this)" value="4">4</button></td>
<td><button id="c32" onclick="cal(this)" value="5">5</button></td>
<td><button id="c33" onclick="cal(this)" value="6">6</button></td>
</tr>
<tr>
<td><button id="c41" onclick="cal(this)" value="1">1</button></td>
<td><button id="c42" onclick="cal(this)" value="2">2</button></td>
<td><button id="c43" onclick="cal(this)" value="3">3</button></td>
<td rowspan="2"><button id="c44" onclick="cal(this)">=</button></td>
</tr>
<tr>
<td colspan="2"><button id="c51" onclick="cal(this)" value="0">0</button></td>
<td><button id="c53" onclick="cal(this)">.</button></td>
</tr>
</table>
</p>
<script src = "./calculator.js"></script> <!-- js脚本 --></body></html>.css文件:
input{
width: 200px;
height:50px;
margin-bottom: 10px;
padding: 0;
font:18px bold;}button{
width: 50px;
height: 40px;
margin-bottom: 10px;
border: 1px dashed black;
background-color: #ffc4cc;}#c24{
height: 93px;}#c44{
height: 93px;}#c51{
width: 122px;}#c44,#c24,#c14{
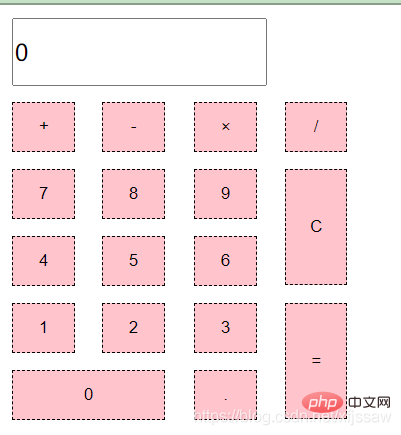
margin-left:10px;} 静态页面如图示:
实现计算部分(JS)
1.功能:实现简单的数值的加减乘除计算,以及清屏功能
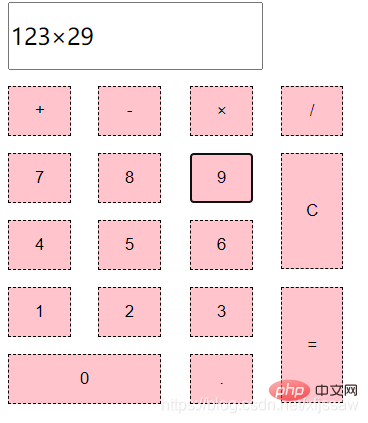
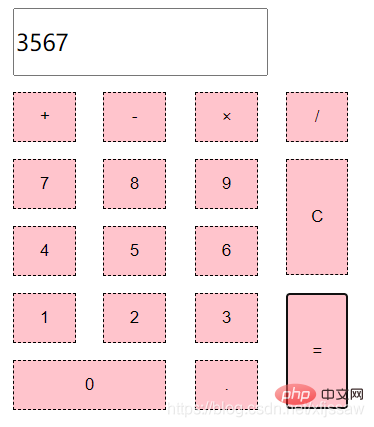
2.操作:例如:123×29;以此点击1、2、3、,点击×号,依次点击2、9,最后点击=,即可计算出结果3567
示例如图:

3.缺点:
4.思路展示:
代码如下:
var input = $("input");代码如下:
let btn = e.id;
代码如下:
//若input的值为0 input.val(btn_value);//若input的值非0 input.val(input.val()+btn_value);
代码如下:
//若input的值含有+、×、/
alert("连续运算功能未上线!")//若input的值不含有+、×、/
input.val(input.val()+当前运算符号);代码如下:
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}代码如下:
input.val(0);
5. JavaScript文件如下:
"use strict"var input = $("input");function cal(e){
let btn = e.id;
//清零
if( btn === "c24"){
input.val(0);
}
//数值输入
else if(btn === "c51"||btn === "c41"||btn === "c42"||btn === "c43"
||btn === "c31"||btn === "c32"||btn === "c33"
||btn === "c21"||btn === "c22"||btn === "c23"){
let btn_value = document.getElementById(btn).getAttribute("value");
if( input.val() === "0" ){
input.val(btn_value);
}
else{
input.val(input.val()+btn_value);
}
}
else if(btn === "c11"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"+");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c12"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"-");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c13"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"×");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c14"){
let input_value = input.val();
if(input_value.indexOf("+") === -1&&input_value.indexOf("-") === -1
&&input_value.indexOf("×") === -1&&input_value.indexOf("/") === -1){
input.val(input.val()+"/");
}
else{
alert("连续运算功能未上线!")
}
}
else if(btn === "c53"){
input.val(input.val()+".");
}
else if(btn === "c44"){
let pos,num1,num2;
let input_value = input.val();
if(input_value.indexOf("+")!==-1){
pos = input_value.indexOf("+");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1+num2);
}
else if(input_value.indexOf("-")!==-1){
pos = input_value.indexOf("-");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1-num2);
}
else if(input_value.indexOf("×")!==-1){
pos = input_value.indexOf("×");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
input.val(num1*num2);
}
else if(input_value.indexOf("/")!==-1){
pos = input_value.indexOf("/");
num1 = parseFloat(input_value.substring(0,pos));
num2 = parseFloat(input_value.substring(pos+1,input_value.length));
if(num2-0 === 0){
alert("分母不能为0!");
}
else{
input.val(num1/num2);
}
}
}}【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci 教你一招实现简单计算器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!