 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Cara menggunakan acara input untuk memantau petua tutorial input_html5 mudah alih
Cara menggunakan acara input untuk memantau petua tutorial input_html5 mudah alih
Cara menggunakan acara input untuk memantau petua tutorial input_html5 mudah alih
Saya menghadapi keperluan baharu hari ini Pengurus meminta fungsi ulasan perlu mengehadkan bilangan aksara, sama seperti Weibo, yang mengehadkan input maksimum 150 aksara Di sini, pengguna perlu diingatkan dalam masa nyata berapa banyak lebih banyak watak yang boleh mereka masukkan.
Pada mulanya, ideanya adalah untuk mendengar acara kekunci dan kemudian mengira bilangan perkataan yang dimasukkan oleh pengguna, tetapi beberapa kekunci (seperti kekunci padam) tidak akan mencetuskan acara itu.
Kemudian saya menyemak bahawa HTML5 telah menambah acara input baharu Peristiwa ini serupa dengan peristiwa perubahan, tetapi peristiwa perubahan dicetuskan apabila elemen kehilangan fokus dan peristiwa input dicetuskan apabila. perubahan nilai unsur
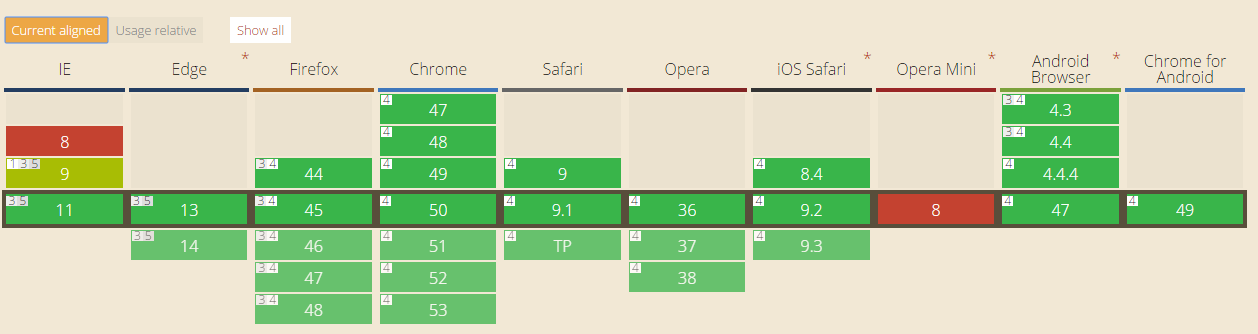
Pada masa ini, kecuali untuk IE89, pelayar lain menyokongnya dengan baik, dan anda boleh menggunakannya pada terminal mudah alih dengan yakin

Alamat asal:

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Melumpuhkan Panduan Pengalaman Input Win11
Dec 27, 2023 am 11:07 AM
Melumpuhkan Panduan Pengalaman Input Win11
Dec 27, 2023 am 11:07 AM
Baru-baru ini, ramai pengguna Win11 menghadapi masalah bahawa kotak dialog pengalaman input sentiasa berkelip dan tidak boleh dimatikan Ini sebenarnya disebabkan oleh perkhidmatan sistem lalai dan komponen Win11 perkhidmatan pengalaman input Selesai, mari kita mencubanya. Cara mematikan pengalaman input dalam win11: Langkah pertama, klik kanan menu mula dan buka "Pengurus Tugasan". mengikut urutan, klik kanan "Tamat Tugas" "Langkah ketiga, buka menu mula, cari dan buka "Perkhidmatan" di bahagian atas. Langkah keempat, cari "Textinp" di dalamnya
![Input Windows menemui hang atau penggunaan memori yang tinggi [Betulkan]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Input Windows menemui hang atau penggunaan memori yang tinggi [Betulkan]
Feb 19, 2024 pm 10:48 PM
Input Windows menemui hang atau penggunaan memori yang tinggi [Betulkan]
Feb 19, 2024 pm 10:48 PM
Pengalaman input Windows ialah perkhidmatan sistem utama yang bertanggungjawab untuk memproses input pengguna daripada pelbagai peranti antara muka manusia. Ia bermula secara automatik pada permulaan sistem dan berjalan di latar belakang. Walau bagaimanapun, kadangkala perkhidmatan ini mungkin secara automatik menggantung atau menduduki terlalu banyak memori, mengakibatkan prestasi sistem berkurangan. Oleh itu, adalah penting untuk memantau dan mengurus proses ini tepat pada masanya untuk memastikan kecekapan dan kestabilan sistem. Dalam artikel ini, kami akan berkongsi cara untuk membetulkan isu di mana pengalaman input Windows tergantung atau menyebabkan penggunaan memori yang tinggi. Perkhidmatan Pengalaman Input Windows tidak mempunyai antara muka pengguna, tetapi ia berkait rapat dengan pengendalian tugas dan fungsi sistem asas yang berkaitan dengan peranti input. Peranannya adalah untuk membantu sistem Windows memahami setiap input yang dimasukkan oleh pengguna.
 Cara menggunakan operasi gerak isyarat mudah alih dalam projek Vue
Oct 08, 2023 pm 07:33 PM
Cara menggunakan operasi gerak isyarat mudah alih dalam projek Vue
Oct 08, 2023 pm 07:33 PM
Cara menggunakan operasi gerak isyarat mudah alih dalam projek Vue Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu menyediakan pengalaman interaktif yang lebih mesra pada terminal mudah alih. Operasi gerak isyarat ialah salah satu kaedah interaksi biasa pada peranti mudah alih, yang membolehkan pengguna menyelesaikan pelbagai operasi dengan menyentuh skrin, seperti meluncur, mengezum, dsb. Dalam projek Vue, kami boleh melaksanakan operasi gerak isyarat mudah alih melalui pustaka pihak ketiga Perkara berikut akan memperkenalkan cara menggunakan operasi gerak isyarat dalam projek Vue dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan yang istimewa
 Selesaikan masalah titik berbilang sentuhan pada terminal mudah alih Vue
Jun 30, 2023 pm 01:06 PM
Selesaikan masalah titik berbilang sentuhan pada terminal mudah alih Vue
Jun 30, 2023 pm 01:06 PM
Dalam pembangunan mudah alih, kita sering menghadapi masalah sentuhan berbilang jari. Apabila pengguna menggunakan berbilang jari untuk meleret atau mengezum skrin pada peranti mudah alih, cara mengecam dan bertindak balas terhadap gerak isyarat ini dengan tepat ialah cabaran pembangunan yang penting. Dalam pembangunan Vue, kami boleh mengambil beberapa langkah untuk menyelesaikan masalah sentuhan berbilang jari pada terminal mudah alih. 1. Gunakan pemalam vue-touch vue-touch ialah pemalam gerak isyarat untuk Vue, yang boleh mengendalikan acara sentuhan berbilang jari dengan mudah pada bahagian mudah alih. Kami boleh memasang vue-to melalui npm
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Nov 24, 2023 am 09:44 AM
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Nov 24, 2023 am 09:44 AM
Penyelesaian untuk mengklik kotak input tanpa kursor: 1. Sahkan fokus kotak input 2. Kosongkan cache penyemak imbas 4. Gunakan JavaScript 5. Semak input; sifat kotak; 7. Menyahpepijat kod JavaScript; 8. Semak elemen lain halaman;
 Bagaimana untuk menyelesaikan masalah penguatan klik dua kali pada terminal mudah alih dalam pembangunan Vue
Jun 29, 2023 am 11:06 AM
Bagaimana untuk menyelesaikan masalah penguatan klik dua kali pada terminal mudah alih dalam pembangunan Vue
Jun 29, 2023 am 11:06 AM
Dengan populariti peranti mudah alih, menggunakan Vue untuk pembangunan mudah alih telah menjadi pilihan biasa. Walau bagaimanapun, kami sering menghadapi masalah semasa pembangunan mudah alih, iaitu klik dua kali untuk membesarkan. Artikel ini akan menumpukan pada masalah ini dan membincangkan cara menyelesaikan kaedah khusus penguatan klik dua kali pada terminal mudah alih dalam pembangunan Vue. Masalah penguatan klik dua kali pada peranti mudah alih berlaku terutamanya kerana peranti mudah alih secara automatik membesarkan nisbah zum halaman web apabila mengklik dua kali pada skrin sentuh. Untuk pembangunan web umum, klik dua kali ini untuk membesarkan biasanya bermanfaat kerana ia boleh
 Selesaikan masalah input bar carian win11
Dec 26, 2023 pm 12:07 PM
Selesaikan masalah input bar carian win11
Dec 26, 2023 pm 12:07 PM
Bar carian ialah fungsi yang sangat berguna dalam sistem win11, yang boleh membantu kami mencari tetapan, fungsi dan perkhidmatan yang kami inginkan. Walau bagaimanapun, beberapa rakan telah menghadapi situasi bahawa bar carian win11 tidak boleh dimasukkan Kami boleh mengubah suai data yang berkaitan dalam pendaftaran untuk menyelesaikan masalah tersebut. Perkara yang perlu dilakukan jika anda tidak boleh menaip dalam bar carian win11 1. Mula-mula, kita boleh menekan "win+r" pada papan kekunci untuk membuka larian. 2. Kemudian masukkan "regedit" dan tekan Enter untuk membuka Registry Editor. 3. Kemudian masukkan "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl" dalam laluan di atas
 Penjelasan terperinci tentang peristiwa mengikat kotak input dalam dokumen Vue
Jun 21, 2023 am 08:12 AM
Penjelasan terperinci tentang peristiwa mengikat kotak input dalam dokumen Vue
Jun 21, 2023 am 08:12 AM
Vue.js ialah rangka kerja JavaScript ringan yang mudah digunakan, cekap dan fleksibel Ia merupakan salah satu rangka kerja bahagian hadapan yang paling popular pada masa ini. Dalam Vue.js, peristiwa mengikat kotak input adalah keperluan yang sangat biasa Artikel ini akan memperkenalkan peristiwa mengikat kotak input dalam dokumen Vue secara terperinci. 1. Konsep asas Dalam Vue.js, peristiwa pengikatan kotak input merujuk kepada pengikatan nilai kotak input kepada objek data bagi contoh Vue, dengan itu mencapai pengikatan dua hala input dan respons. Dalam Vue.j



