
javascript方法(函数)的定义方式:1、定义式,语法格式“function funname(参数列表){函数体;}”;2、变量式,语法格式“var funname=function(参数列表){函数体;}”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法(method)是通过对象调用的javascript函数。也就是说,方法也是函数,只是比较特殊的函数。当将函数和对象和写在一起时,函数(function)就变成了方法(method)。
JavaScript中定义方法(函数)的方式有两种:


两种函数定义方式区别:第一种称为定义式,第二种称为变量式。在实际应用中二者没有区别,但在调用中顺序上差异:定义式可以在调用之后再定义,而变量式则不可以。例子如下
1,定义式
<script>
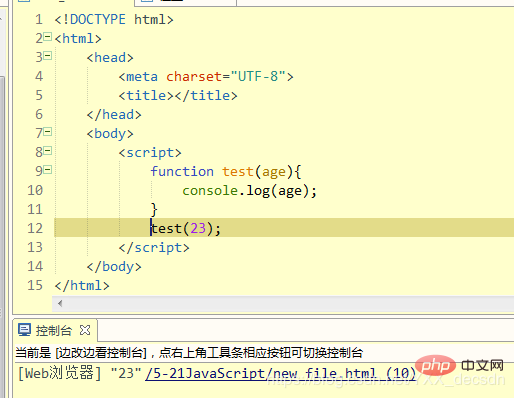
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
<script>
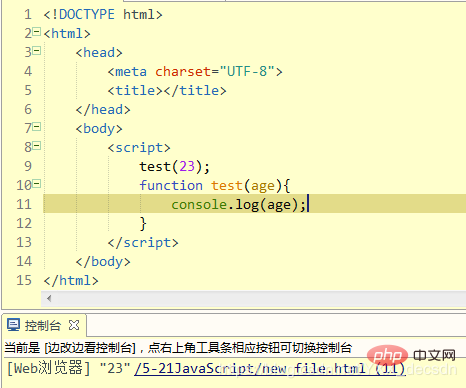
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
2,变量式
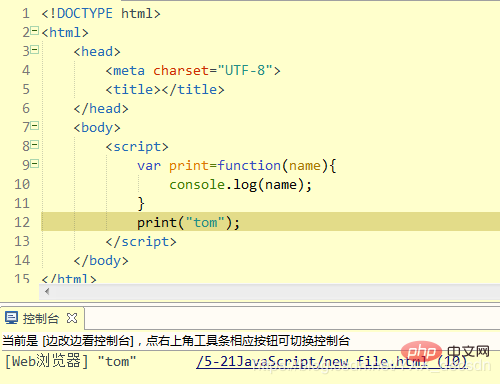
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
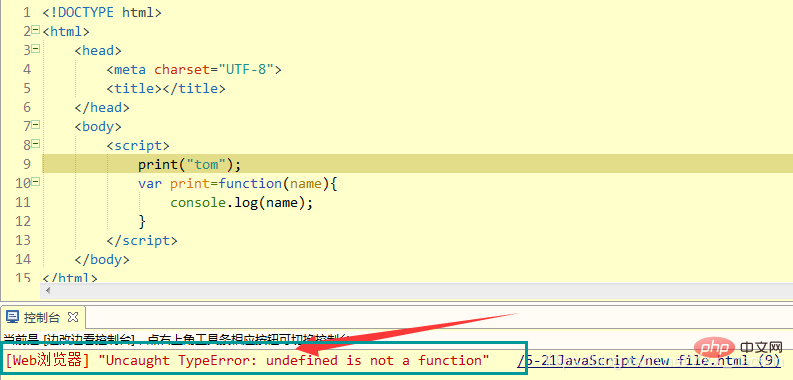
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
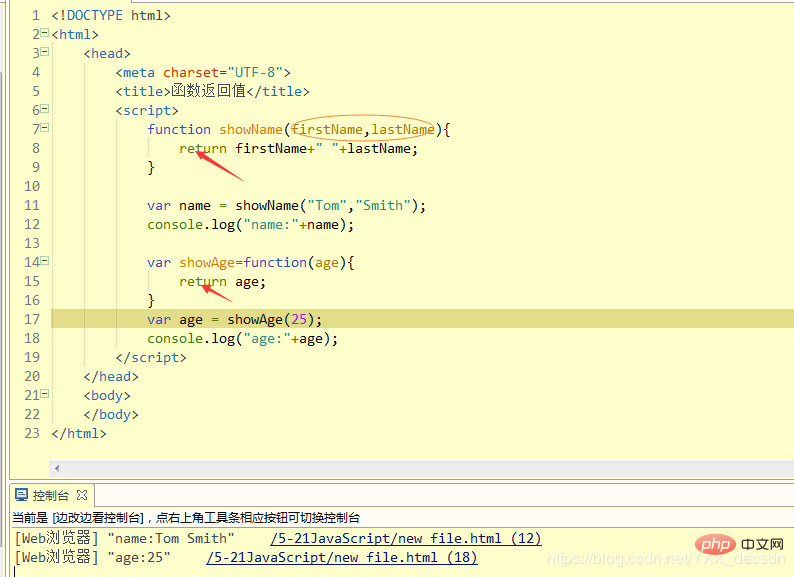
函数参数列表和返回值:
函数参数列表:JavaScript中函数参数列表中的参数不允许有数据类型;函数参数的数量可以是0~255,当存在多个参数时,参数之间用逗号分割;
函数返回值:JavaScript函数没有定义函数的返回值类型部分,JavaScript函数根据函数体中return返回值语句来判断返回值类型;若不存在return返回值语句,则函数无返回值。

注意:
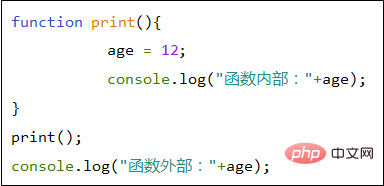
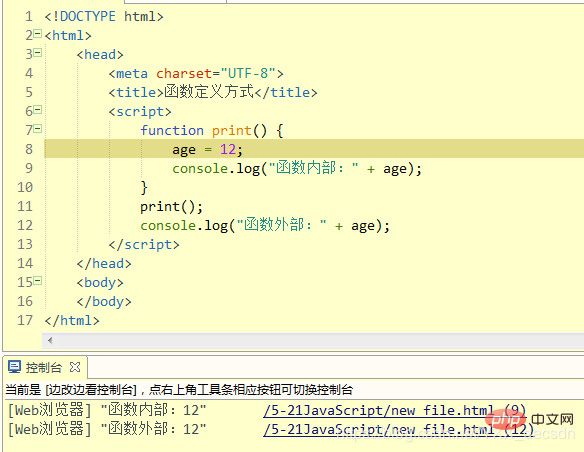
函数内部声明变量时,如果忽略var关键字,则该变量为全局变量,如下示例:



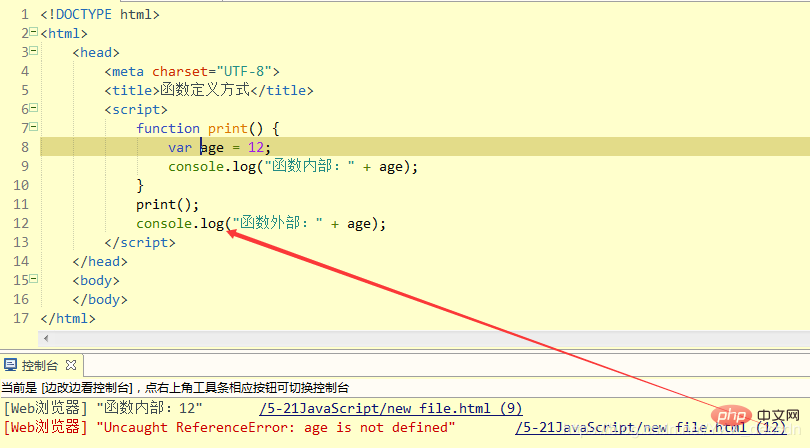
定义了var之后第十二行代码会出错
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript方法(函数)的定义方式有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!