
本篇文章给大家介绍html背景图片自适应窗口大小的方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

background-size:cover
会把图片拉伸至足够大,但是背景图片有些部分可能显示不全
#bgImg {
height: 100%;
width: 100%;
background: url('../img/bg/snow.jpg') no-repeat;
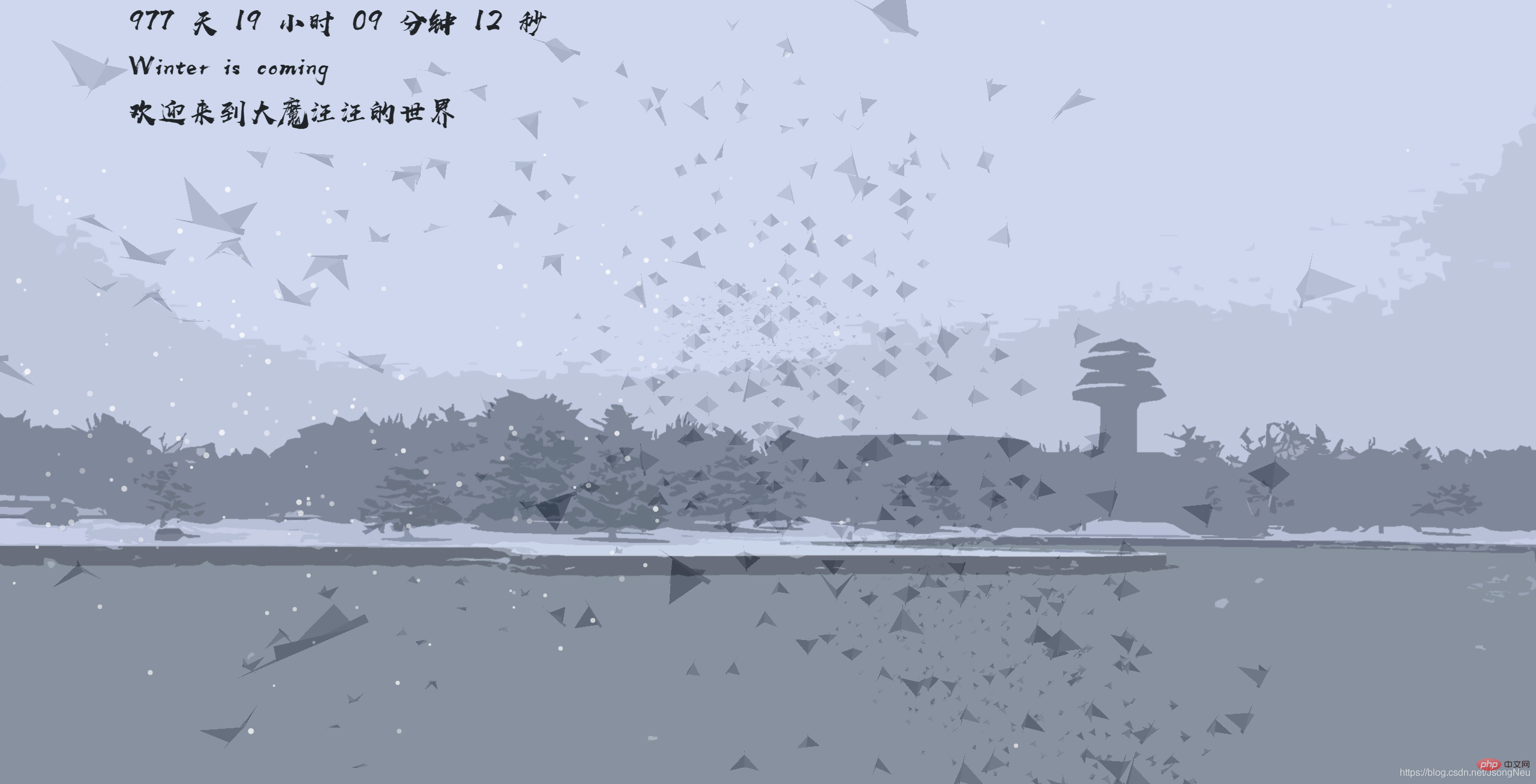
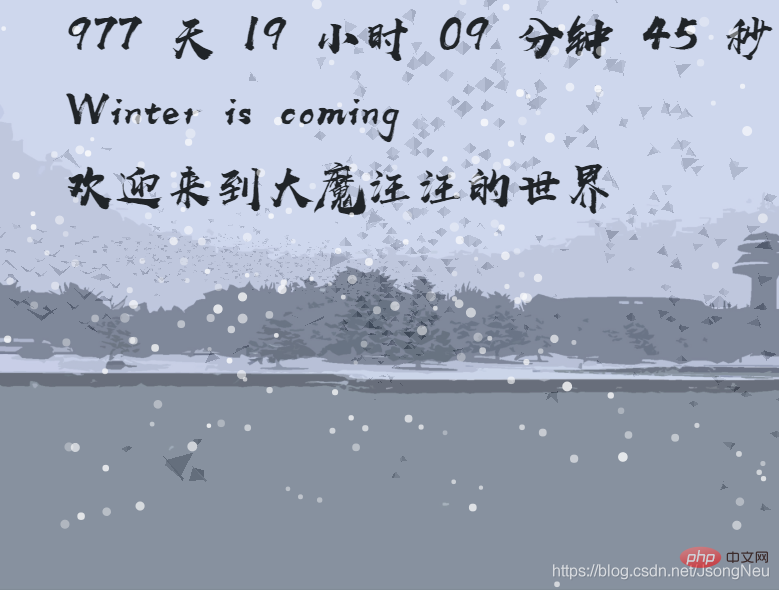
background-size: cover;
position: absolute;
overflow: hidden;}效果
大窗口
小窗口
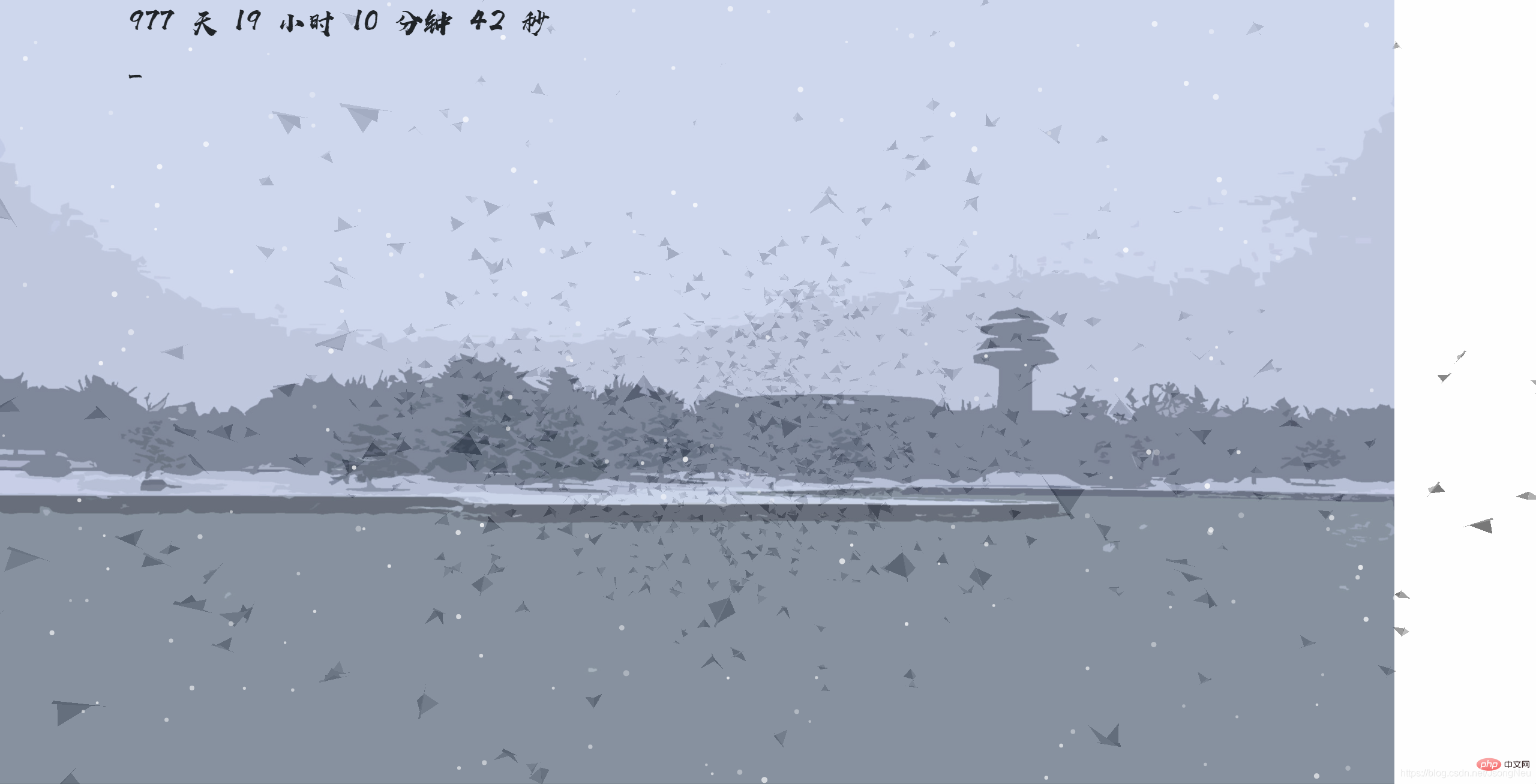
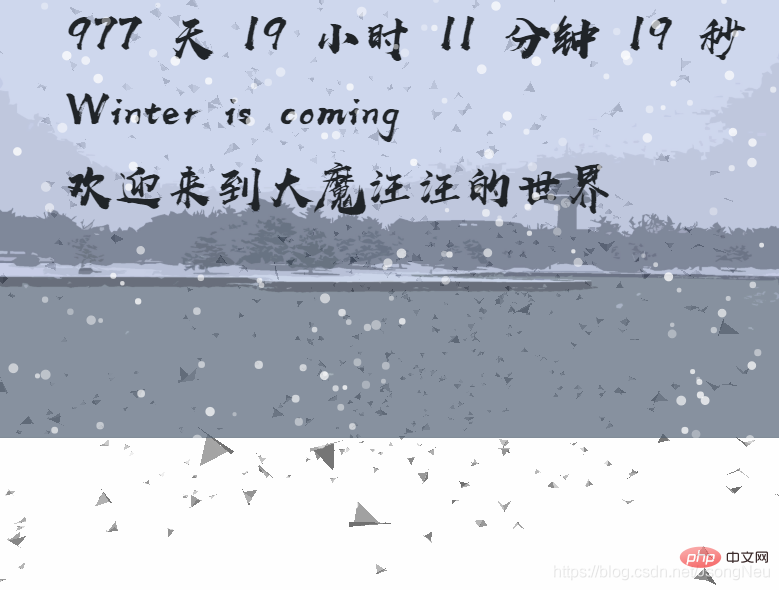
background-size:contain
把图片拉伸至最大,完全显示图片
大窗口
小窗口
推荐学习:html视频教程
Atas ialah kandungan terperinci html背景图片如何自适应窗口大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menukar fail html kepada fail pdf
Bagaimana untuk menukar fail html kepada fail pdf
 Apa yang perlu dipelajari dalam kelas pengaturcaraan
Apa yang perlu dipelajari dalam kelas pengaturcaraan
 Bagaimana untuk mengecas semula Ouyiokx
Bagaimana untuk mengecas semula Ouyiokx
 Pengenalan kepada fungsi input dalam bahasa c
Pengenalan kepada fungsi input dalam bahasa c
 Apakah maksud akses rangkaian dinafikan wifi?
Apakah maksud akses rangkaian dinafikan wifi?
 Apakah sebenarnya syiling fil?
Apakah sebenarnya syiling fil?
 Adakah HONOR Huawei?
Adakah HONOR Huawei?
 kata laluan wifi
kata laluan wifi