如何使用Ajax请求
本篇文章给大家详细介绍一下Ajax请求的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
AJAX是一种浏览器通过 js 异步发起请求,实现局部更新页面。Ajax 请求的局部更新,浏览器地址栏不会发生变化,局部更新不会舍弃原来页面的内容。
原生 AJAX 请求的示例
<script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("p01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}// 4、调用send方法发送请求
xmlHttpRequest.send();
}
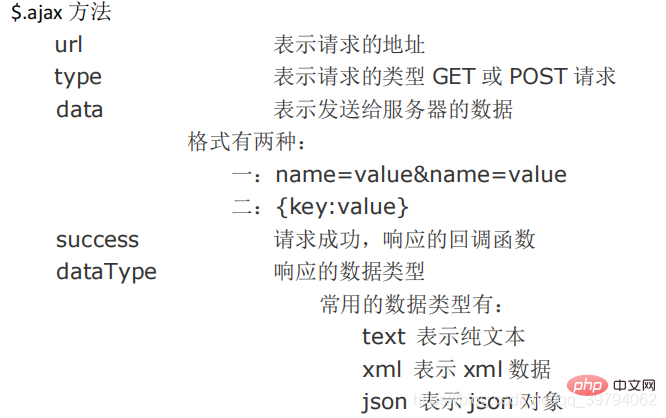
</script>jQuery 中的 AJAX 请求

<script type="text/javascript">
//这个按钮绑定的函数,使用js发起Ajax请求,访问服务器AjaxServlet中JavaScriptAjax
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
xmlHttpRequest.open("GET","http://localhost:8080/json_Ajax_i18n/ajaxServlet?action=javaScriptAjax",true);
// 3、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlHttpRequest.onreadystatechange = function () {
if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var jsonObj = JSON.parse(xmlHttpRequest.responseText);
//把响应的数据显示在页面上
document.getElementById("div01").innerText = "编号:" + jsonObj.id + ",姓名:" + jsonObj.name ;
}
}
// 4、调用send方法发送请求
xmlHttpRequest.send();
}
</script>
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
// ajax--post请求
$("#postBtn").click(function(){
// post请求
$.post("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
},"json");
});
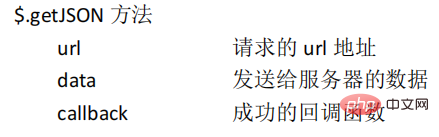
// ajax--getJson请求
$("#getJSONBtn").click(function(){
// 调用
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {
alert("服务器返回的数据是:" + data);
});
});表单序列化 serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=value 的形式进行拼接。
// ajax请求
$("#submit").click(function(){
// 把参数序列化
//$("#form01").serialize();
$.getJSON("http://localhost:8080/json_Ajax_i18n/ajaxServlet","action=jQuerySerialize&" + $("#form01").serialize(),function (data) {
});
});【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci 如何使用Ajax请求. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melanjutkan tamat masa permintaan Ajax?
Jan 26, 2024 am 10:09 AM
Bagaimana untuk melanjutkan tamat masa permintaan Ajax?
Jan 26, 2024 am 10:09 AM
Bagaimana untuk memanjangkan masa tamat permintaan Ajax? Apabila membuat permintaan rangkaian, kami sering menghadapi situasi di mana kami perlu memproses sejumlah besar data atau pengiraan yang rumit, yang boleh menyebabkan permintaan itu tamat masa dan gagal mengembalikan data seperti biasa. Untuk menyelesaikan masalah ini, kami boleh memastikan bahawa permintaan boleh diselesaikan dengan jayanya dengan memanjangkan masa tamat permintaan Ajax. Berikut akan memperkenalkan beberapa kaedah dan contoh kod khusus untuk memanjangkan masa tamat permintaan Ajax. Apabila membuat permintaan Ajax menggunakan atribut tamat masa, anda boleh menetapkan atribut tamat masa kepada
 Berapa lama masa yang diambil untuk permintaan ajax tamat tempoh?
Nov 20, 2023 am 10:29 AM
Berapa lama masa yang diambil untuk permintaan ajax tamat tempoh?
Nov 20, 2023 am 10:29 AM
Permintaan AJAX tidak mempunyai masa tamat tempoh tetap: "JavaScript dan XML Asynchronous" ialah teknologi untuk menghantar permintaan tak segerak pada halaman web, yang menggunakan JavaScript untuk menghantar permintaan ke pelayan dan menerima respons tanpa memuat semula keseluruhan halaman.
 Cara menggunakan pengawal untuk mengendalikan permintaan Ajax dalam rangka kerja Yii
Jul 28, 2023 pm 07:37 PM
Cara menggunakan pengawal untuk mengendalikan permintaan Ajax dalam rangka kerja Yii
Jul 28, 2023 pm 07:37 PM
Dalam rangka kerja Yii, pengawal memainkan peranan penting dalam memproses permintaan. Selain mengendalikan permintaan halaman biasa, pengawal juga boleh digunakan untuk mengendalikan permintaan Ajax. Artikel ini akan memperkenalkan cara mengendalikan permintaan Ajax dalam rangka kerja Yii dan memberikan contoh kod. Dalam rangka kerja Yii, pemprosesan permintaan Ajax boleh dijalankan melalui langkah-langkah berikut: Langkah pertama ialah mencipta kelas pengawal (Pengawal). Anda boleh mewarisi kelas pengawal asas yiiwebCo yang disediakan oleh rangka kerja Yii
 Bagaimana untuk memilih perpustakaan permintaan Ajax yang betul untuk projek anda
Jan 30, 2024 am 08:32 AM
Bagaimana untuk memilih perpustakaan permintaan Ajax yang betul untuk projek anda
Jan 30, 2024 am 08:32 AM
Panduan praktikal: Perpustakaan permintaan Ajax manakah yang sesuai untuk projek anda? Dengan pembangunan berterusan pembangunan bahagian hadapan, Ajax telah menjadi bahagian yang amat diperlukan dalam pembangunan web. Memilih perpustakaan permintaan Ajax yang sesuai untuk projek adalah penting untuk meningkatkan kecekapan pembangunan dan mengoptimumkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa perpustakaan permintaan Ajax yang biasa digunakan untuk membantu pembaca memilih alat yang sesuai untuk projek mereka sendiri. jQueryAjax Tidak dapat dinafikan bahawa jQuery adalah salah satu perpustakaan JavaScript yang paling popular di luar sana. Ia menyediakan kaya
 Alat penting: Fahami apakah perpustakaan permintaan Ajax yang biasa digunakan?
Jan 30, 2024 am 11:00 AM
Alat penting: Fahami apakah perpustakaan permintaan Ajax yang biasa digunakan?
Jan 30, 2024 am 11:00 AM
Keperluan pembangunan: Terokai apakah perpustakaan permintaan Ajax yang biasa digunakan? Dalam pembangunan bahagian hadapan moden, menggunakan Ajax untuk permintaan tak segerak telah menjadi ciri standard, dan memilih perpustakaan permintaan Ajax yang sesuai boleh membolehkan kami mengendalikan permintaan rangkaian dengan lebih cekap, meningkatkan kecekapan pembangunan dan pengalaman pengguna. Artikel ini akan meneroka beberapa perpustakaan permintaan Ajax yang biasa digunakan untuk membantu pembangun memilih alatan yang sesuai untuk projek mereka. jQueryAjax: Sebagai salah satu perpustakaan JavaScript yang paling popular, jQuery menyediakan fungsi permintaan Ajax yang berkuasa.
 Bolehkah saya menyesuaikan masa tamat permintaan Ajax?
Jan 26, 2024 am 11:13 AM
Bolehkah saya menyesuaikan masa tamat permintaan Ajax?
Jan 26, 2024 am 11:13 AM
Bolehkah masa tamat permintaan Ajax disesuaikan? Dalam pembangunan web, kami sering menggunakan Ajax untuk melaksanakan permintaan tak segerak untuk memuatkan data secara dinamik dalam halaman. Apabila membuat permintaan Ajax, kadangkala kita perlu mengawal tamat masa permintaan, iaitu, menetapkan had masa, dan memprosesnya jika tiada respons diterima dalam masa yang ditetapkan. Jadi, bolehkah masa tamat permintaan Ajax disesuaikan? Artikel ini akan memperkenalkan masalah ini secara terperinci dan memberikan contoh kod khusus. Menggunakan fungsi Ajax jQuery
 Apakah yang menyebabkan permintaan Ajax tamat masa?
Jan 26, 2024 am 10:53 AM
Apakah yang menyebabkan permintaan Ajax tamat masa?
Jan 26, 2024 am 10:53 AM
Dalam keadaan apakah permintaan Ajax akan tamat tempoh? Dengan pembangunan aplikasi Web, teknologi Ajax (Asynchronous JavaScript dan XML) telah menjadi bahagian penting dalam pembangunan Web. Melalui Ajax, kami boleh mendapatkan data daripada pelayan dan mengemas kini kandungan halaman web secara dinamik tanpa menyegarkan keseluruhan halaman. Walau bagaimanapun, apabila menghantar permintaan menggunakan Ajax, kadangkala permintaan itu tamat tempoh. Jadi, dalam keadaan apakah permintaan Ajax akan tamat tempoh?
 Bagaimana untuk menetapkan tamat masa untuk permintaan Ajax?
Jan 26, 2024 am 09:23 AM
Bagaimana untuk menetapkan tamat masa untuk permintaan Ajax?
Jan 26, 2024 am 09:23 AM
Bagaimana untuk menetapkan masa tamat permintaan Ajax? Perlu contoh kod khusus Dengan pembangunan aplikasi Internet, Ajax telah menjadi bahagian yang sangat diperlukan dalam pembangunan Web. Apabila menghantar permintaan Ajax, kadangkala kita perlu mengehadkan masa tamat tempoh permintaan untuk mengelakkan permintaan daripada terlalu lama, mengakibatkan pengalaman pengguna yang buruk atau pelayar terhenti. Artikel ini akan memperkenalkan secara terperinci cara menetapkan masa tamat permintaan Ajax dan memberikan contoh kod khusus. Menetapkan masa tamat permintaan Ajax terutamanya memerlukan XMLHttpRequest




