本篇文章给大家详细介绍一下Vue常用的组件通信方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

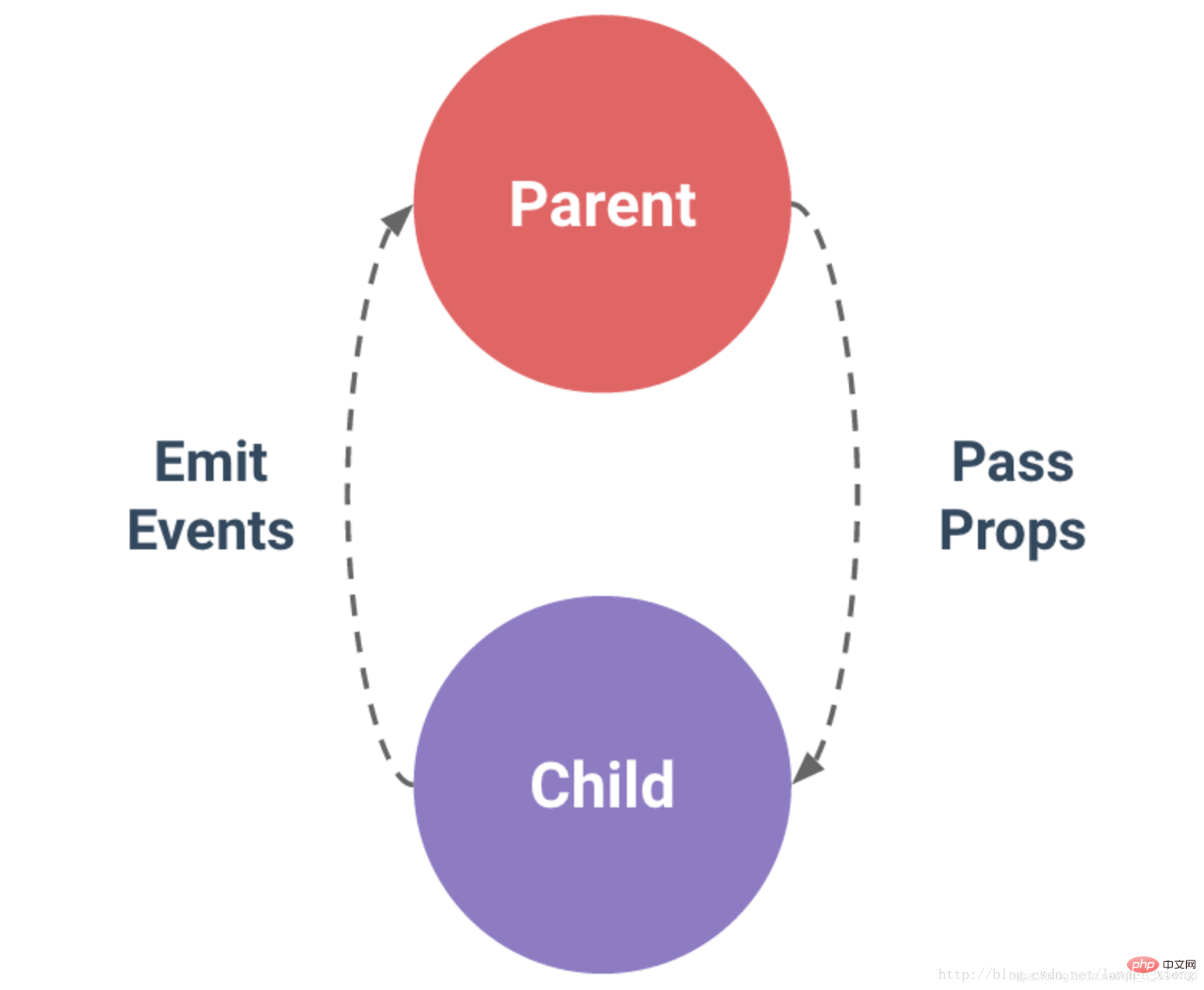
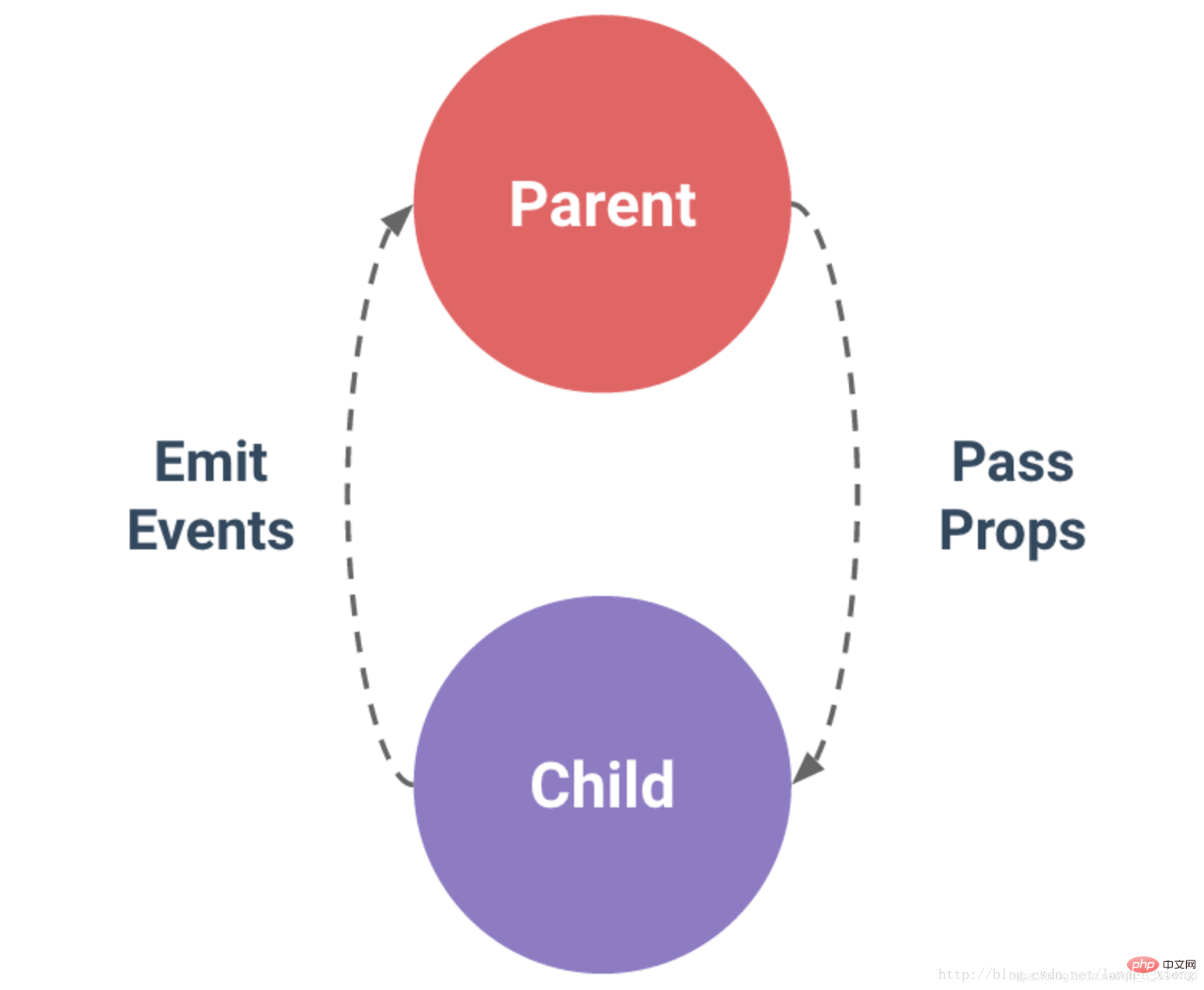
组建通信的基本模式:父子组件的关系可以总结为 prop 向下传递,事件向上传递。父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消息

组件通信的常用三种方式
1.props(父组件向子组件传值)
parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <template>
<p>
<parent-child :childName="childName"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
}
}
</script>
|
Salin selepas log masuk
child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
}
}
</script>
|
Salin selepas log masuk
2.$emit(子组件向父组件传值–局部消息订阅)
parent.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <template>
<p>
<parent-child :childName="childName" @childNotify="childReceive"></parent-child>
</p>
</template>
<script>
import child from "./child"
export default {
components: {
"parent-child" : child
},data(){
return {
childName : "我是child哦"
}
},methods:{
childReceive(params){
this.$message(params)
}
}
}
</script>
|
Salin selepas log masuk
child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <template>
<p id="child">
child的名字叫:{{childName}}<br>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
}
}
}
</script>
|
Salin selepas log masuk
3.bus全局消息订阅
bus.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | const install = (Vue) => {
const Bus = new Vue({
methods: {
on (event, ...args) {
this.$on(event, ...args);
},
emit (event, callback) {
this.$emit(event, callback);
},
off (event, callback) {
this.$off(event, callback);
}
}
})
Vue.prototype.$bus = Bus;
}
export default install;
|
Salin selepas log masuk
main.js
1 2 | import Bus from "./assets/js/bus";
Vue.use(Bus);
|
Salin selepas log masuk
child.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <template>
<p id="child">
child的名字叫:{{childName}}<br>
<el-button type="primary" @click="brotherNotity">向child2打招呼</el-button>
</p>
</template>
<script>
export default {
props:{
childName :{
type:String,
default: ""
}
},methods:{
childNotify(params){
this.$emit("childNotify","child的名字叫"+this.childName);
},
brotherNotity(){
this.$bus.$emit("child2","child2你好呀");
}
}
}
</script>
|
Salin selepas log masuk
child2.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <template>
<p id="child2">
child2的名字叫:{{child2Name}}
</p>
</template>
<script>
export default {
props:{
child2Name :{
type:String,
default: ""
}
},
created(){
this.$bus.$on("child2",function(params){
this.$message(params)
})
},
beforeDestroy() {
this.$bus.$off("child2",function(){
this.$message("child2-bus销毁")
})
}
}
</script>
|
Salin selepas log masuk
推荐学习:vue.js教程
Atas ialah kandungan terperinci Vue常用的组件通信方式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!