javascript的基本语句有什么
javascript的基本语句有:1、if选择语句;2、switch多条件选择语句;3、for循环语句;4、while循环语句;5、do-while循环语句;6、break和continue跳转语句。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
一、if选择语句
条件语句用于基于不同的条件来执行不同的动作。
·if() 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
标准表达式:
if(){ }
·if()…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
标准表达式:if( ){ }else{ }
·if()…else if()…else 语句 - 使用该语句来选择多个代码块之一来执行
标准表达式:if( ){ }else if( ){ } else{ };
·if语句()中的表达式会自动转换成布尔值。
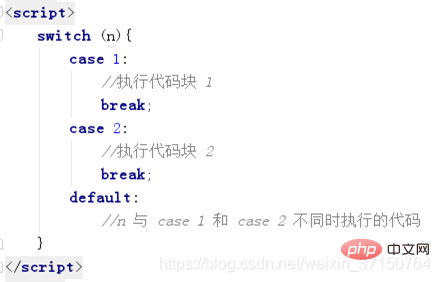
二、switch多条件选择语句
使用 switch 语句来选择要执行的多个代码块之一。(多用于定值分析判断,易拓展)
标准语法:
·工作原理:首先设置表达式 n(通常是一个变量)。
·随后表达式的值会与结构中的每个 case 的值做比较。
·如果存在匹配,则与该 case 关联的代码块会被执行。
·请使用 break 来阻止代码自动地向下一个 case 运行。
·default 关键词来规定匹配不存在时做的事情:
三、for 循环语句
在编程中有些指令需要执行很多遍,就用到循环语句。
for 循环的语法:
·语句 1 在循环(代码块)开始前执行
·语句 2 定义运行循环(代码块)的条件,如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
·语句 3 在循环(代码块)已被执行之后执行
·语句 1 是可选的,也就是说不使用语句 1 也可以。
·如果您省略了语句 2,那么必须在循环内提供 break。否则循环就无法停下来。这样有可能令浏览器崩溃。
·语句 3 也是可选的。
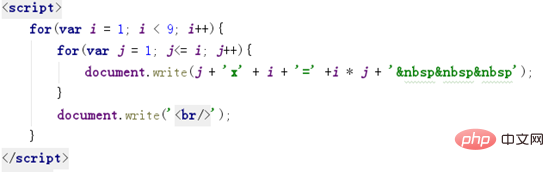
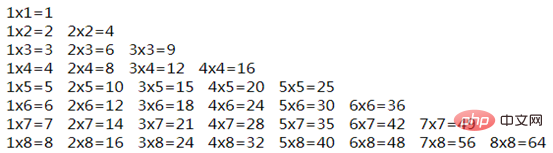
for语句的嵌套:

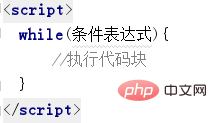
四、while循环
while循环在执行前测试一个条件,如果条件成立进入循环。
while 循环的语法:
五、do-while循环
while循环在执行前测试一个条件,而do-while循环先执行循环,然后再测试条件成立与否
do-while 循环的语法:

六、break和continue跳转语句
break将直接跳出并结束当前循环结构。
continue用于跳过循环中的一个迭代。
continue 语句只能用在循环中;break只能用在循环或 switch 中。
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript的基本语句有什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
10 cara untuk meningkatkan prestasi jQuery anda dengan serta -merta
Mar 11, 2025 am 12:15 AM
Artikel ini menggariskan sepuluh langkah mudah untuk meningkatkan prestasi skrip anda dengan ketara. Teknik -teknik ini adalah mudah dan boleh digunakan untuk semua tahap kemahiran. Tetap dikemas kini: Gunakan pengurus pakej seperti npm dengan bundler seperti Vite untuk memastikan
 Menggunakan pasport dengan sekuel dan mysql
Mar 11, 2025 am 11:04 AM
Menggunakan pasport dengan sekuel dan mysql
Mar 11, 2025 am 11:04 AM
Sequelize adalah node.js Orm berasaskan janji. Ia boleh digunakan dengan PostgreSQL, MySQL, MariaDB, SQLite, dan MSSQL. Dalam tutorial ini, kami akan melaksanakan pengesahan untuk pengguna aplikasi web. Dan kami akan menggunakan Pasport, Pengesahan Middlew Popular
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana




