
js修改html的方法:1、改变html元素图片的src属性;2、改变html元素id属性;3、改变html元素class属性。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
js修改html的方法:
1、在test.html页面,创建一个button按钮,用于点击执行函数修改html属性。
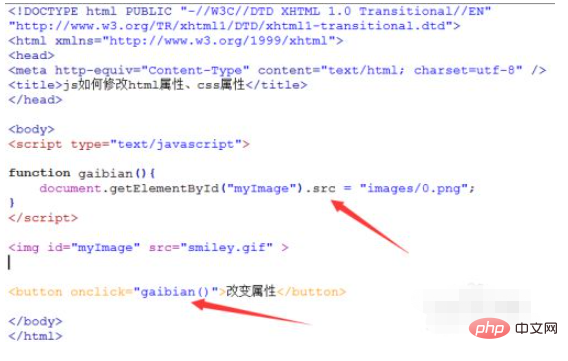
改变html元素图片的src属性,使用document.getElementById()方法获得html元素对象,再设置其src属性,实现改变图片路径。下面代码实现了当点击“改变属性”按钮时,把图片路径smiley.gif改变为images/0.png

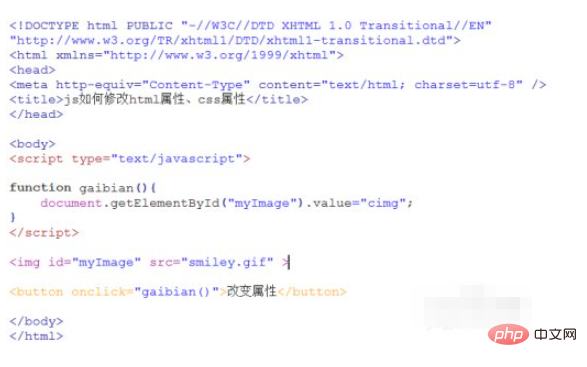
2、改变html元素id属性。使用document.getElementById()方法获得html元素对象,设置其value属性,实现改变id属性。例如,下面代码实现了当点击“改变属性”按钮时,把img元素的id属性值myImage改变为cimg

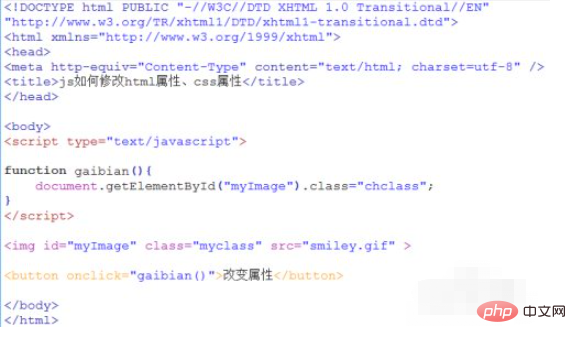
3、改变html元素class属性。使用document.getElementById()方法获得html元素对象,设置其class属性实现改变class属性。例如,下面代码实现了当点击“改变属性”按钮时,把img元素的class属性值myclass改变为chclass

相关学习推荐:html视频教程
Atas ialah kandungan terperinci js如何修改html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!