
javascript设置元素属性的方法:首先使用“document.getElementById("id值")”语句获取元素对象;然后使用“元素对象.setAttribute("属性名称","属性值")”语句来添加或修改元素属性。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置元素属性的方法
在javascript中,可以使用setAttribute()方法来设置元素属性
语法:
setAttribute("属性名称","属性值")示例:
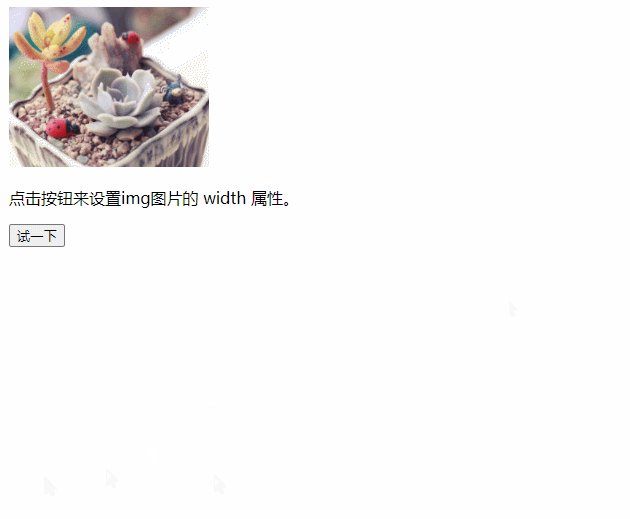
<img id="img" src="img/1.jpg" />
<p id="demo">点击按钮来设置img图片的 width 属性。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementById("img").setAttribute("width", "200");
}
</script>效果图:

扩展资料:
removeAttribute()是用来删除标签属性的,语法:
removeAttribute("属性名")getAttribute()可以获取标签指定属性的值,语法:
getAttribute("属性名")【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么设置元素属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!