
html中可以使用“:nth-of-type()”选择器选择li的偶数列,语法“li:nth-of-type(even){}”。“:nth-of-type(n)”选择器匹配父元素特定类型的子元素,当值为even时,表示匹配下标是偶数的元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
可以使用li:nth-of-type(even) {......}来选择li的偶数列
实例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
<style>
#Ulist li:nth-of-type(even) {
background: royalblue;
}
</style>
</head>
<body>
<ul id="Ulist">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
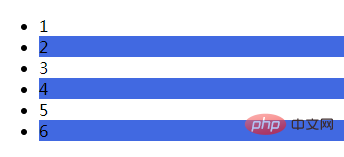
</html>效果:

推荐学习:html视频教程
Atas ialah kandungan terperinci html如何选择li的偶数列. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!