css字间距怎么设置
设置方法:1、使用letter-spacing属性,可以增加或减少字符间的空白,语法“letter-spacing:值”;2、使用word-spacing属性,可以增加或减少单词间的空白(即字间隔),语法“word-spacing:值”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:使用letter-spacing属性--设置字符间距
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!
语法:
letter-spacing:length;
length:定义字符间的固定空间(允许使用负值)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
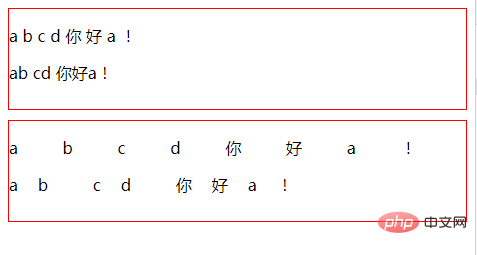
</html>效果图:

方法2:使用word-spacing属性--设置单词间距
word-spacing 属性增加或减少单词间的空白(即字间隔);在这个属性中,“字” 定义为由空白符包围的一个字符串。也就是说该属性是以空格为基准进行调节间距的,如果多个字母被连在一起,则会被word-spacing视为一个单词;如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
语法:
word-spacing:length;
length:定义单词间的固定空间(长度值)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
height: 100px;
margin: 10px 0;
border: 1px solid red;
}
.spacing{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
<div class="demo">
<p class="spacing">a b c d 你 好 a !</p>
<p class="spacing">ab cd 你好a!</p>
</div>
</body>
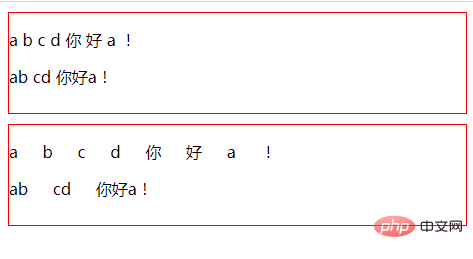
</html>效果图:

letter-spacing和word-spacing的区别
word-spacing 属性增加或减少单词间的空白(即字间隔)。 letter-spacing 属性增加或减少字符间的空白(字符间距)。
word-spacing意思是设置单词间的间距,如何区别是不是为一个单词呢,这里我们可以看出 用空格隔开的为一个单词,所以在执行word-spacing:20px;执行的前后可以发现,执行后空格变得更大了!!
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci css字间距怎么设置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.




