
在css中,可以使用display属性让隐藏的元素显示出来,只需要给被隐藏的元素添加“display:block”样式即可。display属性规定元素应该生成的类型,当值为block时,表示将隐藏的元素显示出来。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
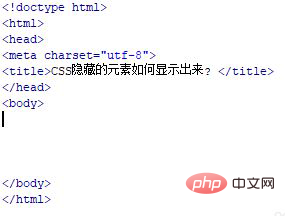
新建一个html文件,命名为test.html,用于讲解CSS隐藏的元素如何显示出来。

在test.html文件内,使用p标签创建两行文字用于测试。
![1620986682594313.png TZP6D{_WZ$`X[VY0R]PQNA4.png](https://img.php.cn/upload/image/520/955/651/1620986682594313.png)
在test.html文件内,给第一个p标签添加一个class属性,属性值为mytest,主要用于通过该class设置p标签的样式。
![1620986698683435.png K~LWNGH%2E]YR346(6NQ2SB.png](https://img.php.cn/upload/image/202/597/774/1620986698683435.png)
在test.html文件内,编写标签,页面的css样式将写在该标签内。
![1620986718262425.png %P9ZH$(J5)LH0}ILJ]XP]_S.png](https://img.php.cn/upload/image/481/474/654/1620986718262425.png)
在css标签内,通过class(mytest)设置p标签的css样式,将display属性设置为none,实现p标签内容隐藏不可见。

在隐藏的p标签内,使用style设置p标签的样式 ,将display属性设置为block,实现隐藏的p标签显示出来。
![1620986758919518.png THKP{JM$OLTW@N[{OX`9]AT.png](https://img.php.cn/upload/image/635/312/143/1620986758919518.png)
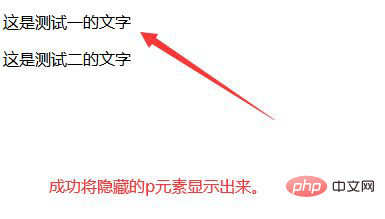
在浏览器打开test.html文件,查看实现的效果。

推荐学习:css视频教程
Atas ialah kandungan terperinci css如何让隐藏的元素显示出来. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!