html怎么让段落文本两端对齐
方法:1、使用“text-align:justify”语句设文本两端对齐;2、使用flex布局的justify-content属性设文本两端对齐,语法“justify-content:space-around|space-between”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS实现两端对齐效果
两端对齐,从概念上来说,其实不难理解。如果不明白什么叫两端对齐,可以玩玩word等办公软件。
下面谈谈如何实现文本的两端对齐。我所知道的大概有以下几种方法
text-align
text-align用于设置块级元素内文本的水平对齐方式。如果想使inline元素或inline-block元素居中对齐,可以使用text-align: center方法,对于block元素无法使用text-align实现居中对齐。如果想让block元素居中对齐,可以使用margin: auto方法。
text-align属性下有一个justify值可以设置元素的两端对齐。但是text-align: justify属性有一些不足之处:
在单行文本下,无法实现两端对齐效果。
- 在多行文本下,无法实现最后一行文本的两端对齐效果。
单行文本
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
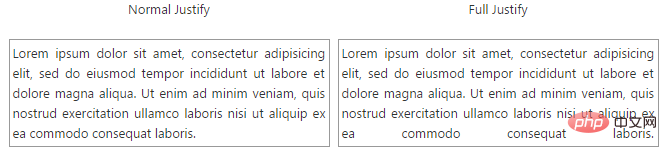
对于多行文本而言,如下图,按照我们的理解应该如右图显示,可是在设置text-align: justify之后,会按照左图显示。无法是西安最后一行文本的两端对齐效果。
解决方法
如果要真正的实现两端对齐效果,可以用以下方法解决。
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
如果感觉最后多了空行,可以为元素设置一个高度,并且设置overflow: hidden隐藏掉即可。
justify-content
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
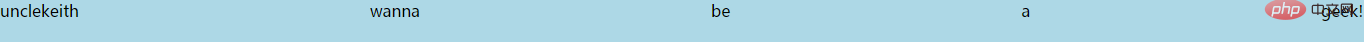
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
justify-content: space-around;
justify-content: space-between
推荐学习:html视频教程
Atas ialah kandungan terperinci html怎么让段落文本两端对齐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




